react請求部分刷新的實現方法:1、引入佈局和子組件;2、分配路由,代碼如“const BasicRoute = () => (...)”;3、定義項目的link ;4、用「BasicLayout」標籤包裹,將內容傳到「layout.js」的「this.props.children」部分即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼請求部分刷新?
React實作局部刷新
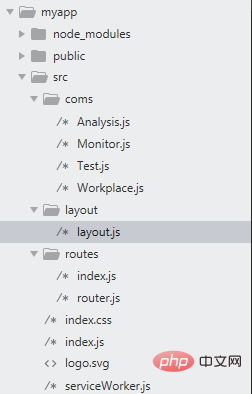
【專案結構】
流程: 入口檔案-> 路由-> layout -> Analysi/Monitor/Workspace
1.入口檔案-> src/index.js
2.元件-> src/coms
3.佈局-> src/layout
4.路由-> src/routes

【流程解析】
流程: 入口檔案->路由-> layout -> Analysi/Monitor/Workspace
1.路由部分
//import React from 'react'; 引入类
//import { Component } from 'react'; 引入对象
import React, { Component } from 'react';
import {HashRouter, Route, Switch} from 'react-router-dom';
//引入布局和子组件
import BasicLayout from '../layout/layout';
import Analysis from '../coms/Analysis';
import Monitor from '../coms/Monitor';
import Workplace from '../coms/Workplace';
//分配路由
const BasicRoute = () => (
<HashRouter>
<Switch>
<Route exact path="/" component={BasicLayout}/>
<Route exact path="/Analysis" component={Analysis}/>
<Route path="/Monitor" component={Monitor}/>
<Route path="/Workplace" component={Workplace}/>
</Switch>
</HashRouter>
);
export default BasicRoute;2.佈局部分(重點)
import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}3.子元件(Analysis.js)(出錯點)
import React from 'react';
import BasicLayout from '../layout/layout';
export default () => { //用BasicLayout标签包裹,内容传到layout.js的this.props.children部分
return (<BasicLayout><h1>Analysis Page</h1></BasicLayout>)
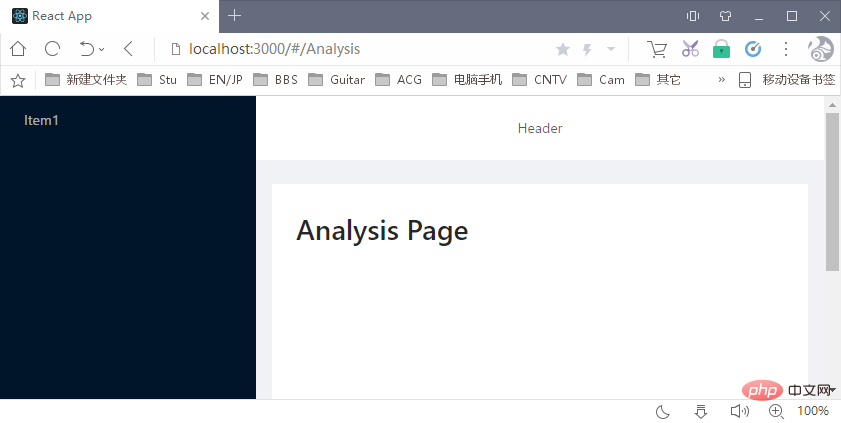
}#【效果】

【總結】
按照antd官網的教學走了一遍,發現不能局部刷新
原因在於官網用了umi框架。我是自己配置,有很多遺漏,導致子元件沒有正確的傳遞到layout。
推薦學習:《react影片教學》
以上是react怎麼請求部分刷新的詳細內容。更多資訊請關注PHP中文網其他相關文章!




