很多同學不知道為什麼要用 debugger 來調試,console.log 不行麼?還有,會用 debugger 了,還是有很多程式碼看不懂,如何調試複雜原始碼呢?這篇文章就來講一下這篇文章就來講一下為什麼要用這些調試工具,希望對大家有所幫助!
相信絕大多數同學使用 console.log 調試的,把想看的變數值印在控制台。 【相關教學推薦:nodejs影片教學、程式設計教學】
這樣能滿足需求,但是遇到物件的列印就不行了。
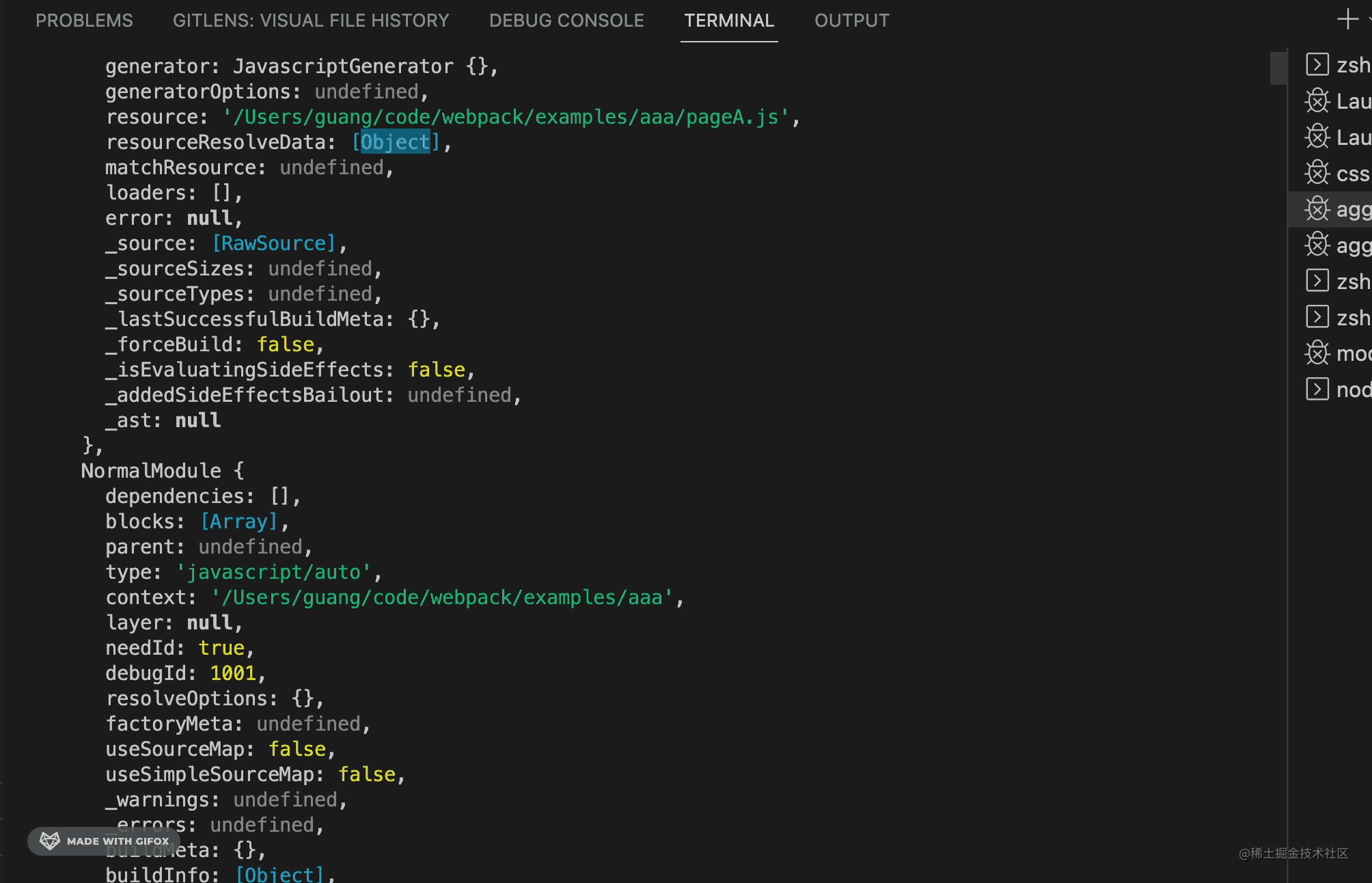
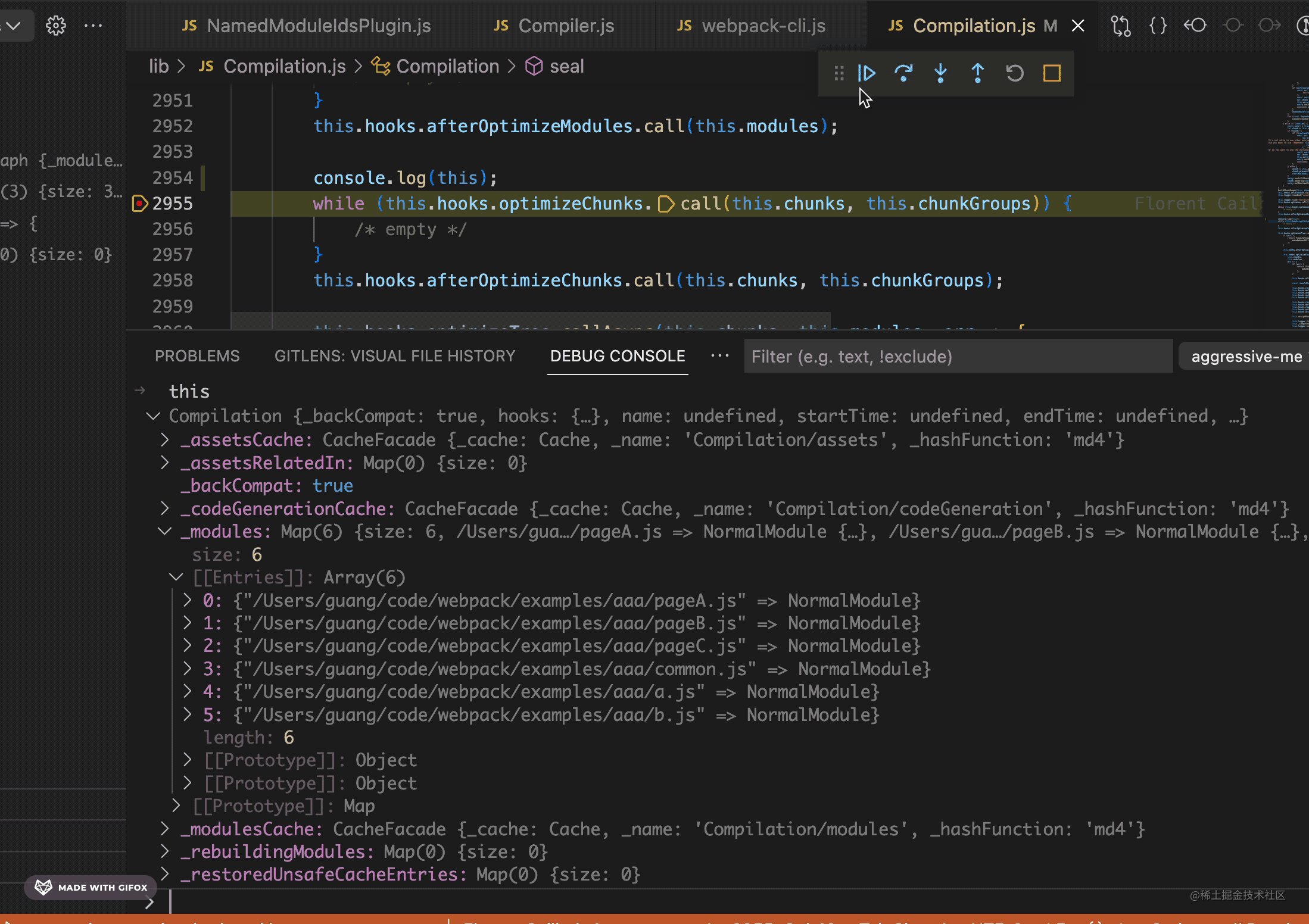
例如我想看webpack 原始碼裡的compilation 物件的值,我印了一下:

但你會發現物件的值也是物件的時候不會展開,而是印出一個[Object] [Array] 這種字串。
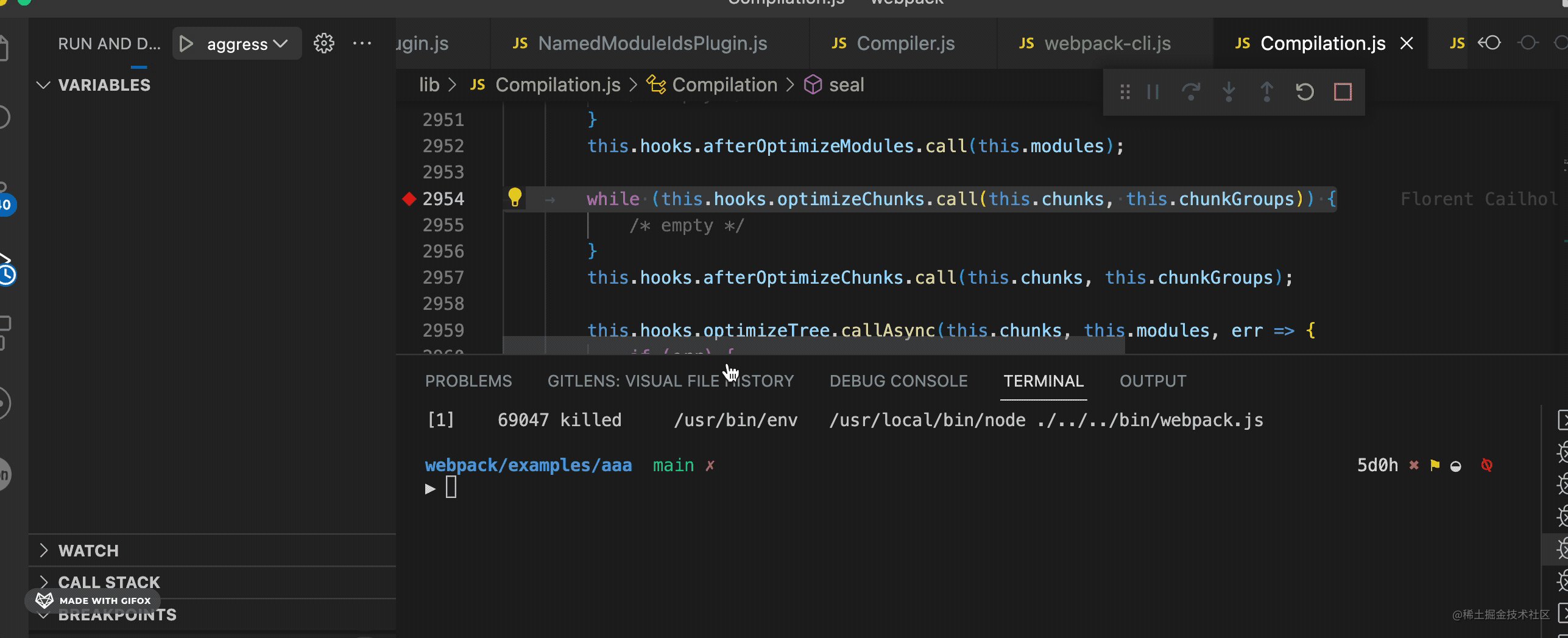
更致命的是列印的太長會超過緩衝區的大小,terminal 裡會顯示不全:

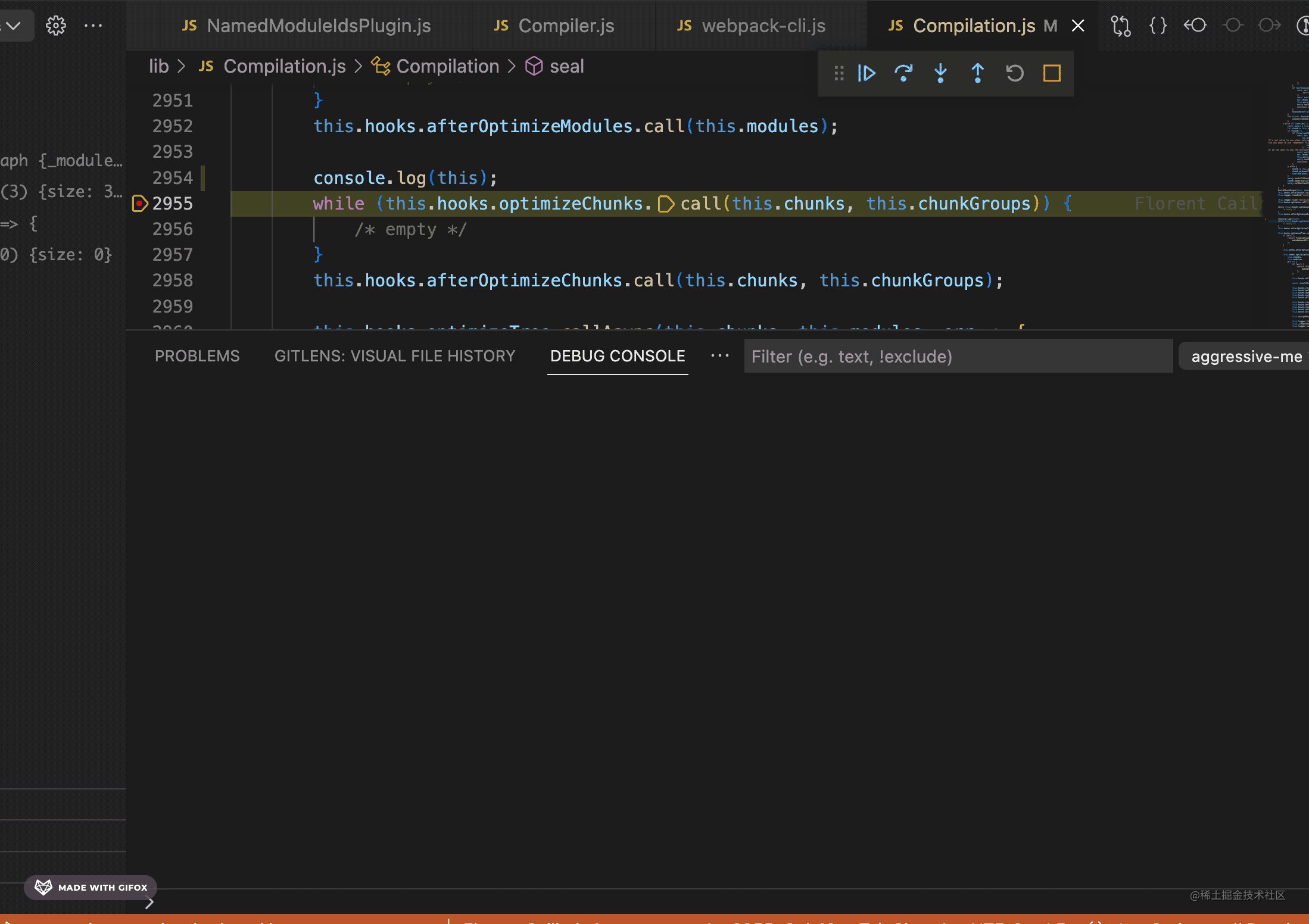
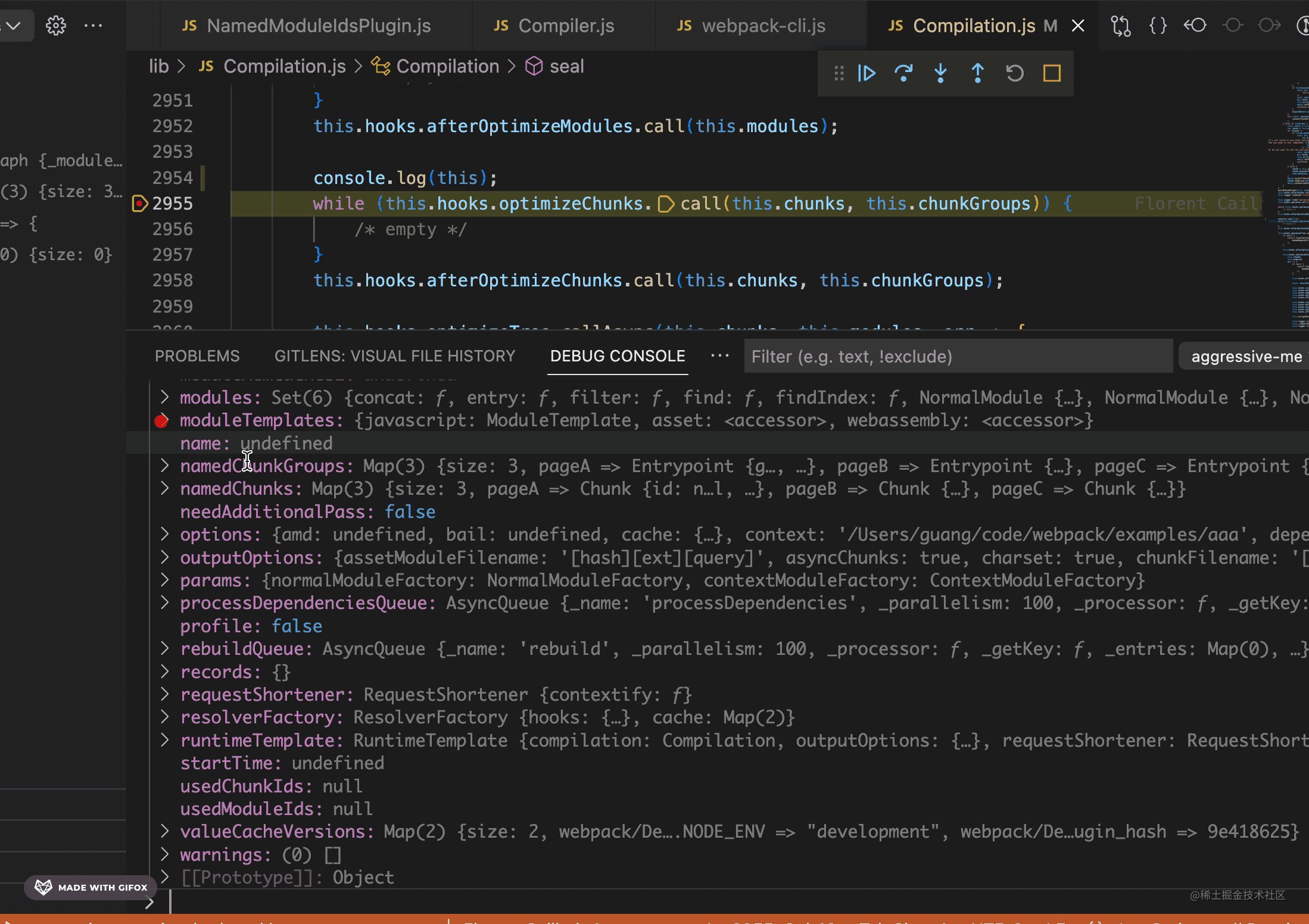
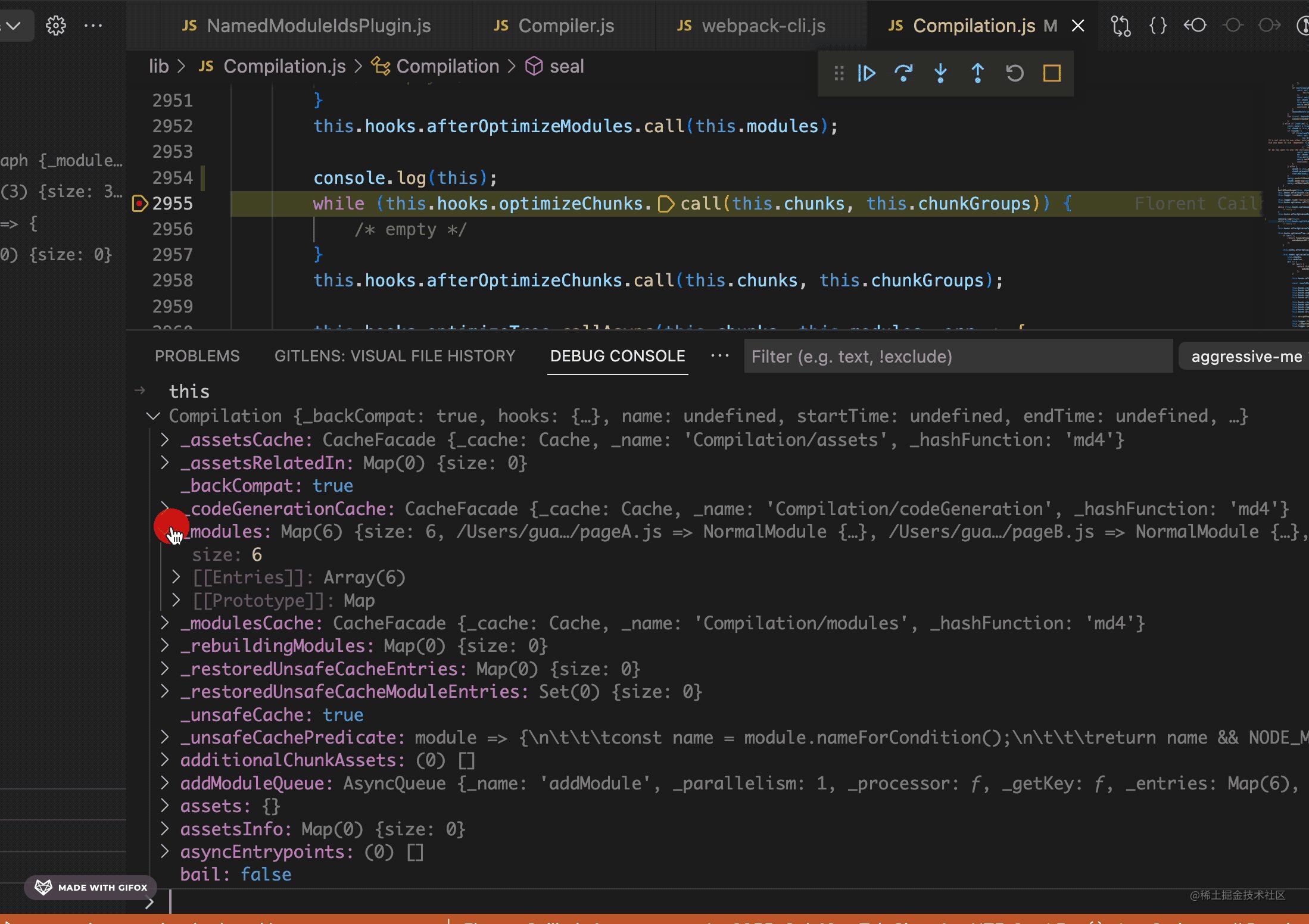
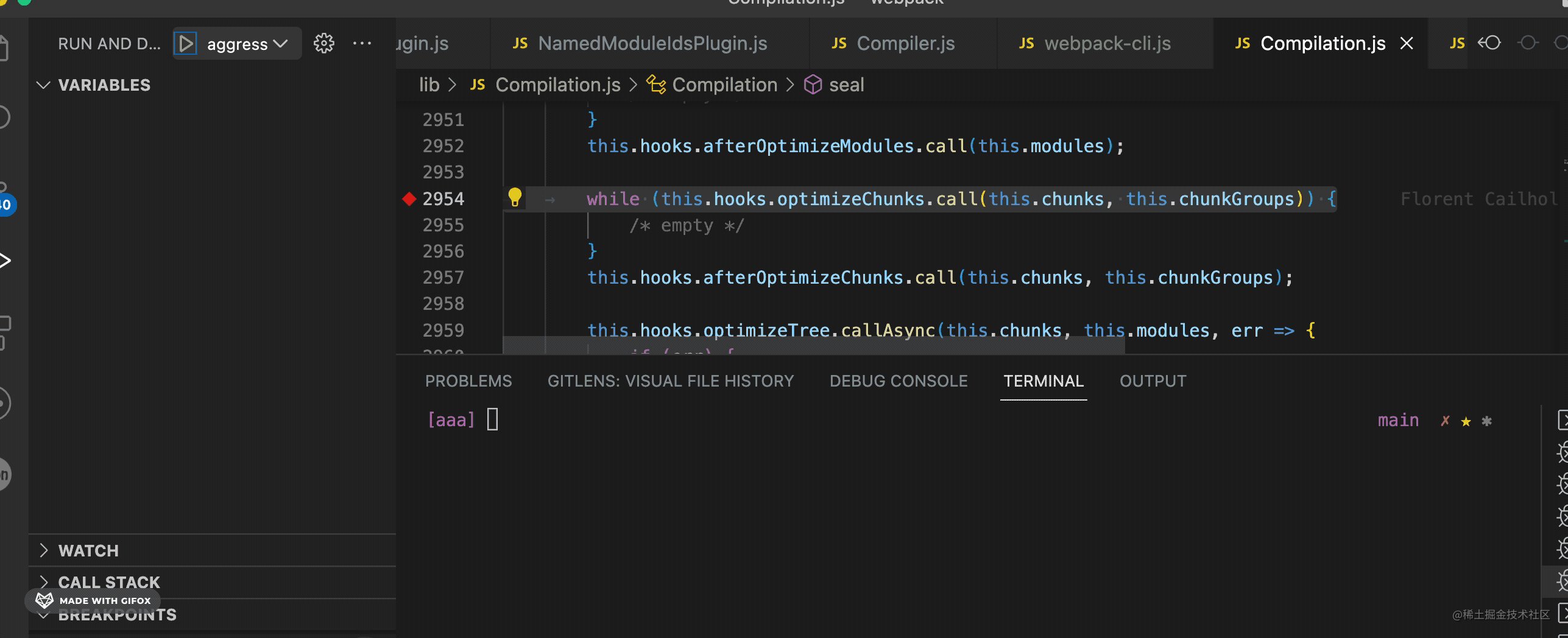
而你用debugger 來跑,在這裡打個斷點來看就沒這些問題了:

有的同學可能會說,那印一個簡單的值的時候用console.log 還是很方便呀。
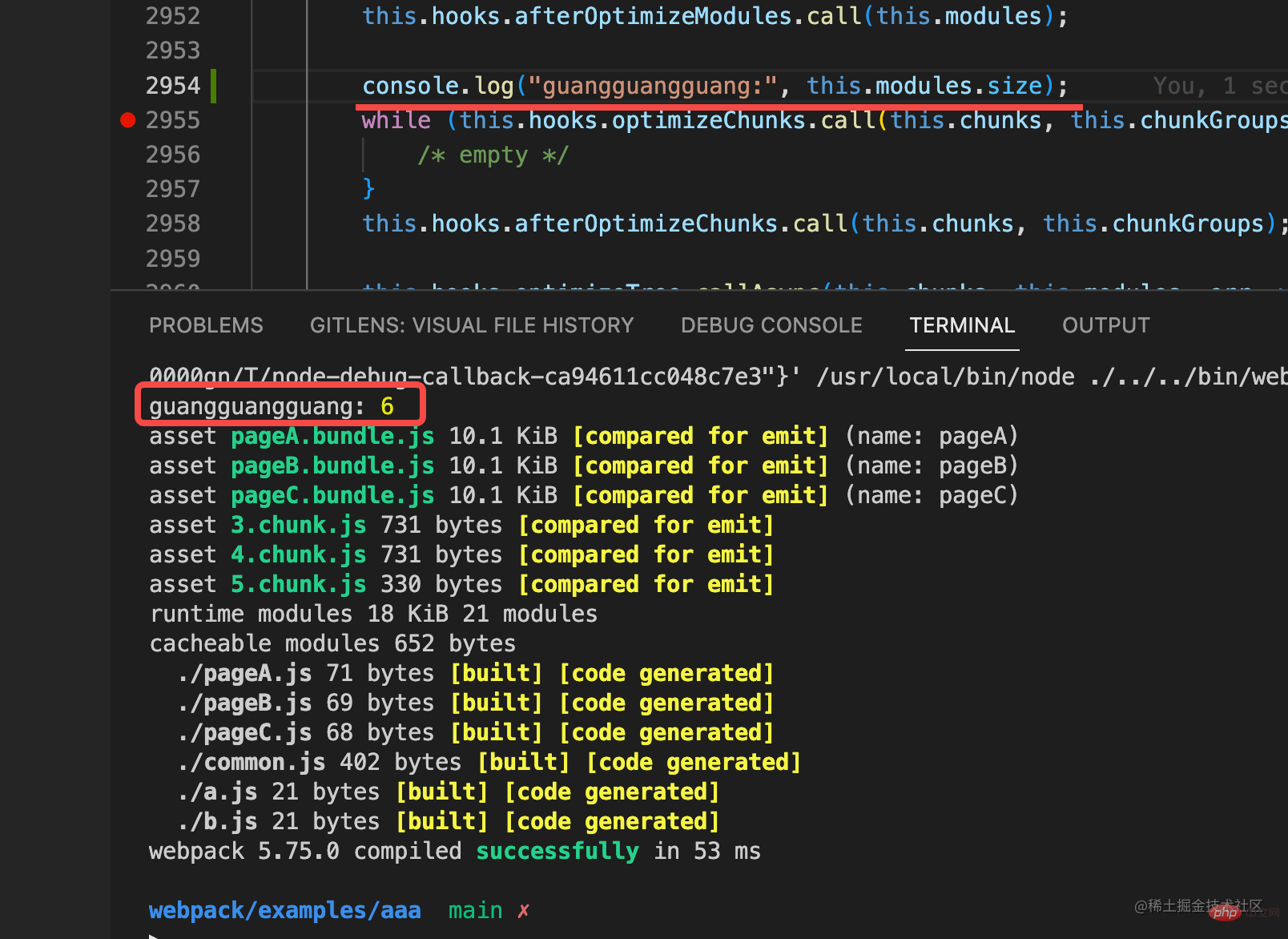
例如這樣:

真的麼?
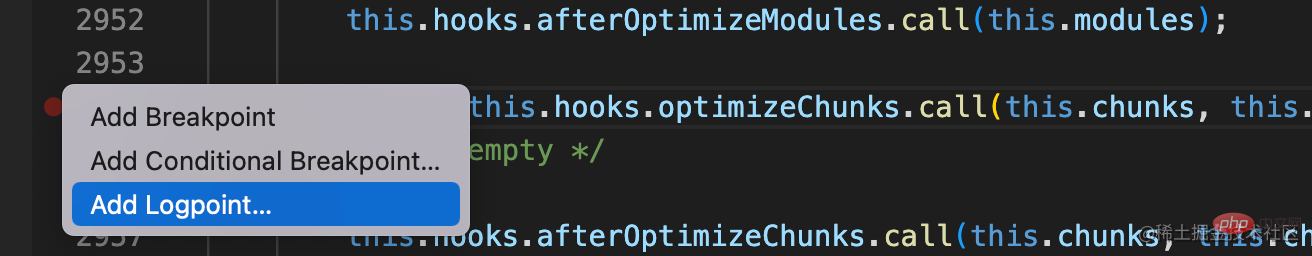
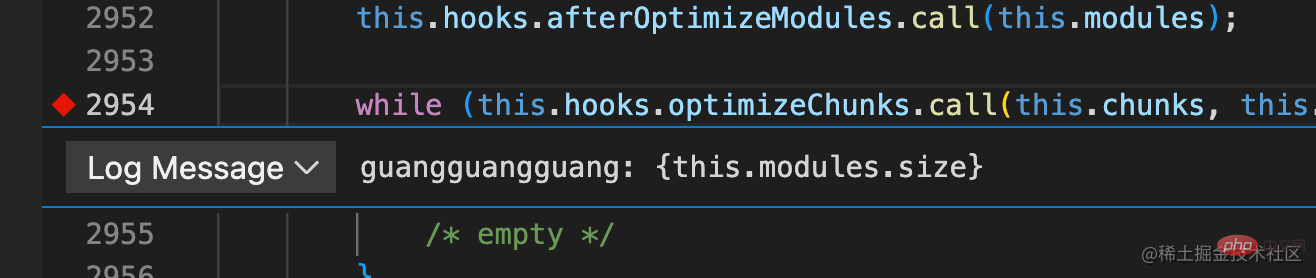
那還不如用logpoint:


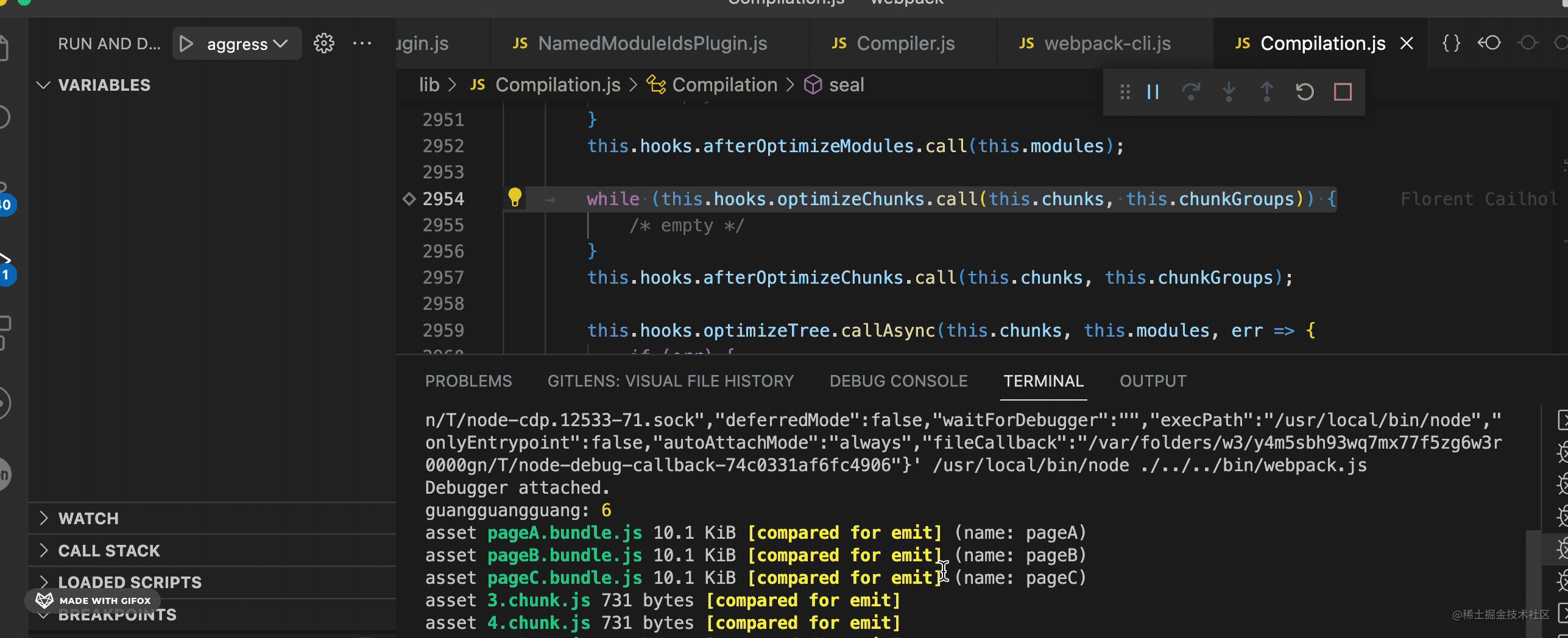
#程式碼執行到這裡就會列印:

#而且沒有污染程式碼,用console.log 的話調試之後這個console 不也得刪掉麼?
但是 logpoint 不用,它就是個斷點的設置,不在程式碼裡。
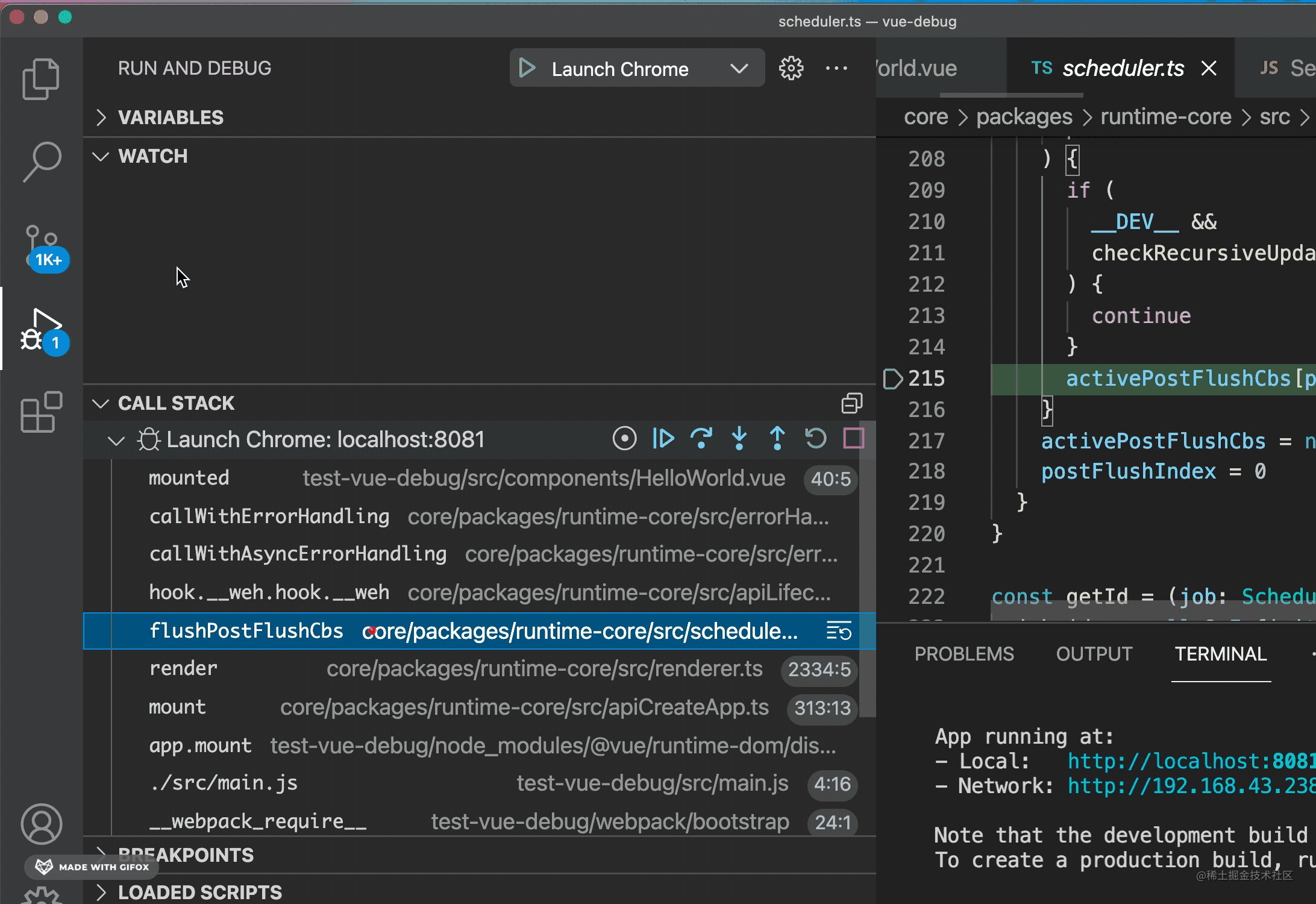
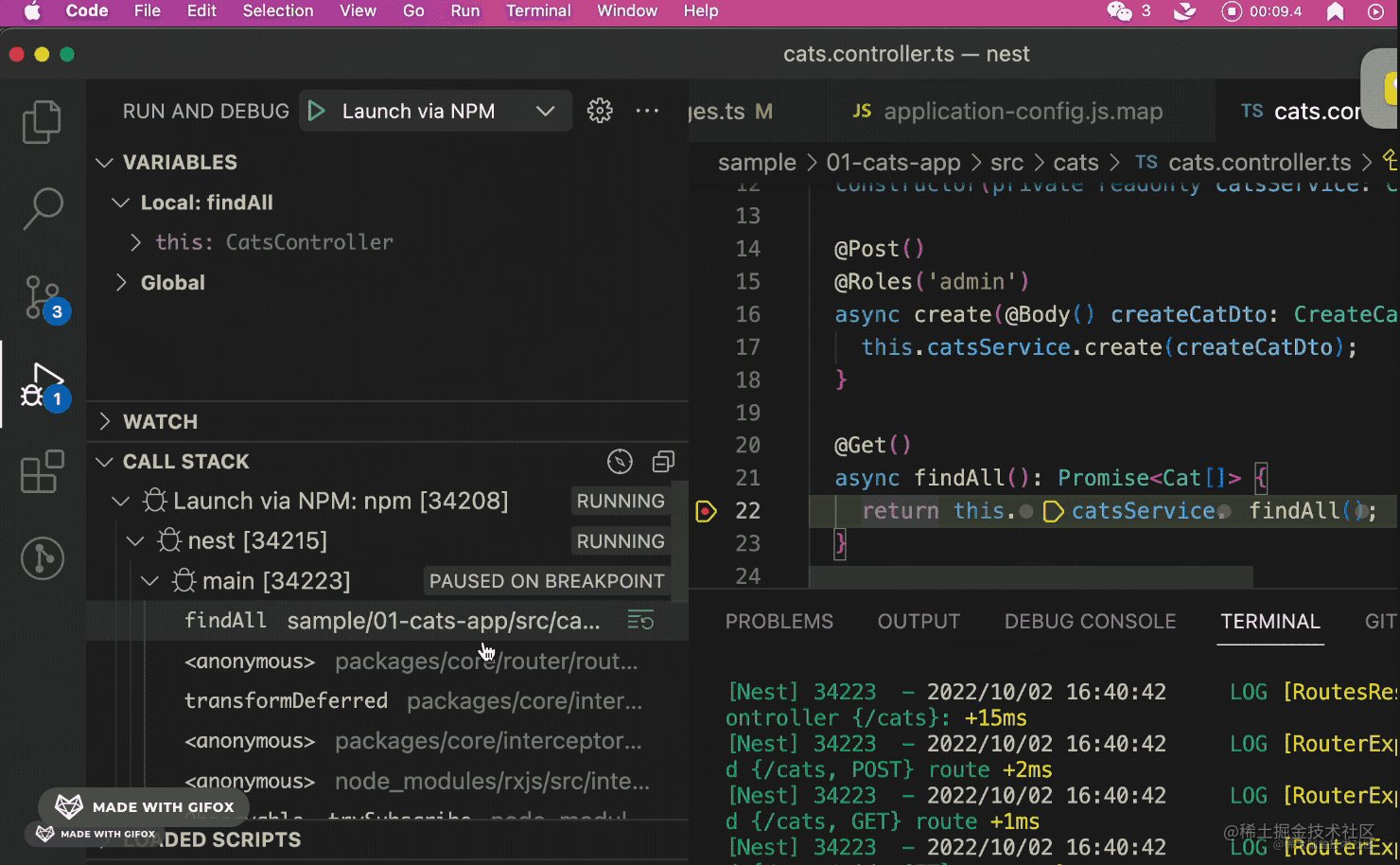
當然,最重要的是 Debugger 偵錯是可以看到呼叫堆疊和作用域的!
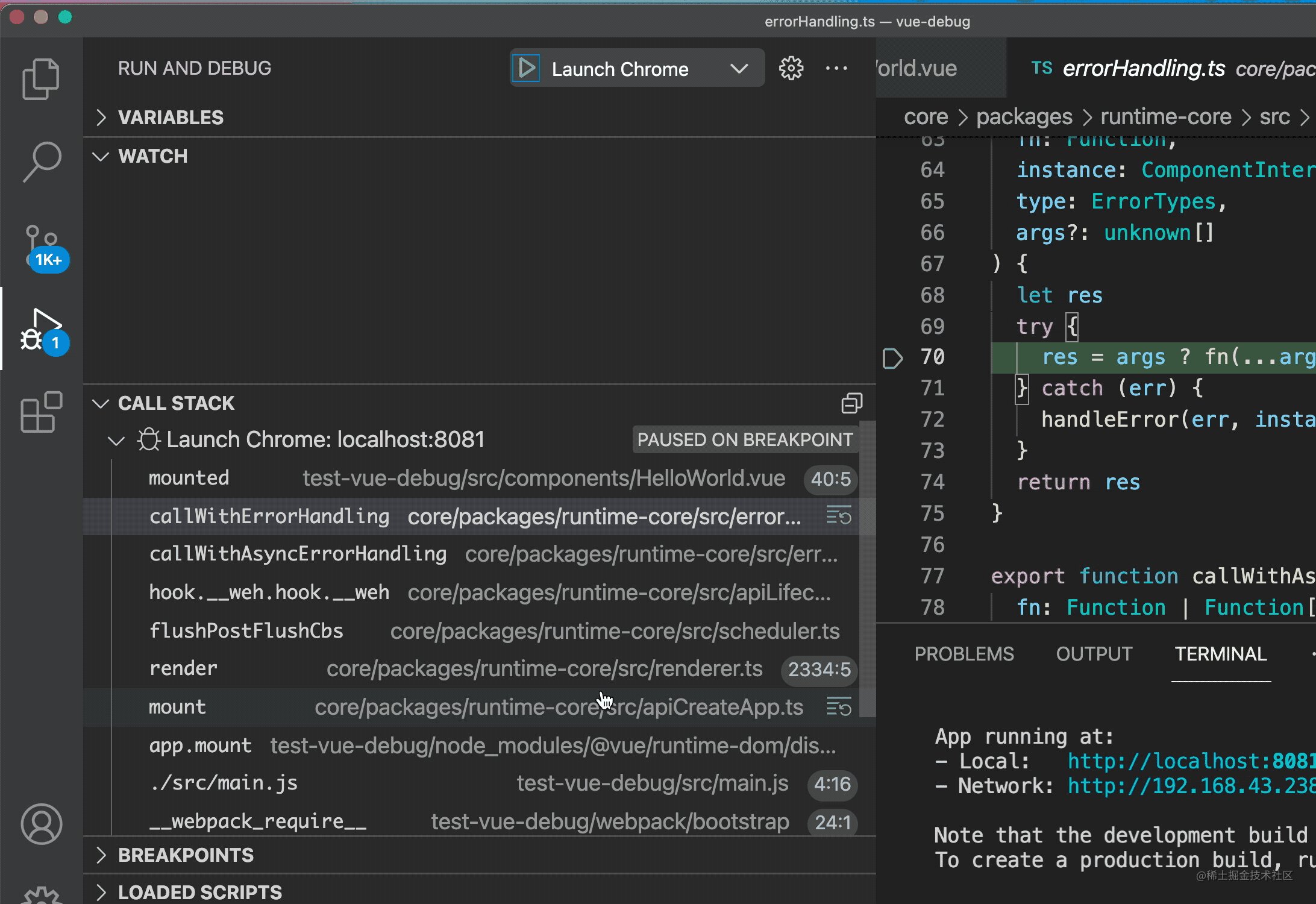
首先是呼叫堆疊,它就是程式碼的執行路線。
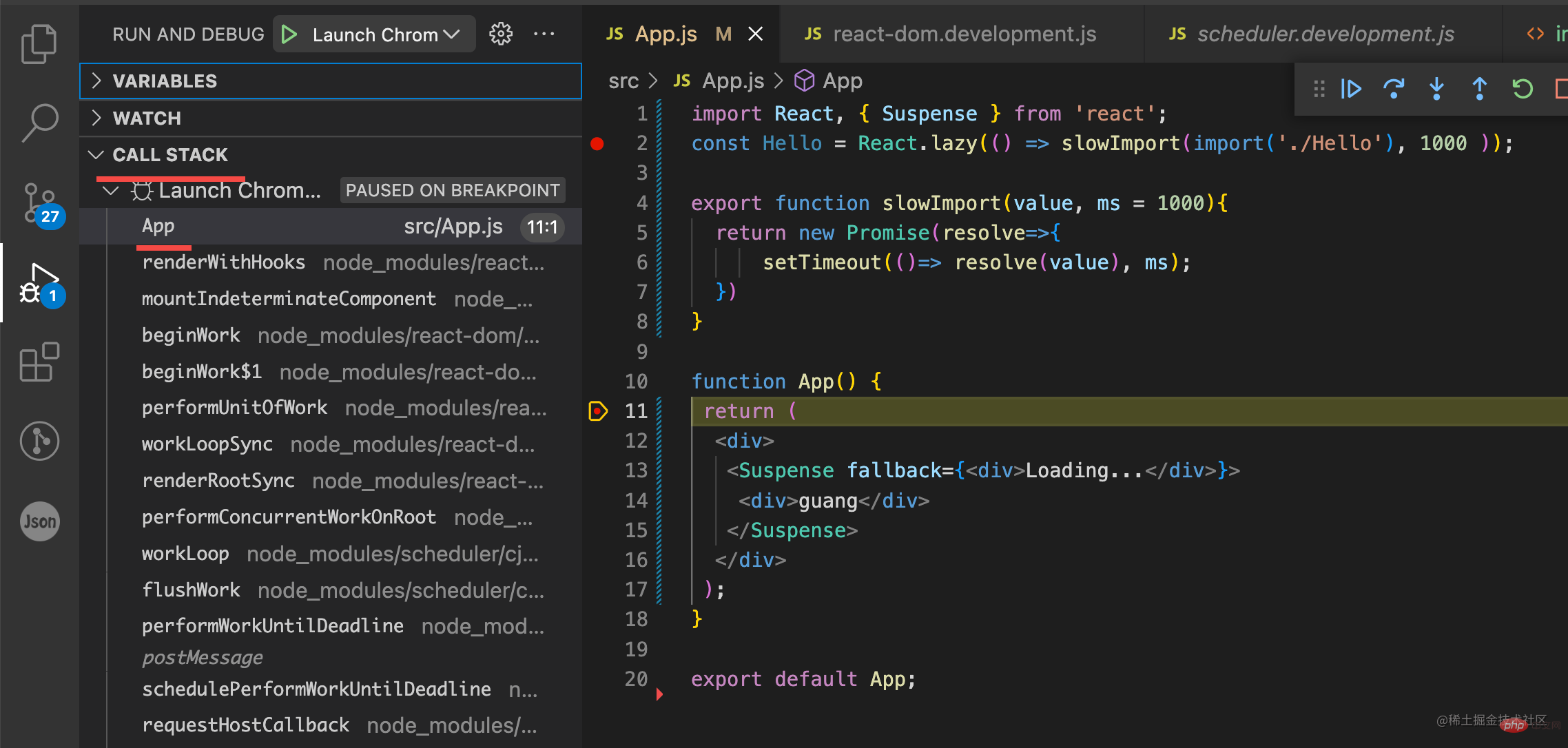
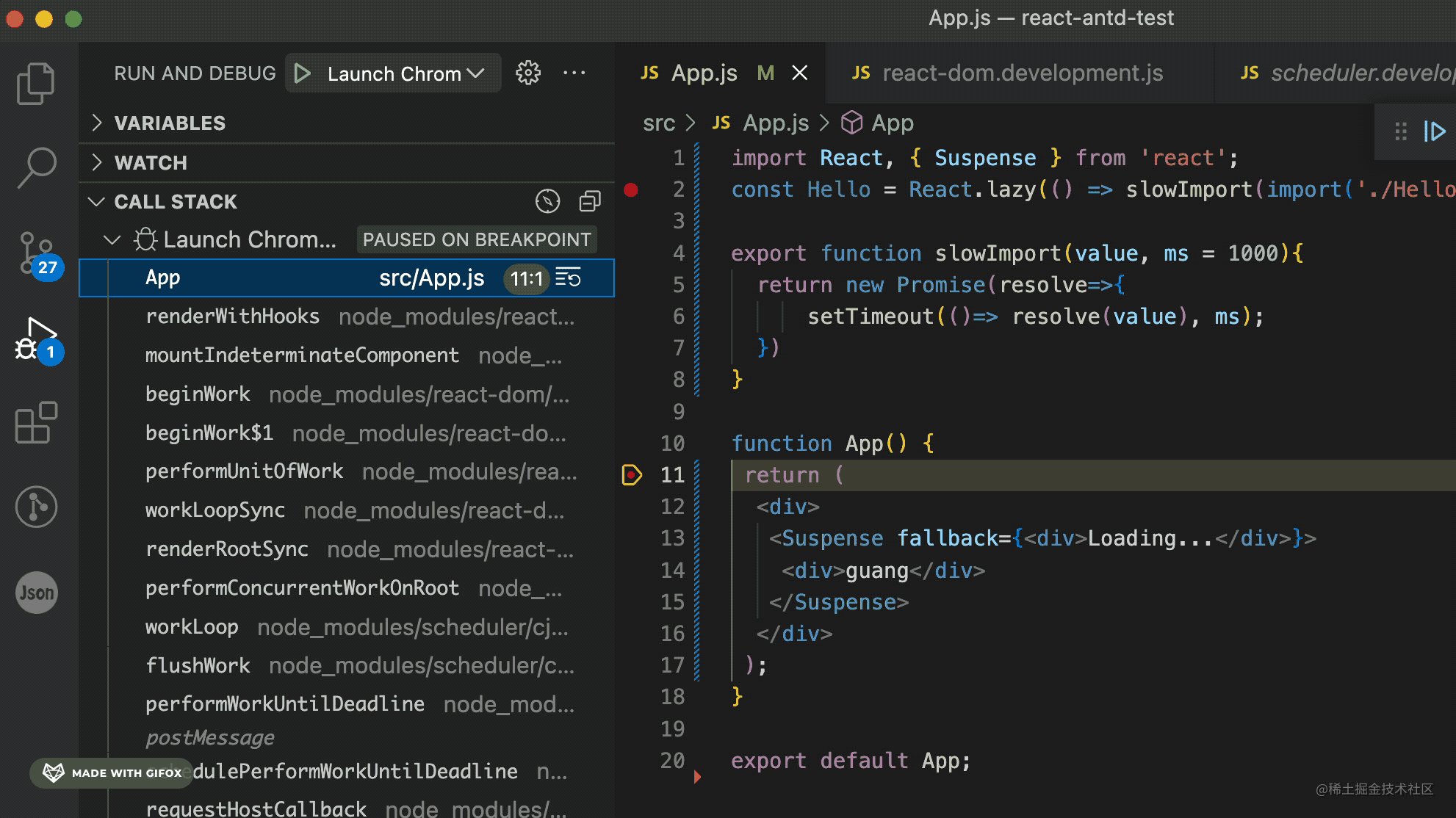
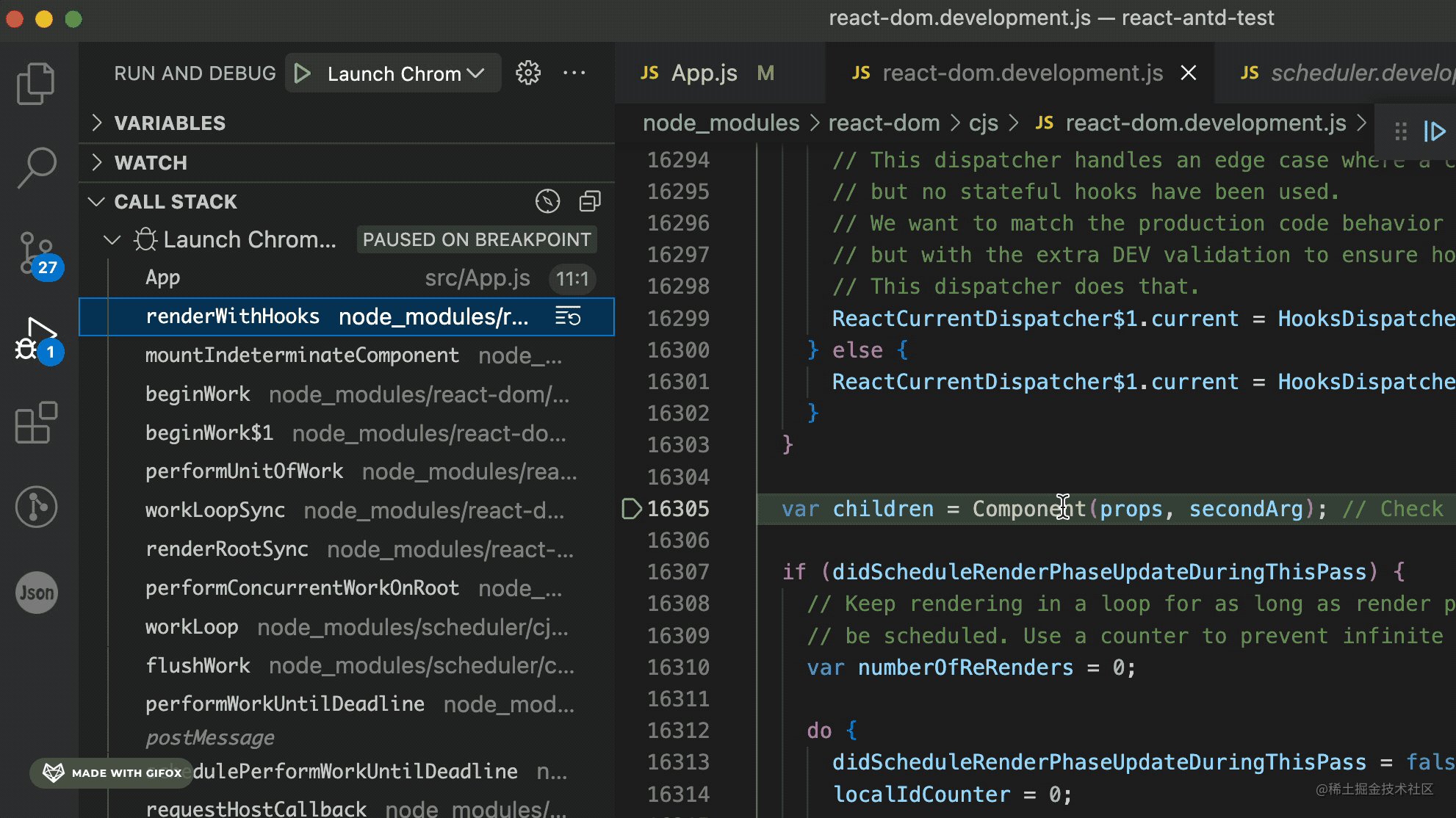
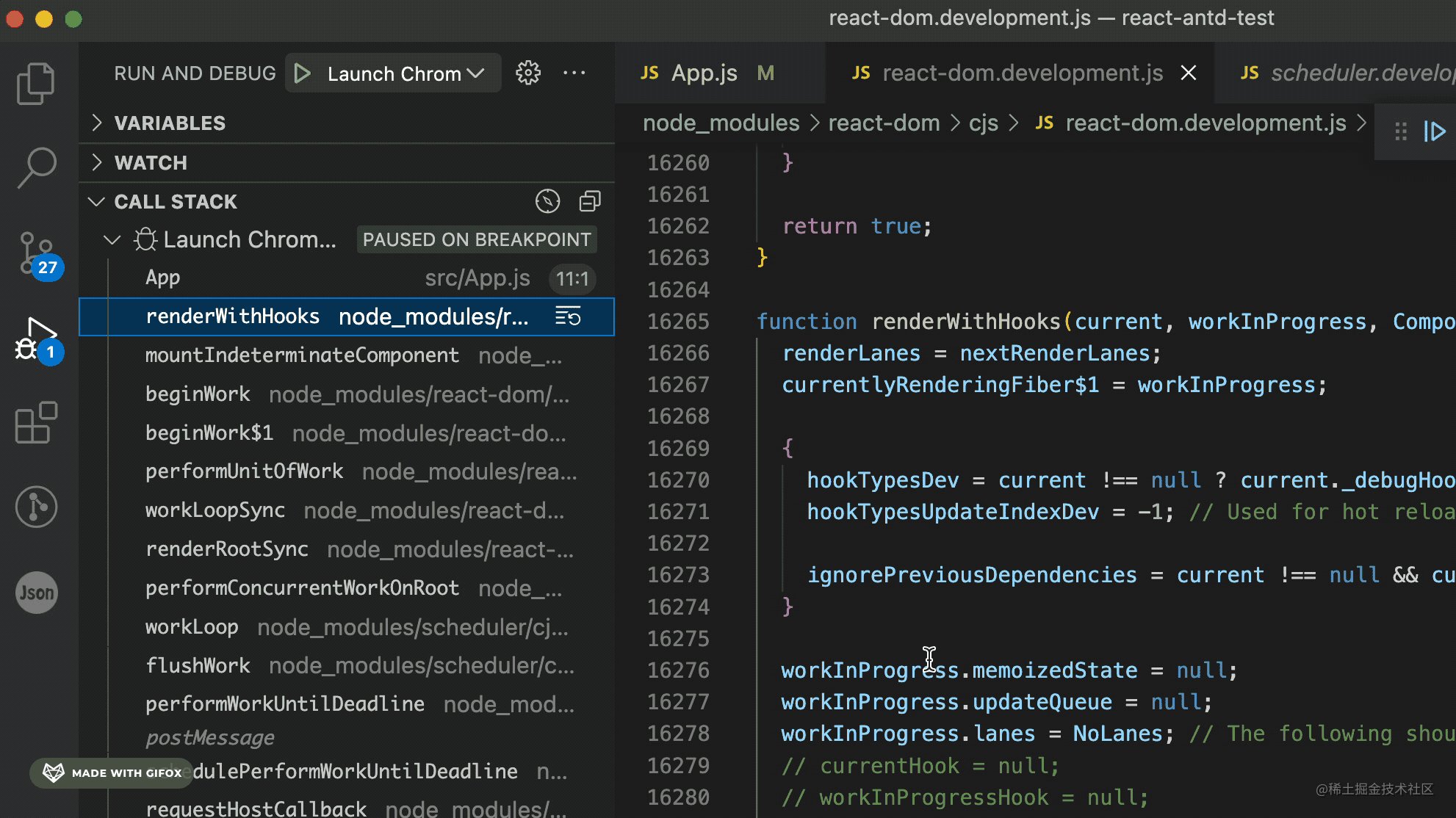
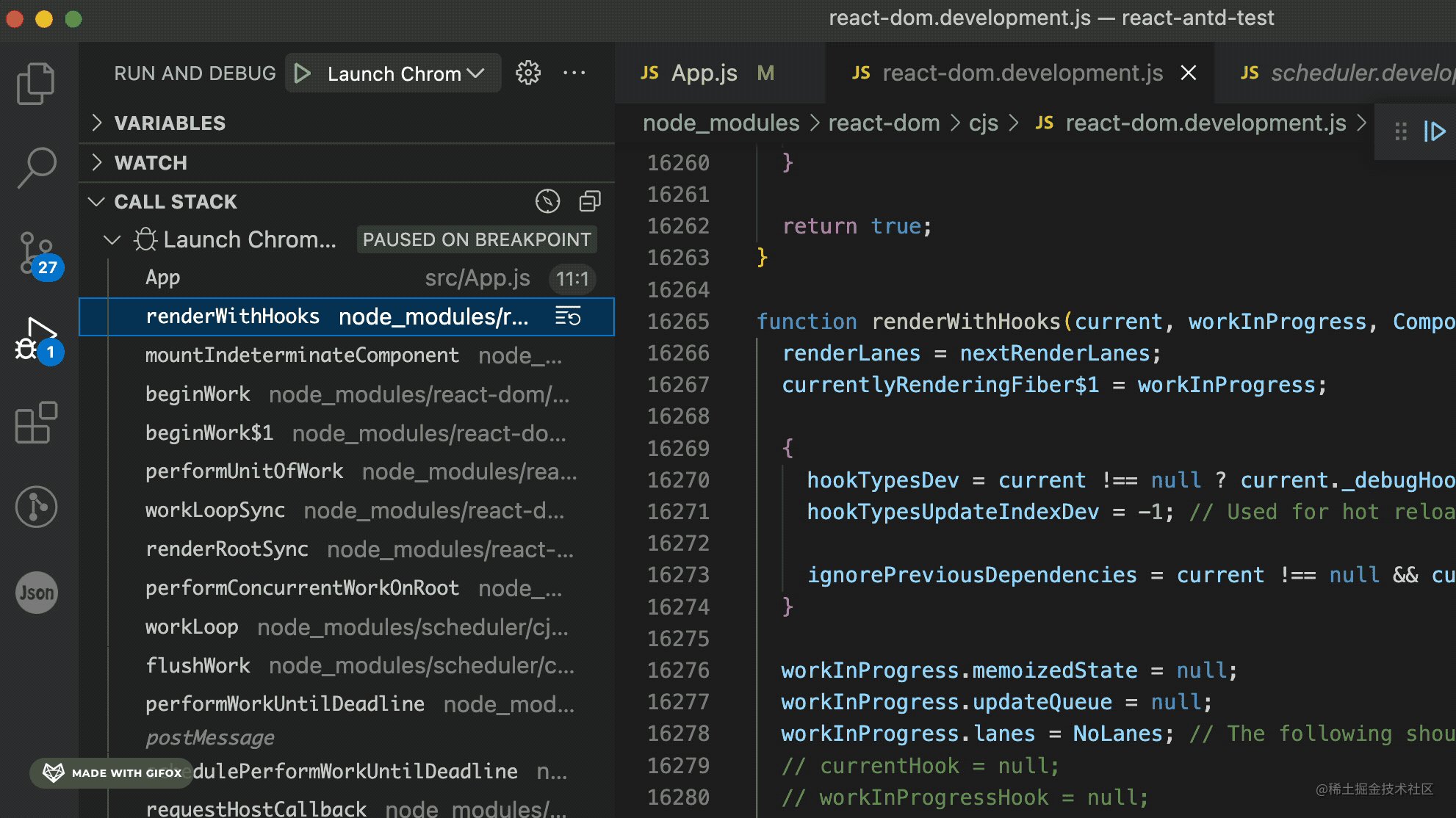
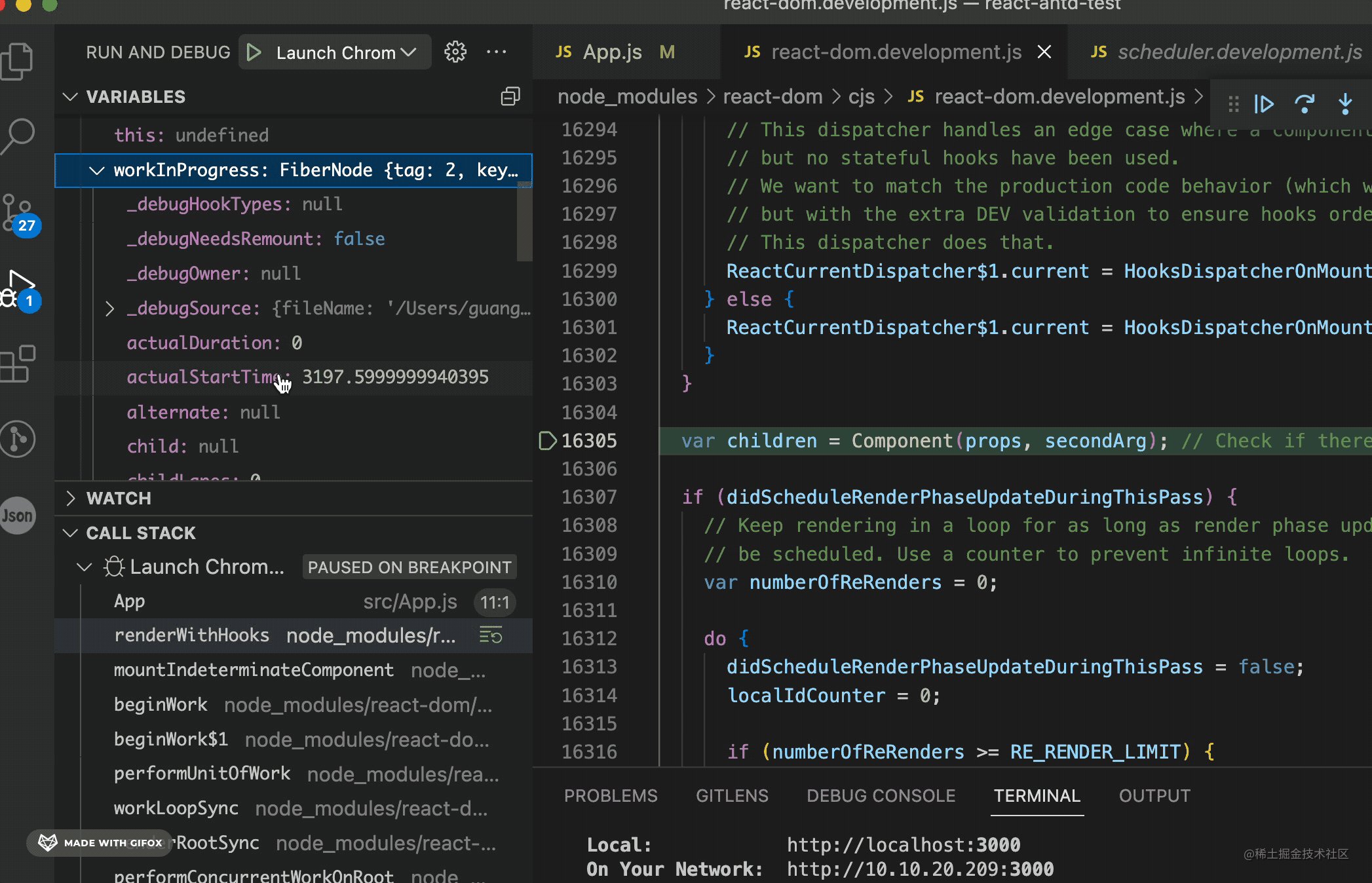
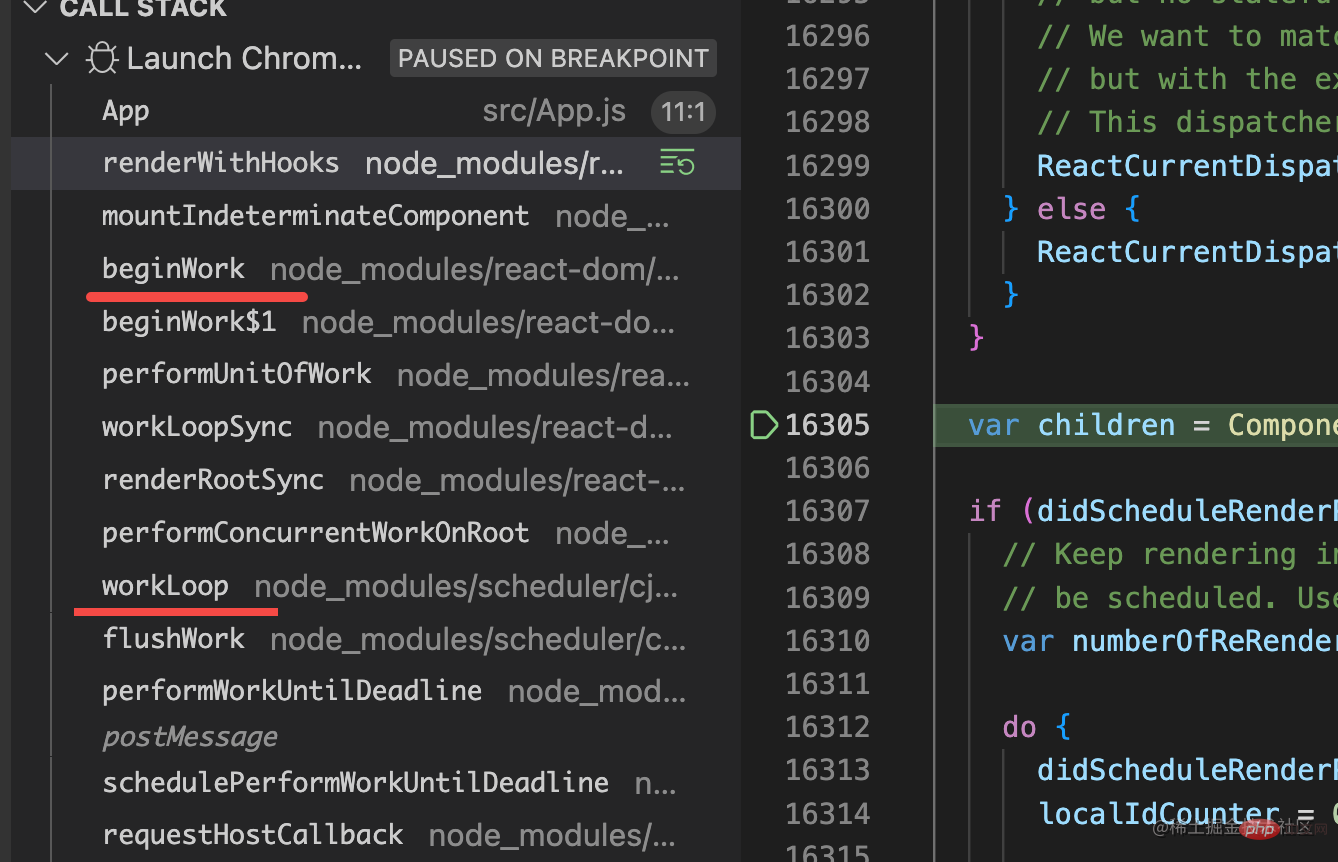
例如這個App 的函數元件,你可以看到渲染這個函數元件會經歷workLoop、beginWork、renderWithHooks 這些流程:

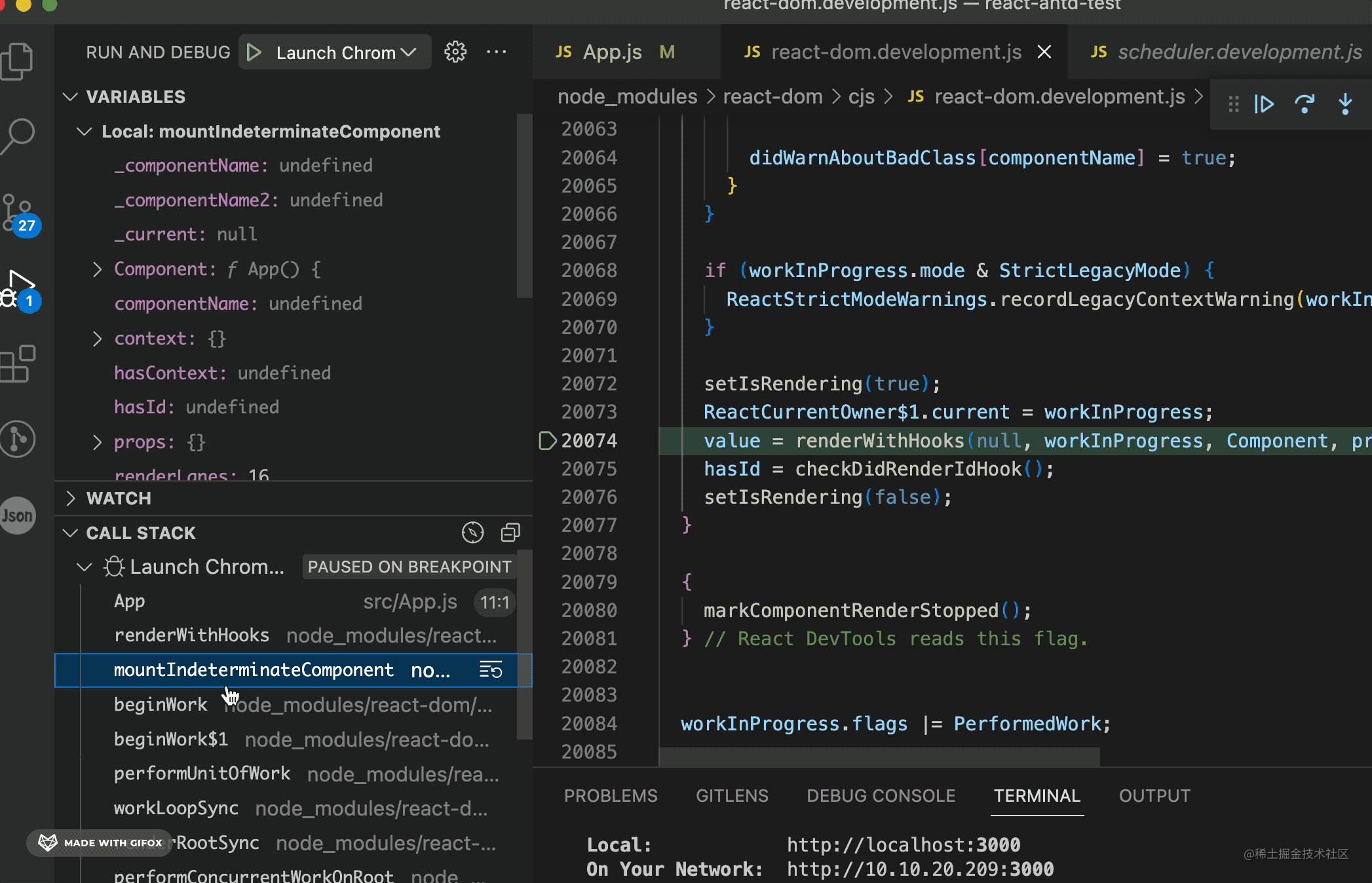
你可以點開呼叫棧的每一幀看下都執行了啥邏輯,用到啥資料。例如可以看到這個函數元件的fiber 節點:

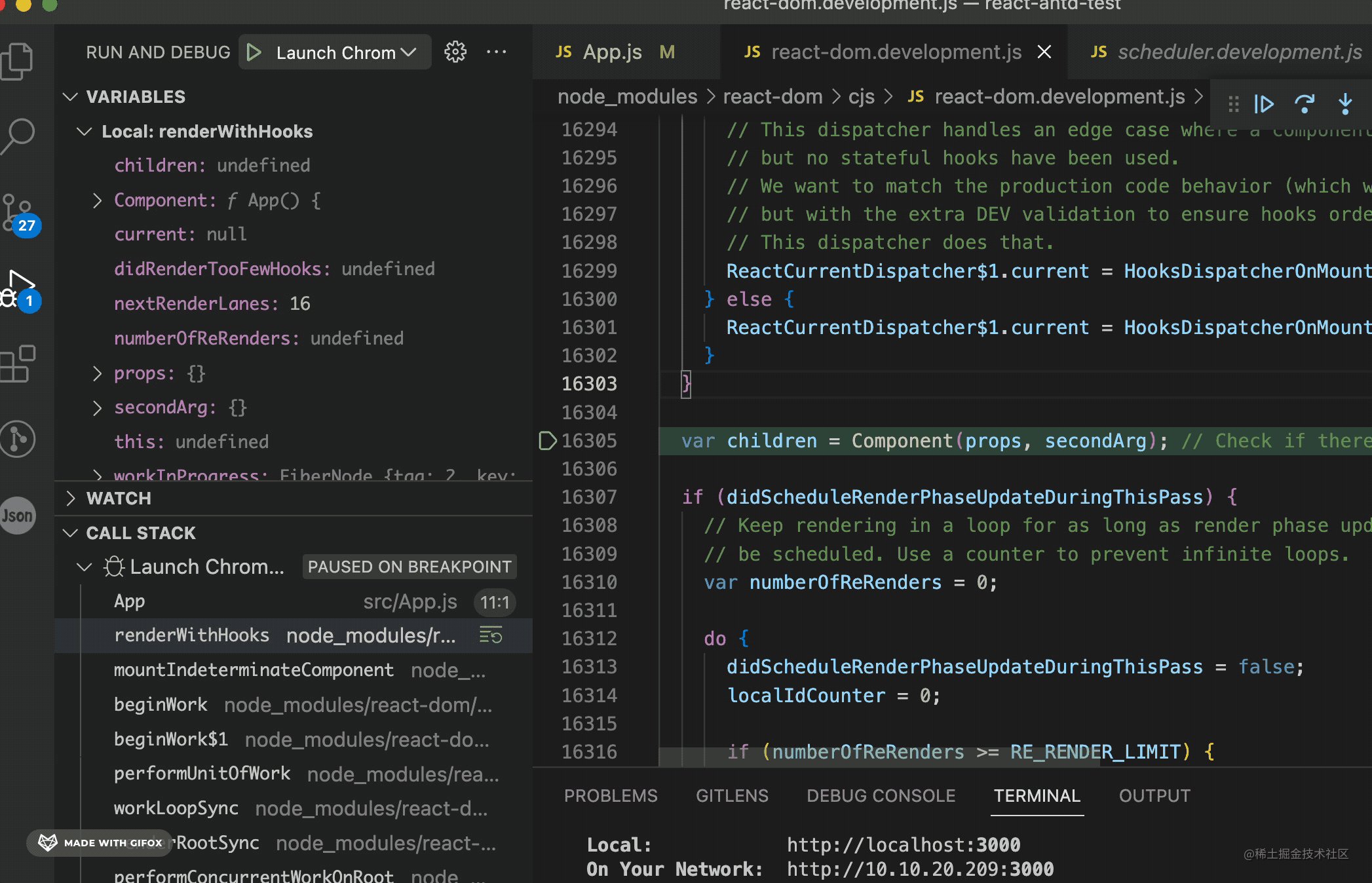
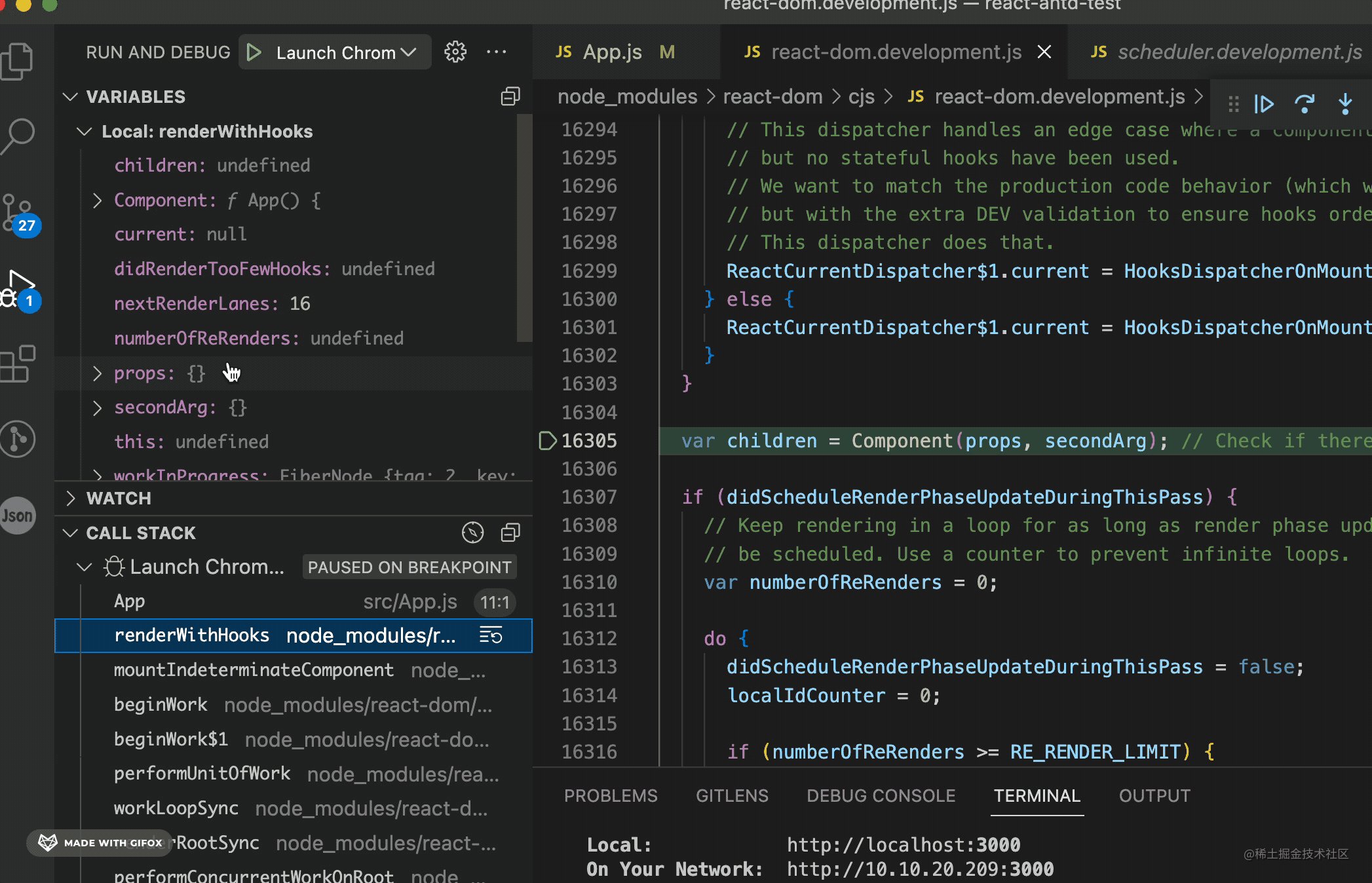
再來就是作用域,點擊每個堆疊訊框就可以看到每個函數的作用域中的變數:

用Debugger 可以看到程式碼的執行路徑,每一步的作用域資訊。而你用 console.log 呢?
只能看到那個變數值而已。
拿到的資訊量的差距不是一點半點,調試時間長了,別人會對程式碼的運行流程越來越清晰,而你用 console.log 呢?還是老樣子,因為你看不到程式碼執行路徑。
所以,不管是調試庫的源碼還是業務代碼,不管是調試Node.js 還是網頁,都推薦用Debugger 打斷點,別再用console.log 了,就算想打印日誌,也可以用LogPoint。
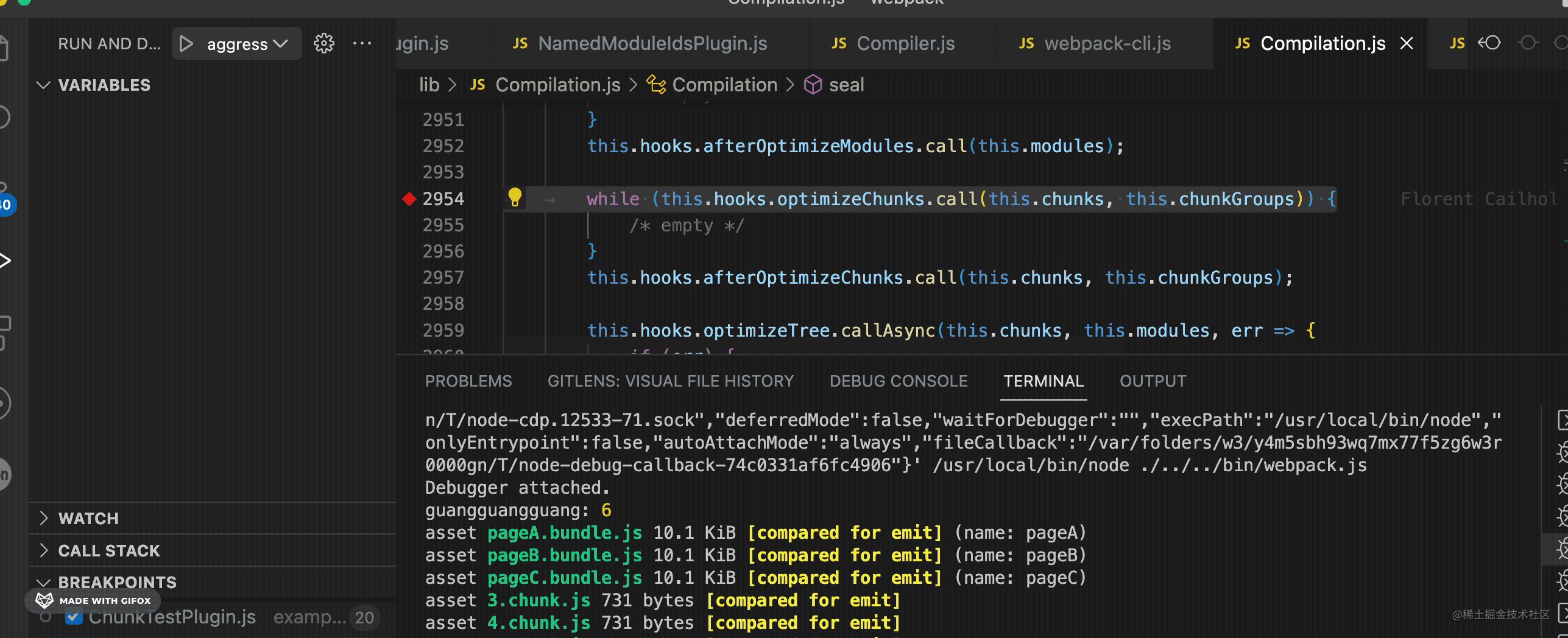
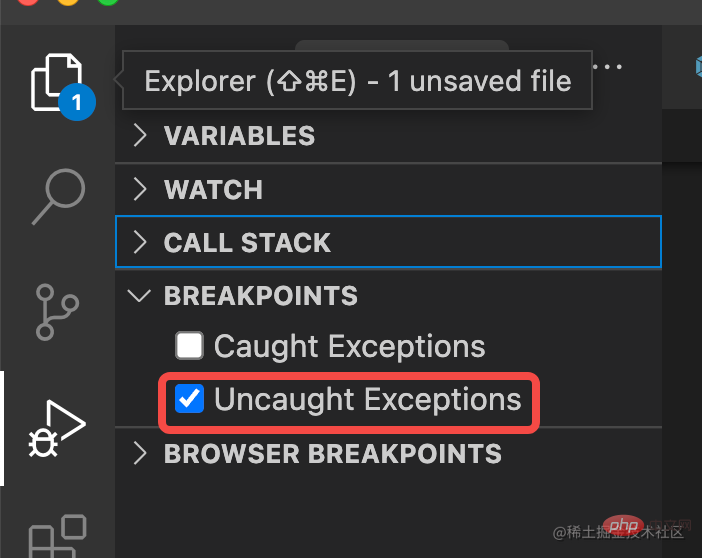
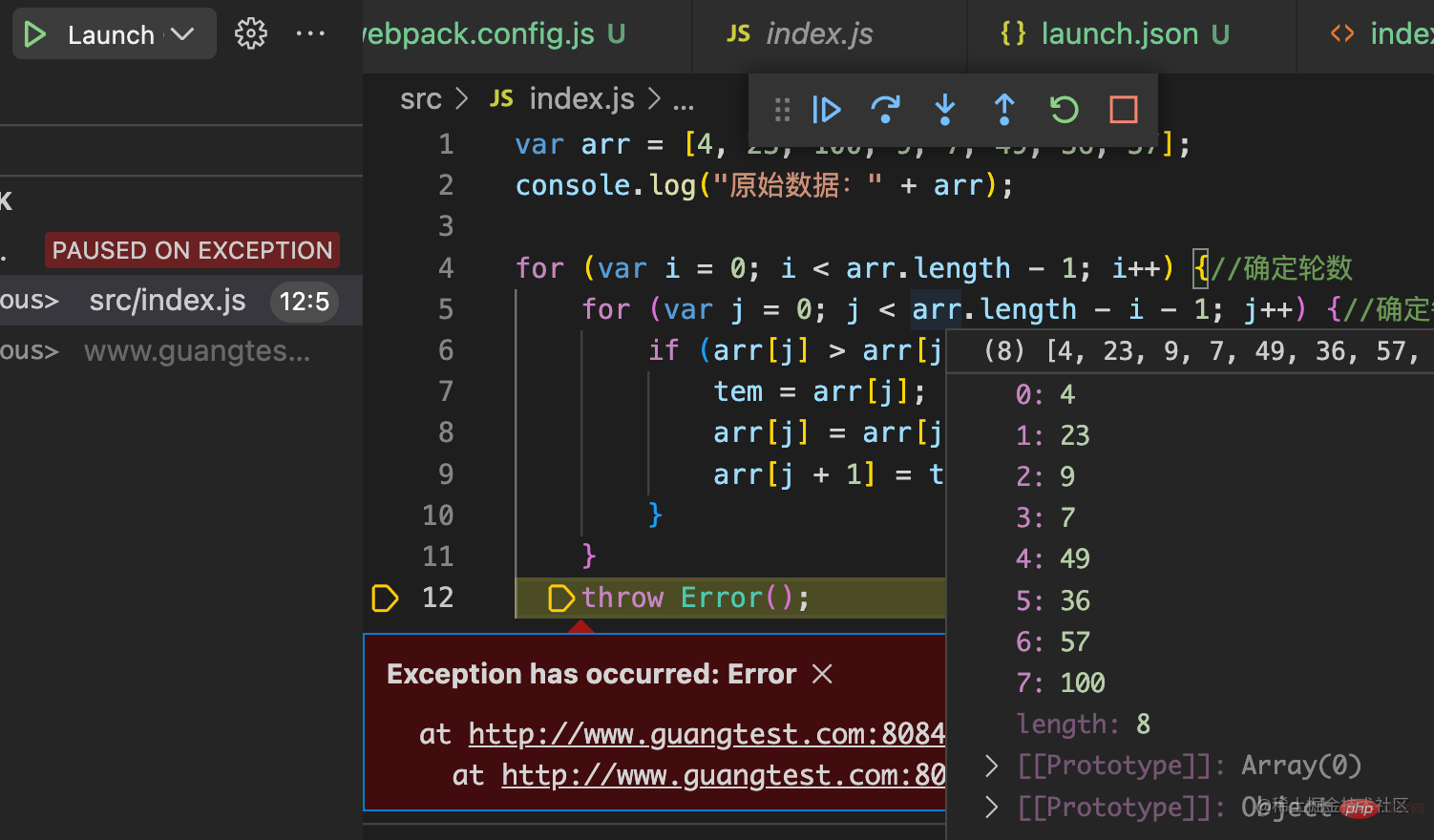
而且在排查問題的時候,用Debugger 的話可以加一個異常斷點,程式碼跑到拋異常的地方就會斷住:



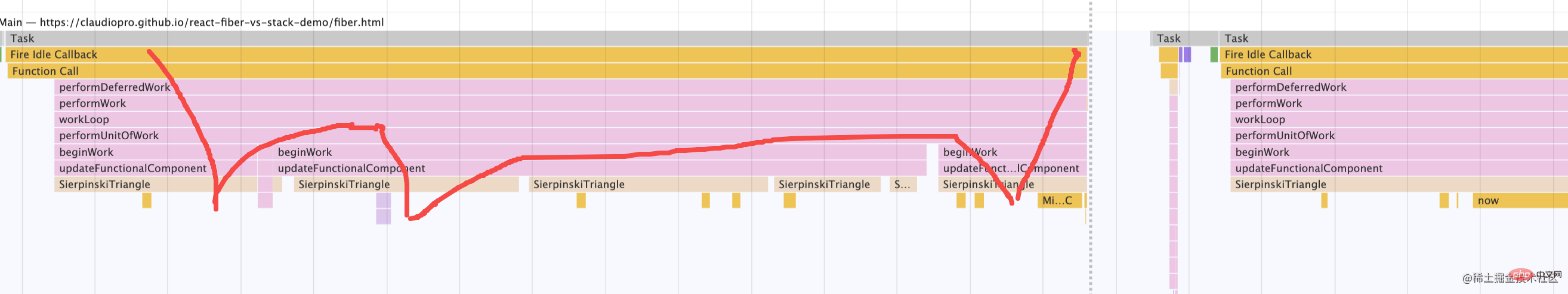
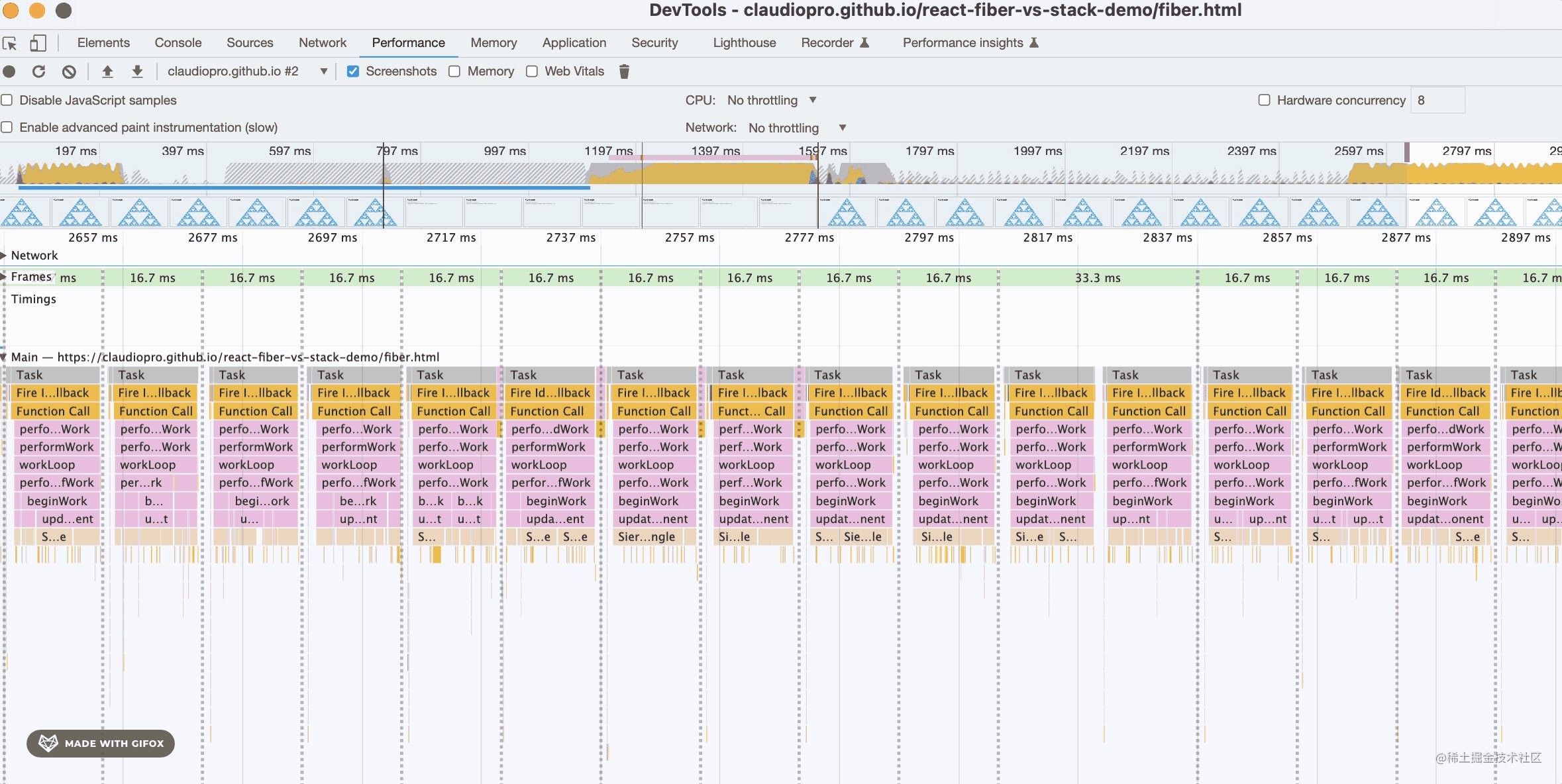
就像你走了一條小路,然後回到大路之後又走了另一條小路,用Debugger 只能看到當前這條小路的執行路徑,看不到其他小路的路徑:

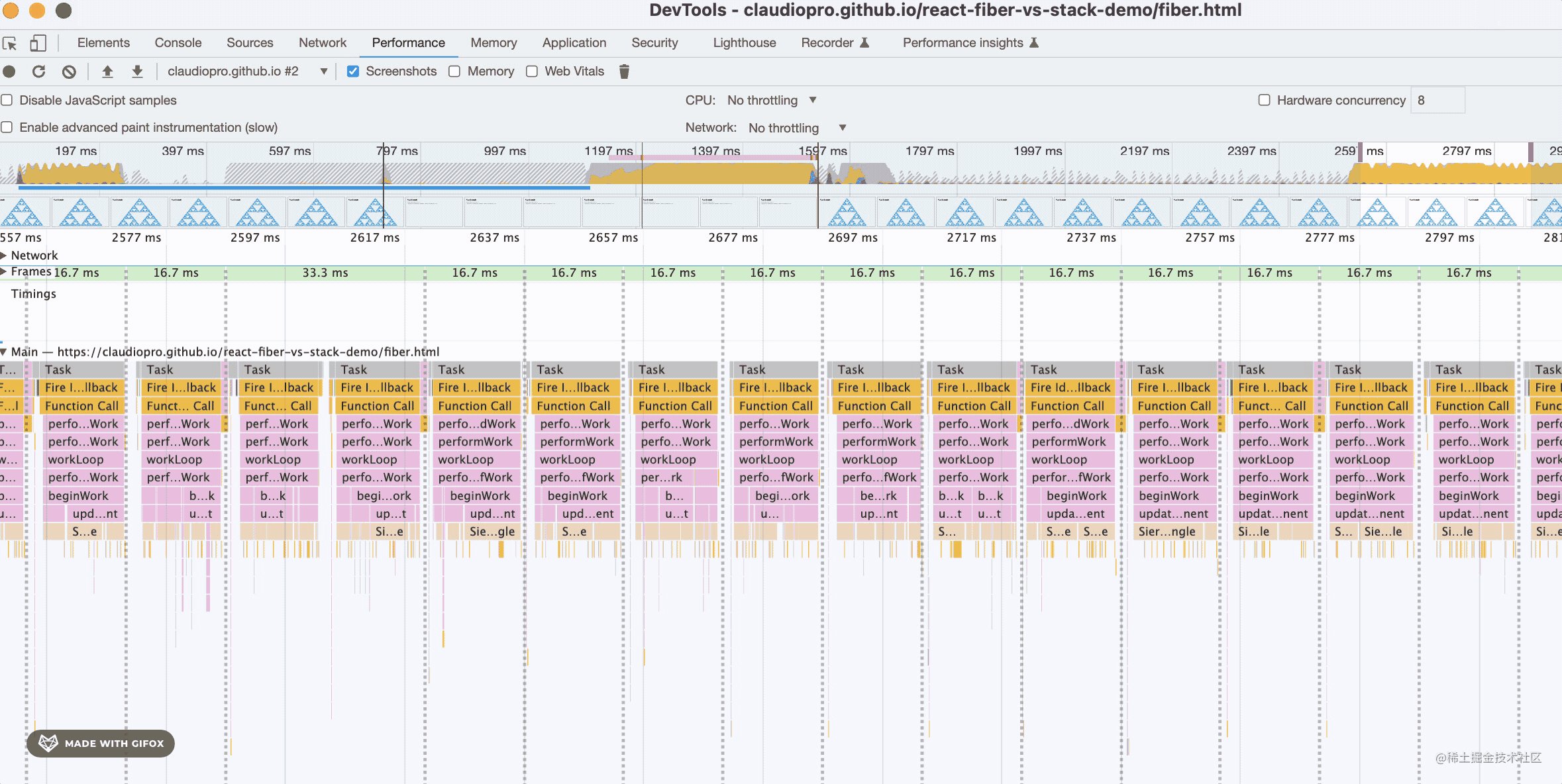
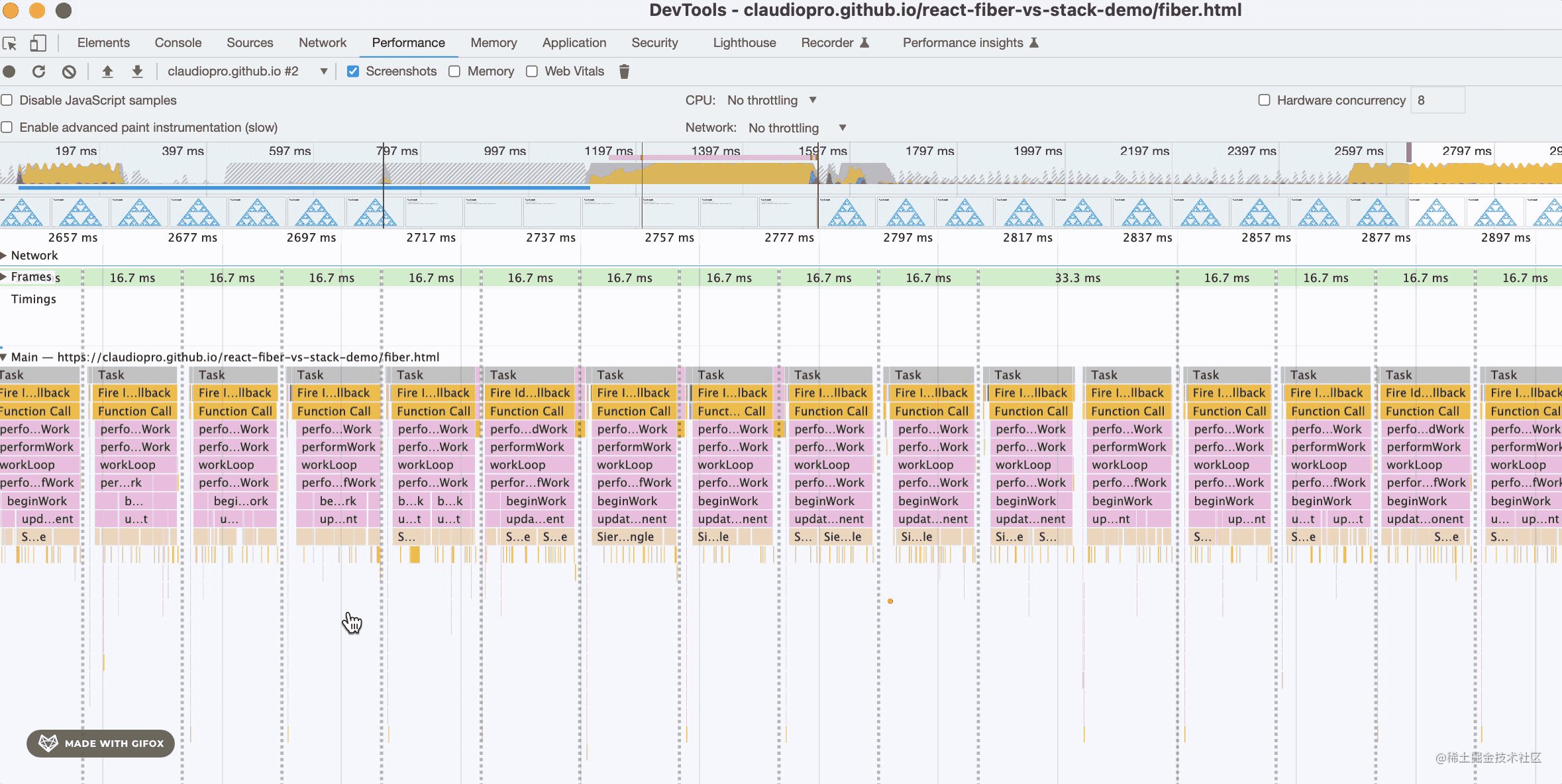
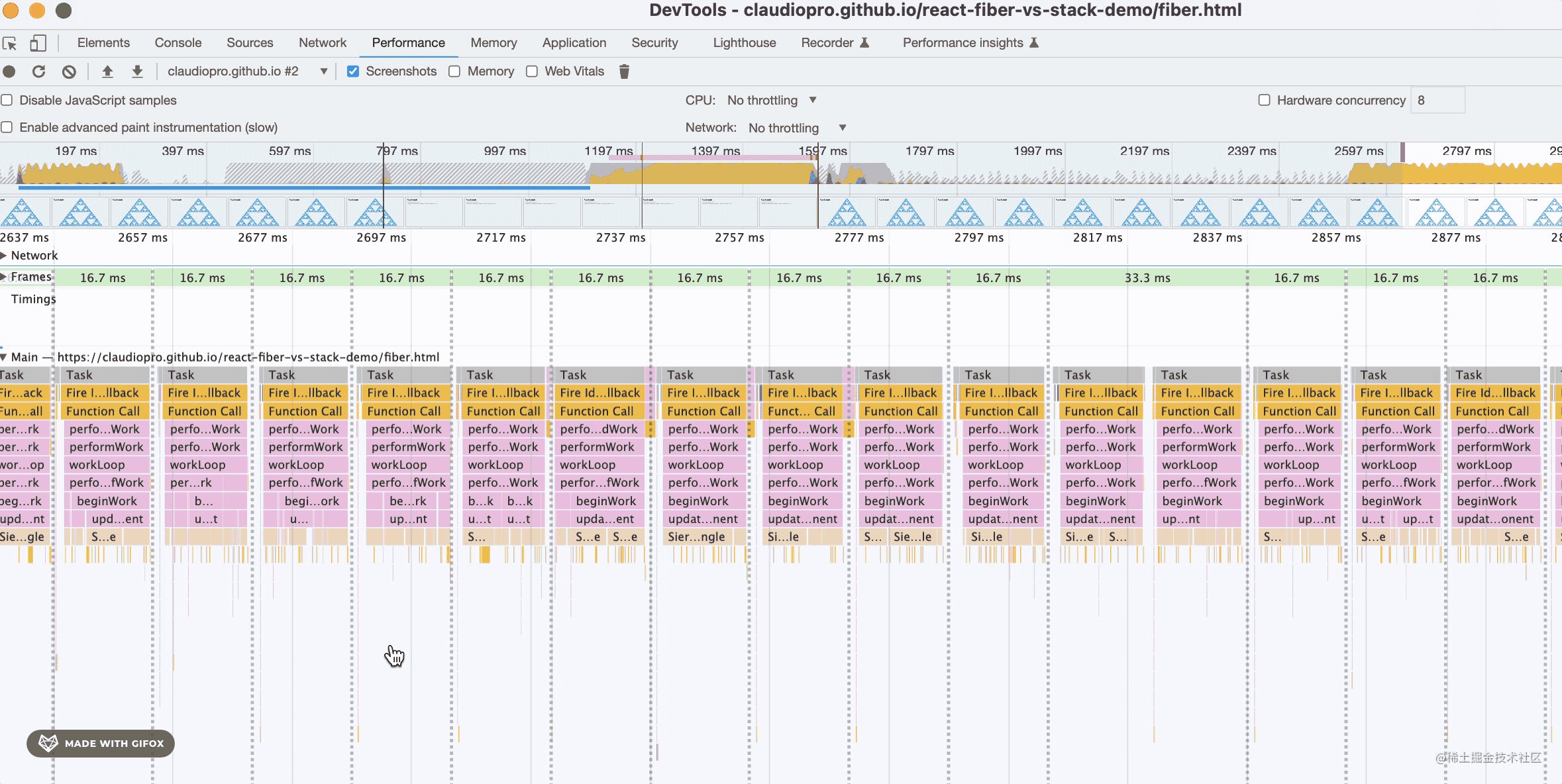
這時候就可以結合Performance 工具了,用Performance 工具看到程式碼執行的全貌,然後用Debugger 來深入每個程式碼執行路徑的細節。

sourcemap 很重要,因為我們執行過的都是編譯打包後的程式碼,基本上是不可讀的,調試這種程式碼也沒啥意義,而sourcemap 就可以讓我們直接調試最初的原始碼。

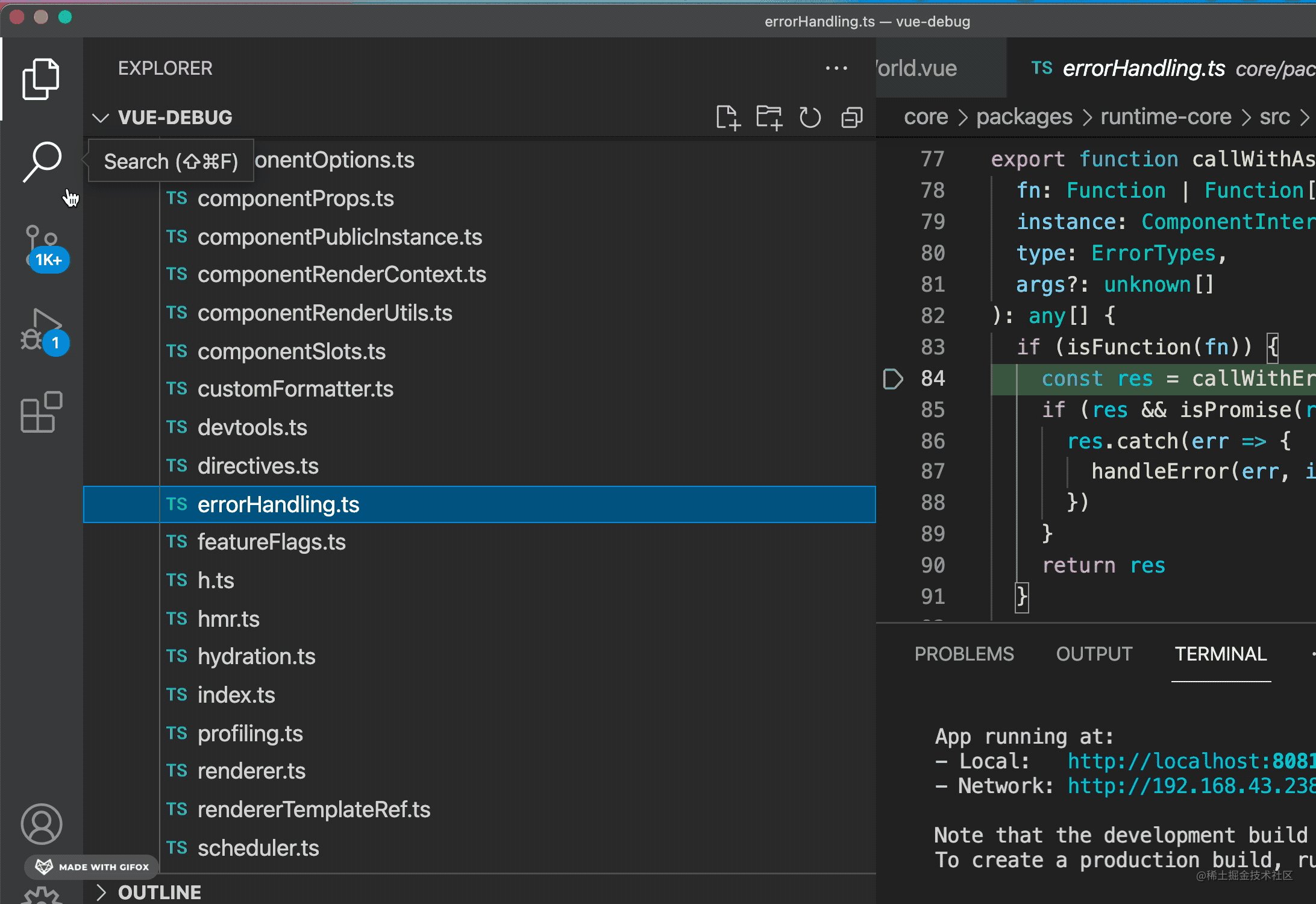
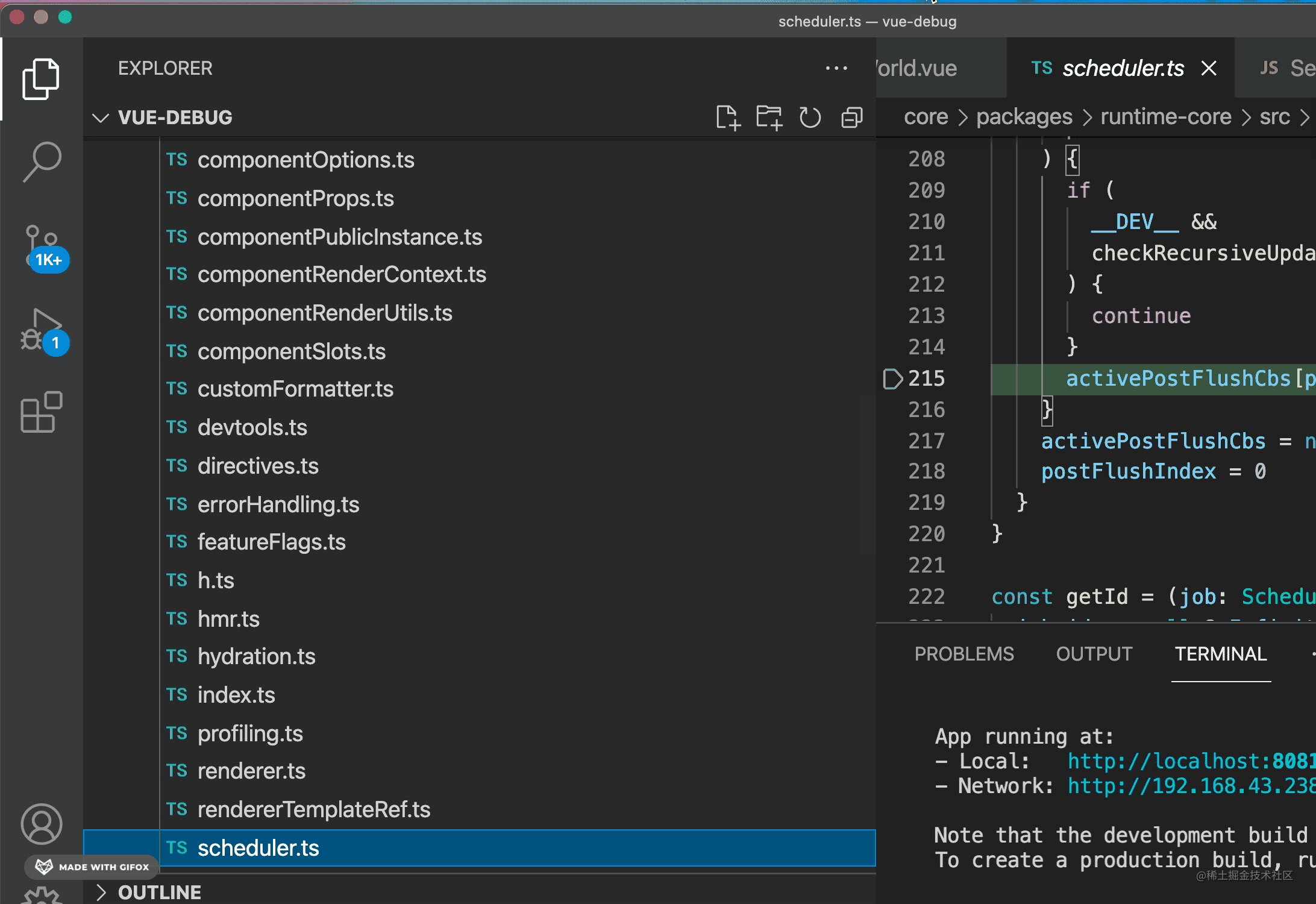
例如vue,關聯了sourcemap 之後,我們能直接偵錯ts 原始碼:

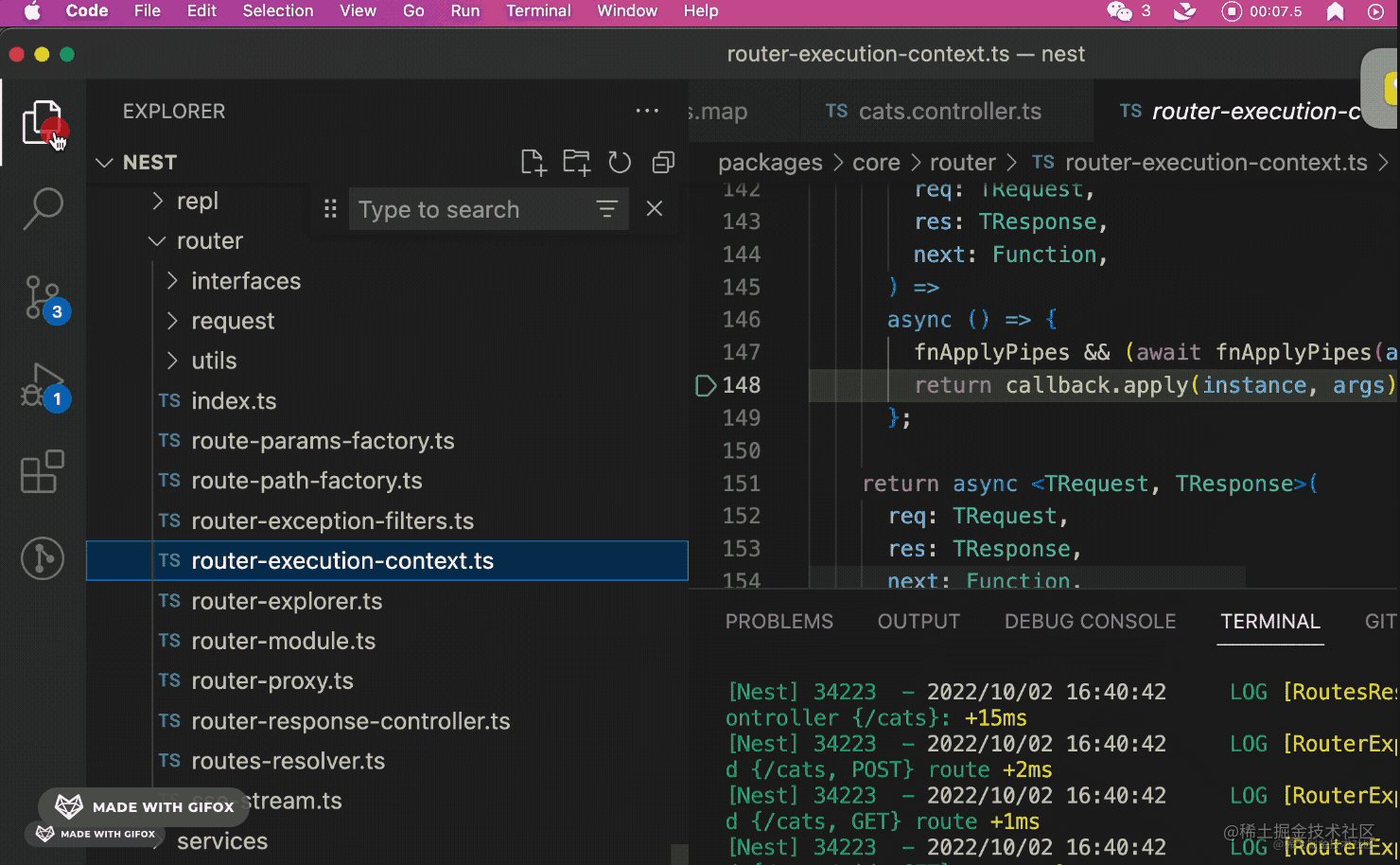
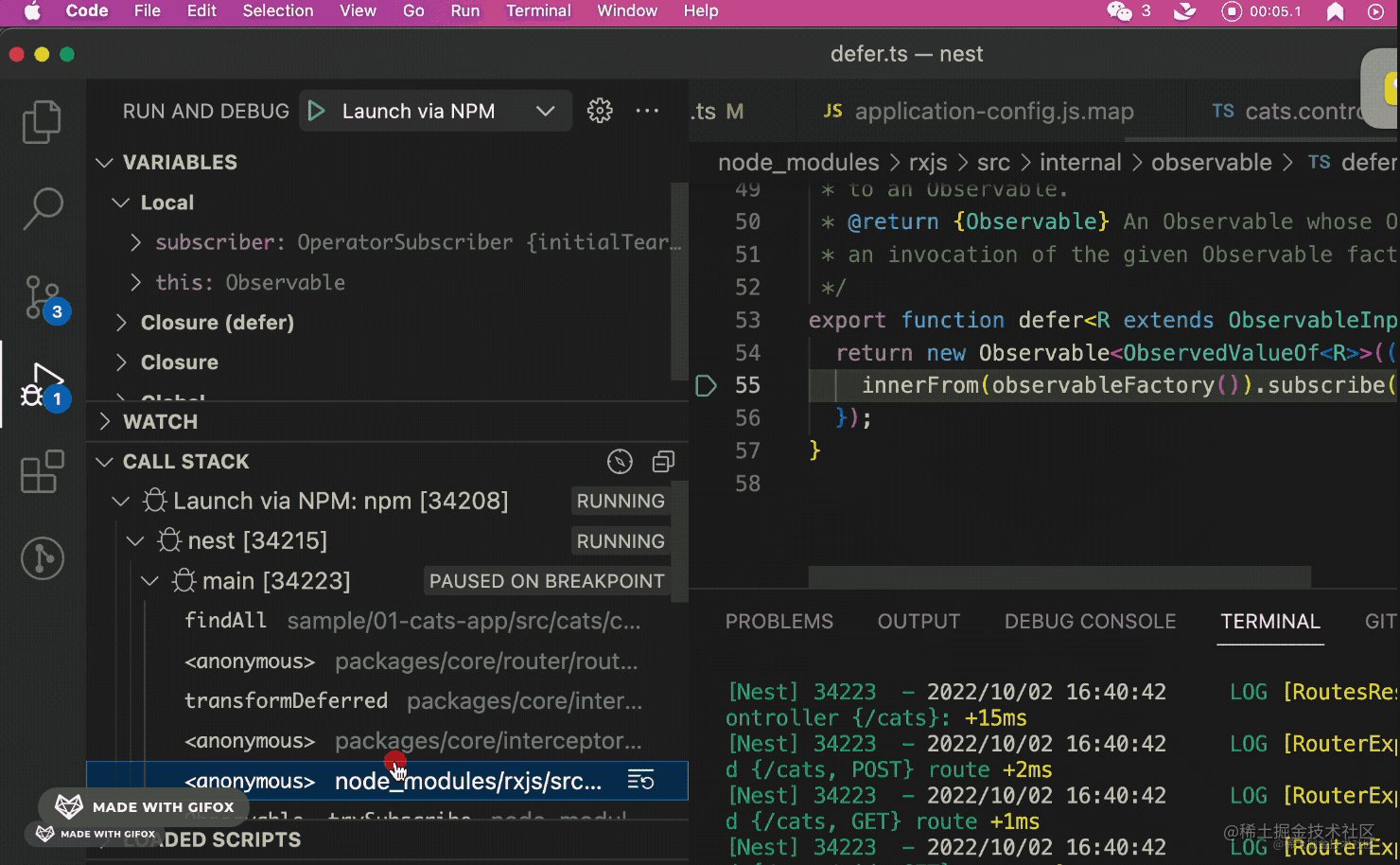
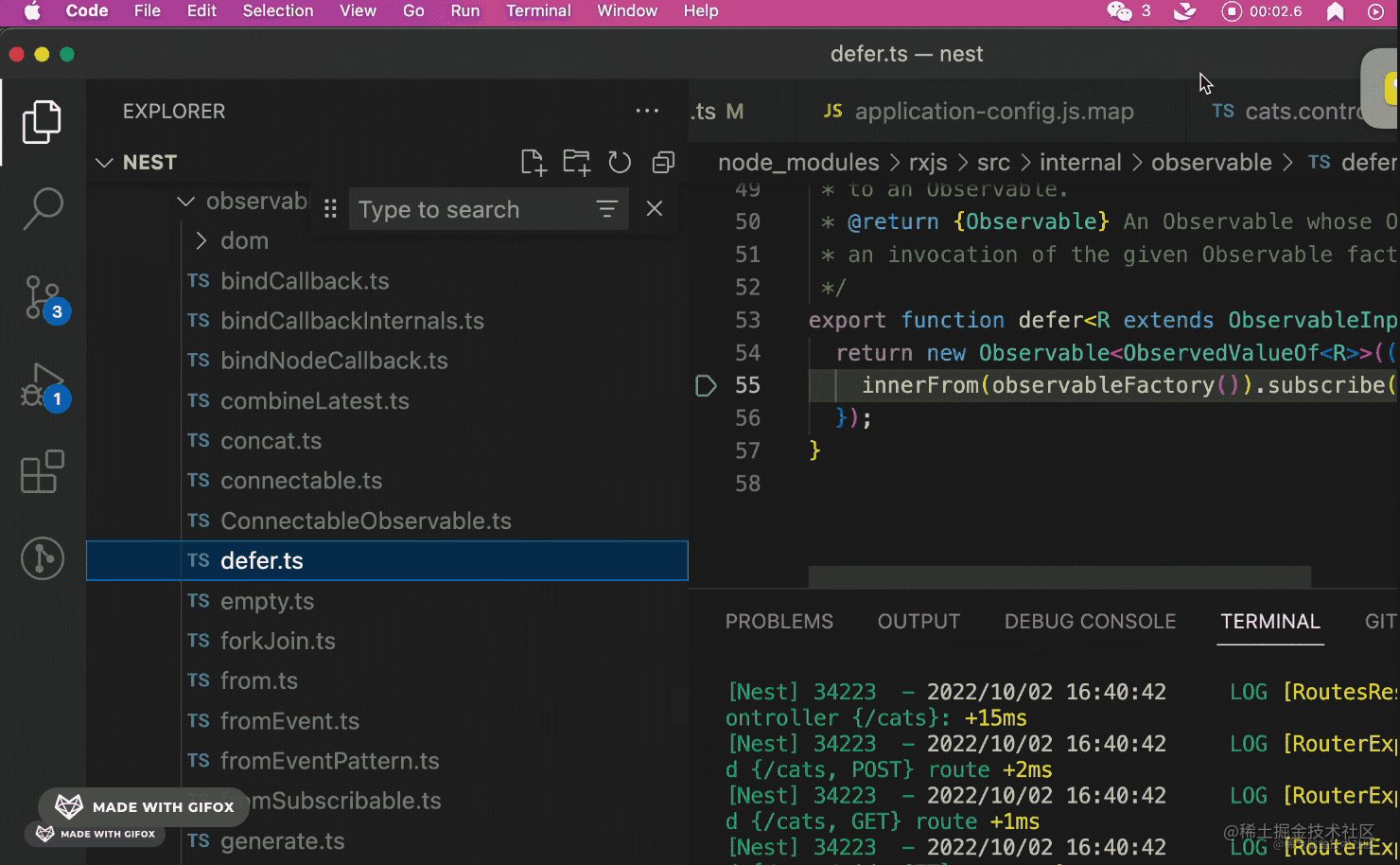
nest.js 也是:

不用sourcemap 的話,想搞懂源碼,但你調試的是編譯後的程式碼,怎麼讀懂呢?
前面說的 Debugger、Performance、SourceMap 只是偵錯程式碼的工具,那會了偵錯工具,依然讀不懂程式碼怎麼辦呢?
我覺得這是不可能的。
為什麼這麼說呢?
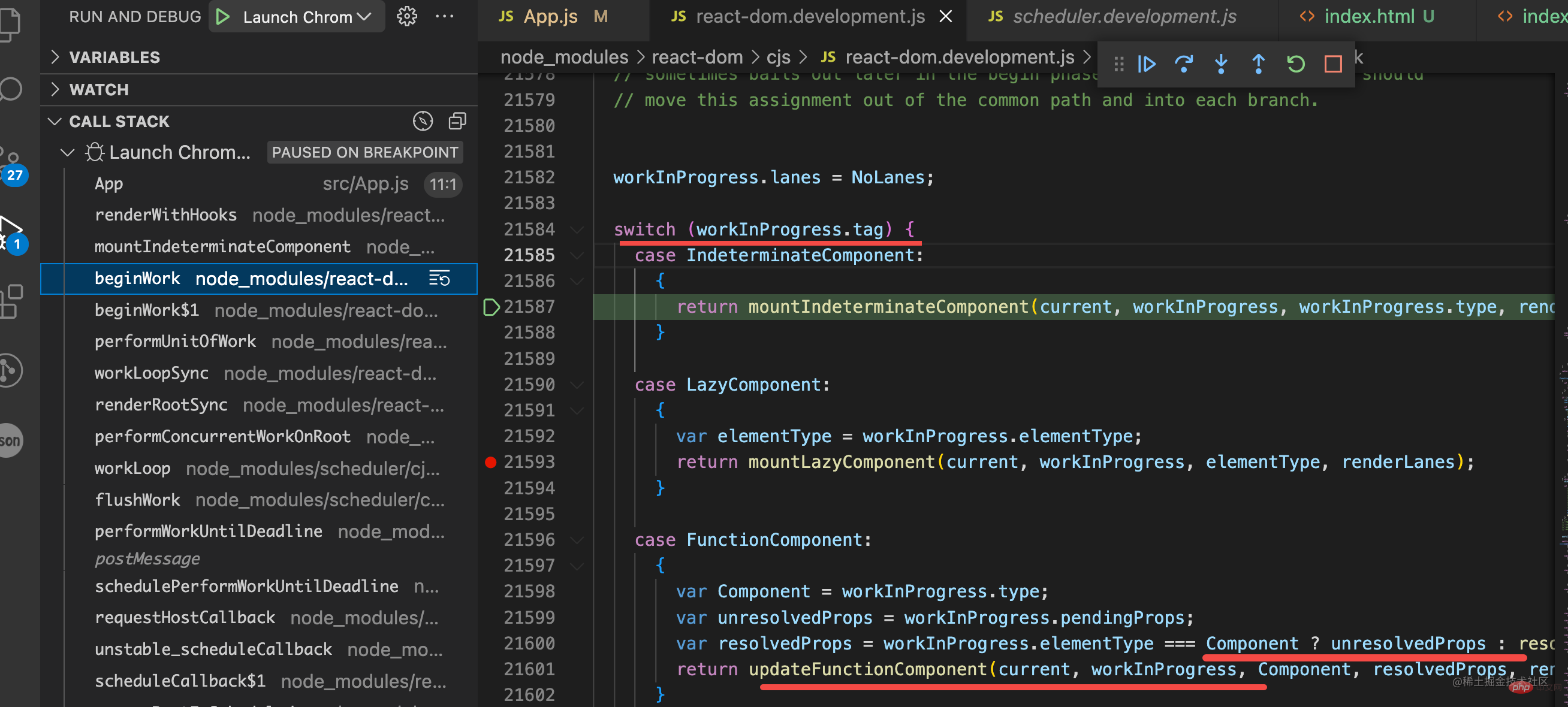
就拿 react 原始碼來說:

switch case 能讀懂吧。三目運算符能讀懂吧。函數呼叫能讀懂吧。
每一行程式碼都能讀懂,而全部的程式碼不就是由這一行行程式碼組成的麼?
加上我們可以單步執行來知道程式碼執行路徑。
為啥每行程式碼都能讀懂,連起來就讀不懂了呢?
那應該是程式碼太多了,而你花的時間不夠而已。
先要讀懂一行,一個函數,讀懂一個小功能的實作流程,慢慢積累,之後了解的越來越多之後,你能讀懂的程式碼就會越多。
這篇文章講了為什麼要用偵錯工具,如何讀懂複雜程式碼。
console.log 的弊端太多了,大物件印不全,會超過 terminal 緩衝區,物件屬性不能展開等等,不建議大家用。就算要列印也可以用 LogPoint。
用Debugger 可以看到呼叫棧,也就是程式碼的執行路徑,每個棧幀的作用域,可以知道程式碼從開始運行到現在都經歷了什麼,而console.log 只能知道某個變數的值。
此外,報錯的時候也可以透過異常斷點來梳理程式碼執行路徑來排查報錯原因。
但 Debugger 只能看到一條執行路徑,可以用 Performance 錄製程式碼執行的全流程,然後再結合 Debugger 來深入其中一條路徑的執行細節。
此外,只有調試最初的原始碼才有意義,不然調試編譯後的程式碼會少很多資訊。可以透過 SourceMap 來關聯到原始碼,不管是 Vue、React 的來源碼或是 Nest.js、Babel 等的來源碼。
會了調試之後,就能調試各種程式碼了,不存在看不懂的源碼,因為每一行程式碼都是基礎的語法,都是能看懂的,如果看不懂,只可能是程式碼太多了,你需要更多的耐心去讀一行行程式碼、一個個函數、理清一個個功能的實現,慢慢累積就好了。
掌握基於 Debugger、Performance、SourceMap 等偵錯程式碼之後,各種網頁和 Node.js 程式碼都能調試,各種原始碼都能讀懂! 【推薦學習:javascript影片教學】
以上是為什麼要用debugger來調試程式碼?這樣你能讀懂各種原始碼!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


