react-natie刪除提示的實作方法:1、透過「import React from 'react';」引入react;2、透過「 showConfirm=()=>{Alert.alert('','除',[{text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}”方法實現刪除確認框即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react- natie 刪除提示怎麼實現?
react native 彈框和刪除確認框

import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
showAlert=()=>{
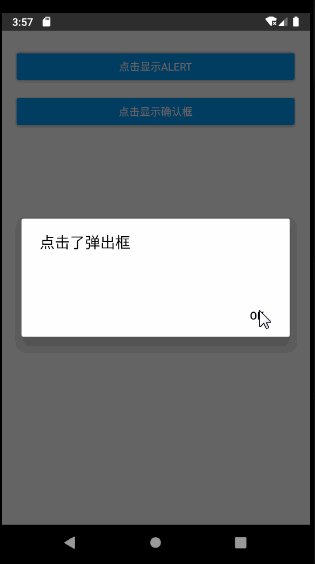
Alert.alert("点击了弹出框")
};
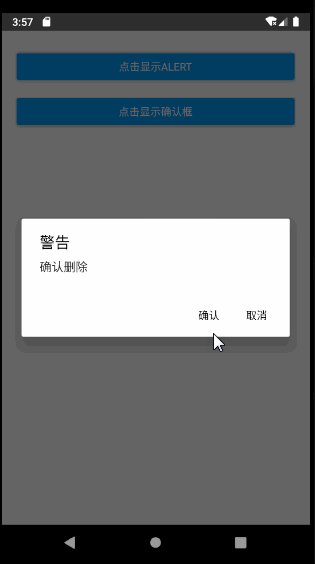
showConfirm=()=>{
Alert.alert('警告','确认删除',[
{text:'确认',onPress:() => Alert.alert("点击了确认") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
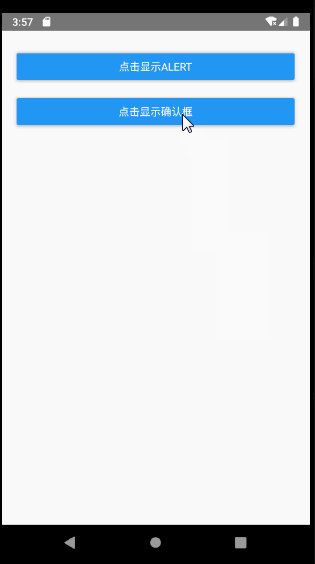
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
});推薦學習:《react影片教學》
以上是react-natie 刪除提示怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




