#一般來說就是專案中的node-sass 和本地的node環境不一致導致的,首先查看專案中引用的node-sass版本,然後對比本地環境的node版本來做相應的選擇,要么修改項目中node-sass版本,要么修改本地環境node版本。
1、如何查看本機環境node版本
開啟命令列工具輸入
node -v
登入後複製
2、查看專案中引用的node-sass版本,找到package.json檔案搜尋node-sass 查詢目前版本。

截圖2022-05-17 下午1.42.46.png
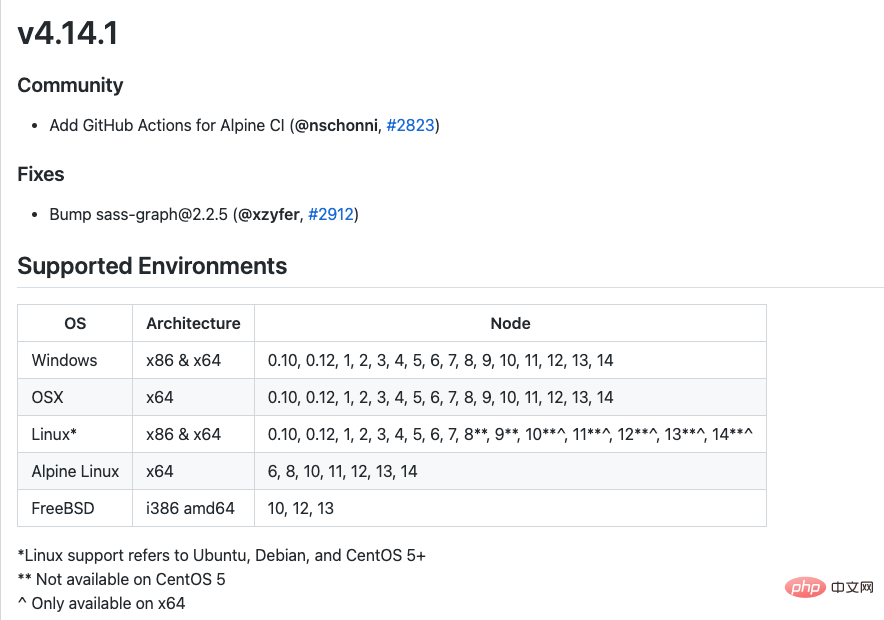
3、查詢node-sass 對應的node.js版本。
https://github.com/sass/node-sass/releases?page=1

Mac 上用n切換node.js版本 。 4、版本都對應好了的話,我們先清空下npm,然後npm install一下就好了。
npm cache clean -f npm i
登入後複製
5、好了 預祝你大功告成! ! ! 推薦學習:《
node.js影片教學》























