react 打包壓縮太慢怎麼辦
react打包壓縮太慢的解決方法:1、使用“npm install hard-source-webpack-plugin”指令安裝“hard-source-webpack-plugin”;2、執行“new HardSourceWebpackPlugin()”語句;3、在package.json檔案的scripts中修改「max_old_space_size」即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 打包壓縮太慢怎麼辦?
react專案太大,打包速度很慢且經常打包失敗的解決方案
一、解決打包慢的問題
1、使用外掛程式:hard -source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
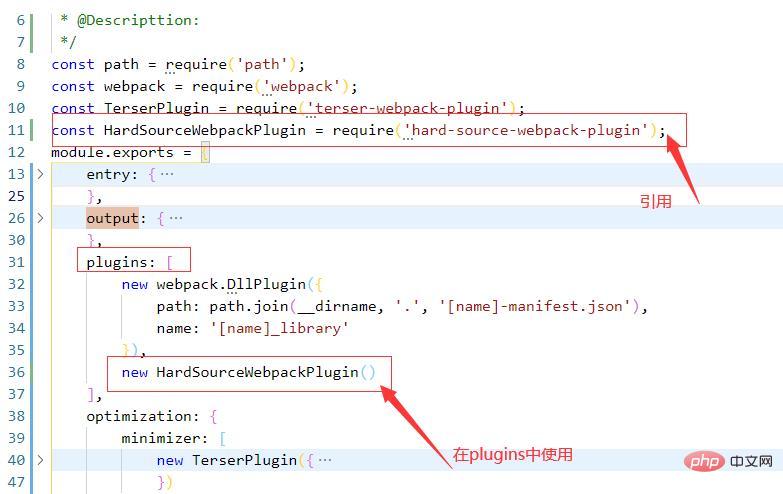
2、在webpack的設定檔中使用
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}3、專案中使用

二、打包的時候經常報異常,打包不成功
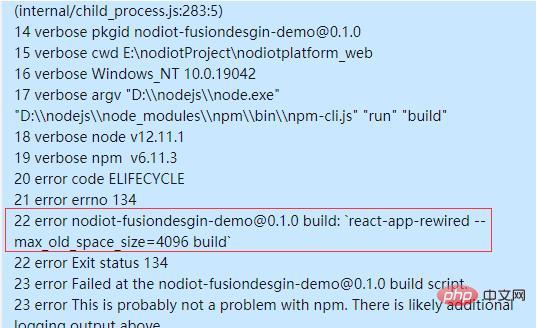
1、打包時出現的問題

#打包的時候,經常報ELIFECYCLE的異常,從網路上搜尋這個問題,也沒有搜到相關的解決方案,我仔細的研究了這個報錯訊息,發現nodiot-fusiondesgin-demo@0.1.0 build: `react-app-rewired --max_old_space_size=4096 build` 這一行可能會有問題,然後我找到專案中配置該資訊的地方,在package.json檔案的scripts中

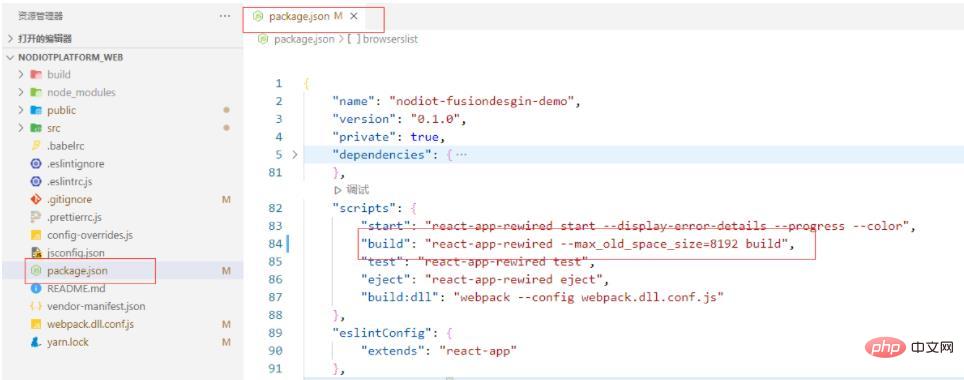
2、解決方案:
把`max_old_space_size=4096` 更改為了`max_old_space_size=8192`,更改完後,經過幾次測試是可以正常打包的,不會出現該錯誤了
#推薦學習:《react影片教學》
以上是react 打包壓縮太慢怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位並解決前端bug引言:在開發React應用程式時,經常會遇到各種各樣的bug,這些bug可能會使應用程式崩潰或導致不正確的行為。因此,掌握調試技巧是每個React開發者必備的能力。本文將介紹一些定位和解決前端bug的實用技巧,並提供具體的程式碼範例,幫助讀者快速定位和解決React應用程式中的bug。一、調試工具的選擇:在Re
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery建立快速的資料分析應用引言:在當今資訊爆炸的時代,資料分析已經成為了各產業中不可或缺的環節。而其中,建構快速、有效率的資料分析應用則成為了許多企業和個人追求的目標。本文將介紹如何利用React和GoogleBigQuery結合來建立快速的資料分析應用,並提供詳細的程式碼範例。一、概述React是用來構建






