react native怎麼修改連接埠號
react native修改連接埠號碼的方法:1、修改「package.json」的啟動指令,在start指令後邊加上程式碼為「 --port 8088」;2、在每次啟動時,手動加上啟動連接埠號碼為「--port 8088」。

本教學操作環境:Windows10系統、react-native0.68.0版、Dell G3電腦。
react native怎麼修改連接埠號碼?
react native 連接埠號碼被佔用,修改啟動連接埠號碼
前言
本文基於「react-native」: “0.68.0-rc.3” 版本。
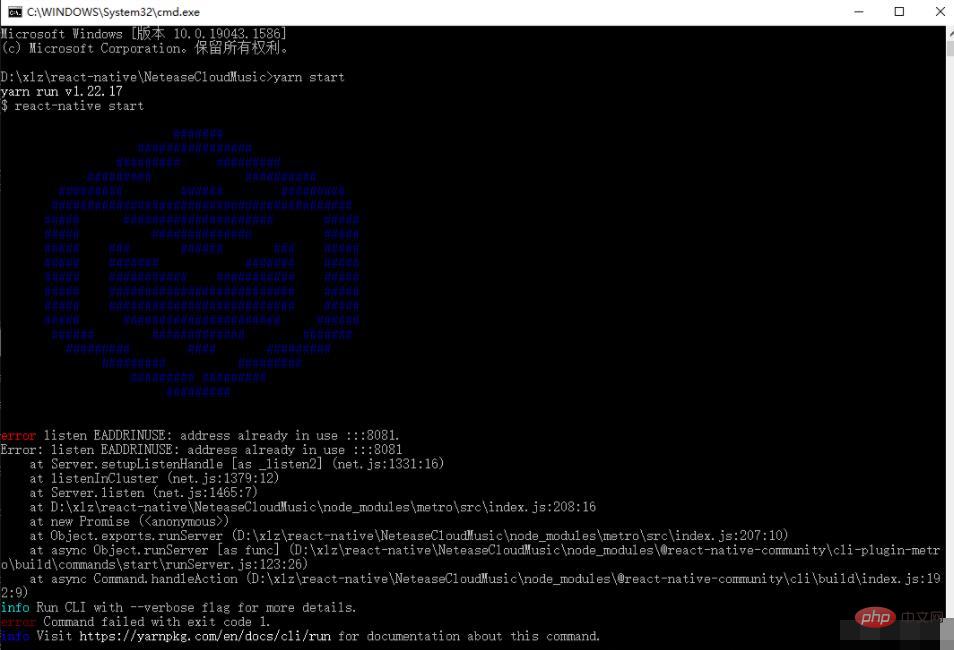
1.連接埠被佔用
例如:已經啟動了一個rn項目,接著又啟動一個rn項目(rn項目預設埠號為8081,不會自動遞增)
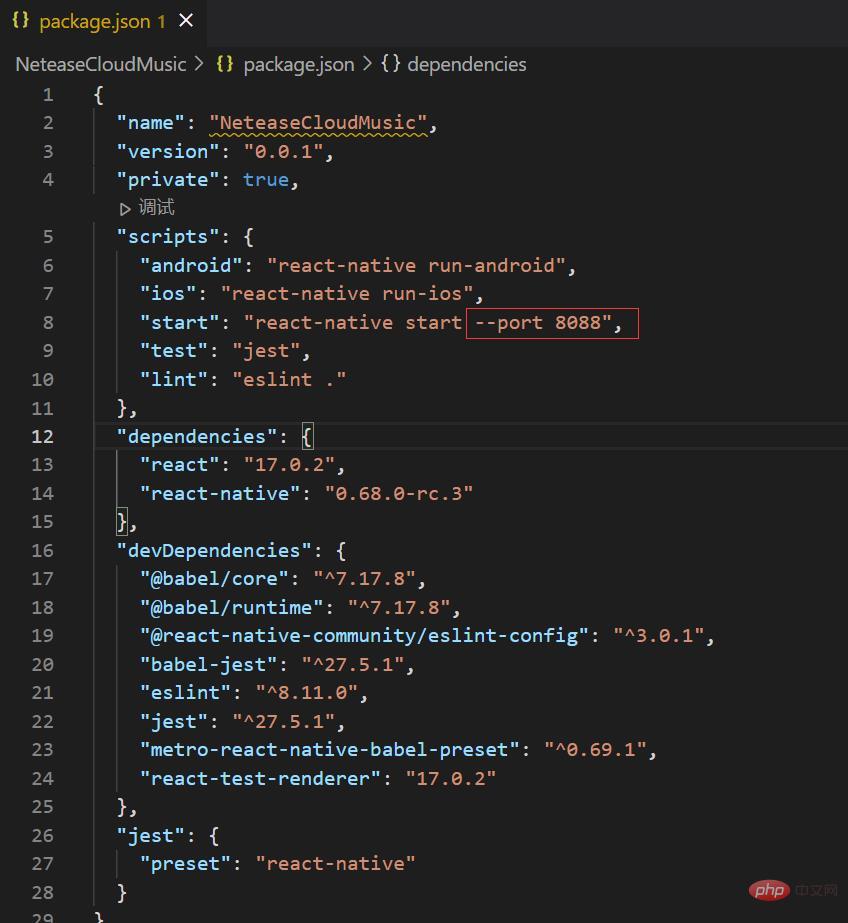
2.修改啟動連接埠號碼(第一種方法)
第一種方法為每次啟動都用固定的連接埠號,如果只是臨時用一下可以看第二種方法。
修改package.json的啟動指令,在start指令後邊加上以下程式碼:
--port 8088

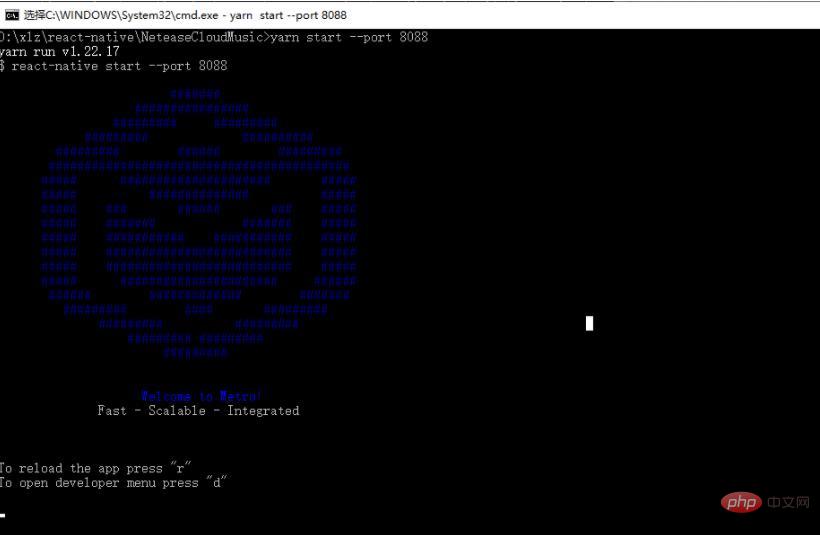
3.修改啟動連接埠號碼(第二種方法)
直接在啟動指令後邊加,相較於第一種方式,這種需要每次啟動都手動加上啟動埠號
--port 8088

#如果這篇文章對你有幫助的話,很高興能夠幫助你。
推薦學習:《react影片教學》
以上是react native怎麼修改連接埠號的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 udp埠號有哪些
Feb 23, 2023 pm 02:00 PM
udp埠號有哪些
Feb 23, 2023 pm 02:00 PM
UDP常用連接埠號碼有53、69、161、2049、68、520。 UDP使用連接埠號碼為不同應用保留各自資料傳輸通道:1、網路檔案系統(NFS),連接埠號碼為2049;2、簡單網路管理協義(SNMP),連接埠號碼為161;3、網域名稱系統(DNS) ,連接埠號碼為53;4、簡單檔案傳輸系統(TFTP),連接埠號碼為69;5、動態主機設定協定(DHCP),連接埠號碼為68;6、路由資訊協議,連接埠號碼為520等。
 UniApp實作React Native原生元件的擴充與使用方法
Jul 04, 2023 pm 05:49 PM
UniApp實作React Native原生元件的擴充與使用方法
Jul 04, 2023 pm 05:49 PM
UniApp是一款基於Vue.js生態的跨平台應用程式開發框架,它能夠將開發者所編寫的程式碼在多個平台上運行,如iOS、Android、H5等。而ReactNative是由Facebook開發的跨平台應用程式開發技術,它可以使用JavaScript編寫程式碼,然後透過ReactNative的框架將程式碼轉換為各個平台上的原生元件。在UniApp中,我們可以透過擴充Re
 UniApp實作React Native應用的開發與上線流程解析
Jul 06, 2023 pm 02:37 PM
UniApp實作React Native應用的開發與上線流程解析
Jul 06, 2023 pm 02:37 PM
UniApp實作ReactNative應用的開發與上線流程解析引言:ReactNative是一種基於React的開源框架,可以用JavaScript編寫跨平台應用程式。它的目標是透過使用JavaScript和React的優點來建立原生應用。然而,ReactNative並不是唯一的選擇,我們也可以使用UniApp來開發跨平台應用程式。 UniApp是一款基於V
 使用Go語言和React Native建立跨平台通用應用程式的最佳實踐
Jun 17, 2023 am 11:56 AM
使用Go語言和React Native建立跨平台通用應用程式的最佳實踐
Jun 17, 2023 am 11:56 AM
隨著智慧型裝置的不斷普及,越來越多的應用程式需要同時相容於多種不同的平台,例如Android、iOS、Web等。為了滿足這樣的需求,跨平台開發逐漸成為了一種趨勢。而使用Go語言和ReactNative建立跨平台通用應用程式也變得越來越流行。在本文中,我們將分享一些在這過程中的最佳實踐。了解Go語言和ReactNative的基礎知識在開始建立跨平台通用應用程式
 dhcp連接埠號碼是什麼
Mar 06, 2023 pm 02:48 PM
dhcp連接埠號碼是什麼
Mar 06, 2023 pm 02:48 PM
DHCP服務的連接埠號碼是68和67。 dhcp是一個區域網路的網路協議,它通常被應用在大型的區域網路環境中,主要作用是集中的管理、分配IP位址,提升位址的使用率。 DHCP協議採用UDP作為傳輸協議,主機發送請求訊息到DHCP伺服器的68號端口,DHCP伺服器回應應答訊息給主機的67號端口;這兩個端口是正常的DHCP服務端口,可以理解為一個發送,一個接收。
 【整理分享】一些好用的React Native工具
Apr 17, 2023 pm 07:11 PM
【整理分享】一些好用的React Native工具
Apr 17, 2023 pm 07:11 PM
近幾年在大前端的開發領域,選擇跨端方案的公司和部門越來越多,曾一何時市面有不下10種跨端框架,但隨著「生物進化論」的推動,目前市面上僅剩下兩種主流方案,就是常聽到的React Native 和Fl
 php用了哪些連接埠號
Aug 31, 2023 pm 04:44 PM
php用了哪些連接埠號
Aug 31, 2023 pm 04:44 PM
常用的PHP連接埠號碼有HTTP連接埠號碼(80)、HTTPS連接埠號碼(443)、FTP連接埠號碼(21)、SMTP連接埠號碼(25)、POP3連接埠號碼(110)、IMAP連接埠號碼(143)等。詳細介紹:1、HTTP連接埠號(80),透過HTTP連接埠號,PHP應用程式可以接收並處理來自客戶端的HTTP請求;2、HTTPS連接埠號碼(443),PHP應用程式可透過HTTPS連接埠號碼與用戶端建立安全的連線等等。
 使用Python和React Native建立即時移動應用程式
Jun 17, 2023 am 08:43 AM
使用Python和React Native建立即時移動應用程式
Jun 17, 2023 am 08:43 AM
隨著行動裝置的普及,越來越多的企業開始關注行動應用開發。使用ReactNative和Python可以輕鬆建立高效能的即時行動應用程式。在本文中,我們將探討如何使用這兩種技術來建立即時行動應用程式。 ReactNative是一種基於JavaScript的開源框架,可用於建立行動應用程式。 ReactNative具有優秀的性能和易用性,這使得它成為了構建移






