安裝vue devtools失敗怎麼辦
安裝vue devtools失敗的解決方法:1、在官網下載「vue-devtools」壓縮包並解壓縮;2、安裝git bash;3、在終端機cd到「devtools-main」資料夾中; 4.執行「npm install yarn -g」指令;5、開啟「manifest.json」檔案並將「persistent」改為「true」即可。

本教學操作環境:Windows10系統、vue-devtools6.1.4版、Dell G3電腦。
安裝vue devtools失敗怎麼辦?
關於vue-devtools安裝過程的報錯問題解決
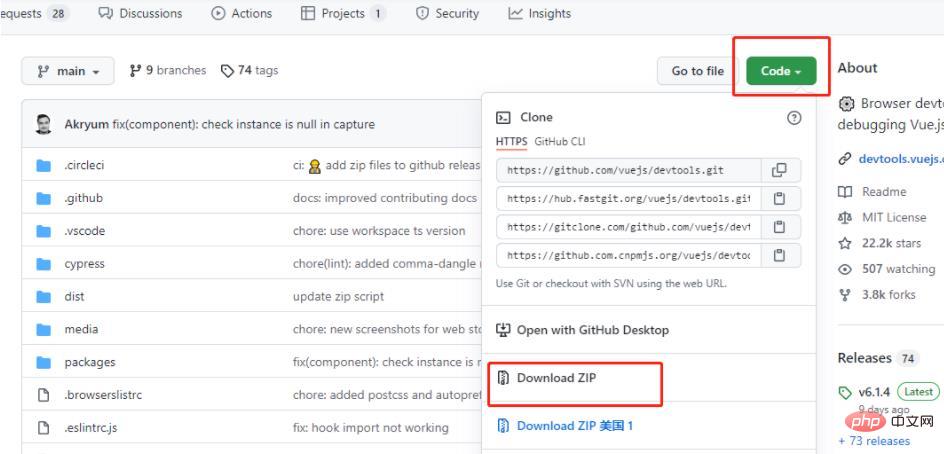
#一、用Google瀏覽器在官網下載壓縮包,記得儲存的路徑(避免儲存路徑包含中文),並解壓縮
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.

二、安裝git bash(在部落格裡隨便找一篇安裝教學就可以)
就是這個東西

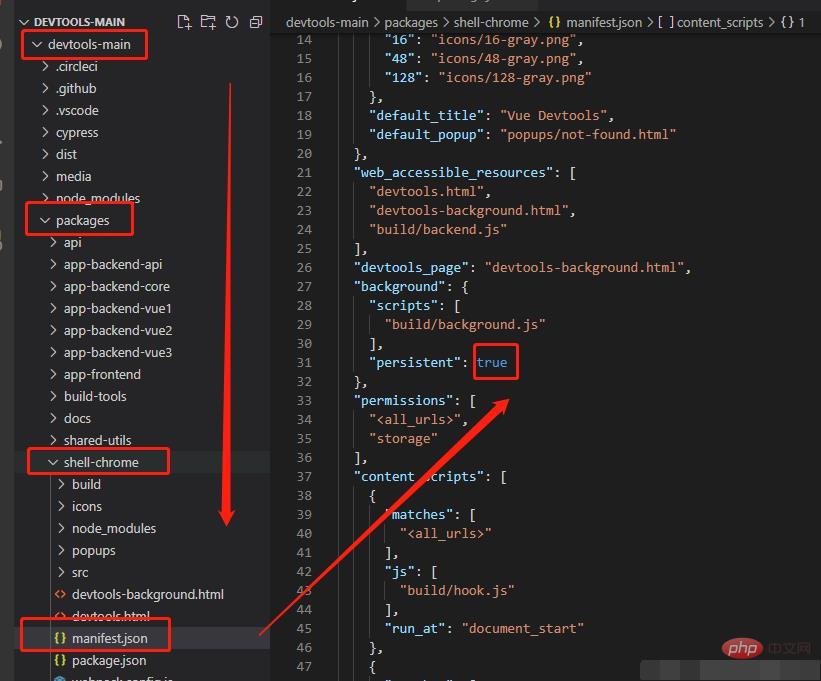
三、在終端機cd到devtools-main資料夾中,注意一般壓縮包解壓縮會在外包裹一個資料夾,一定要cd到有package.json的資料夾 (接下來所有指令都在該資料夾下操作)

三、有些報錯是因為npm自身的局限性,以及部分模組沒有安裝。為了避免報錯,直接安裝yarn
npm install yarn -g npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)
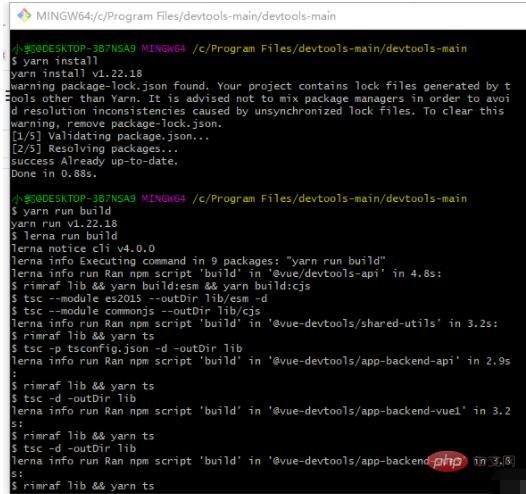
四、關閉目前終端,右鍵點選該資料夾,用git bash打開,並執行如下操作
yarn install

之後在VS code中開啟manifest.json檔案將圖中persistent改為true

最後在先前開啟的git bash中執行指令yarn run build,等待安裝
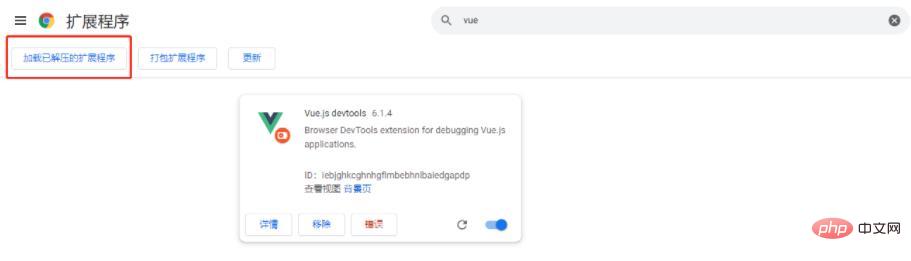
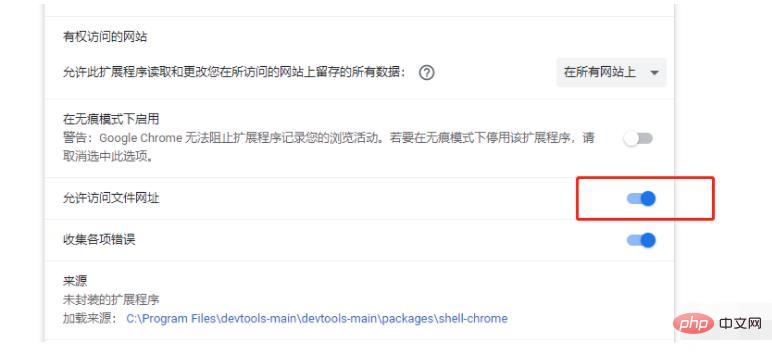
五、開啟Chrome中的設定--->更多工具--->擴充功能--->右上角開啟開發者模式,並刷新頁面,點擊載入解壓縮的擴充功能開啟devtools-main資料夾

點擊詳情,並勾選允許存取檔案網址(可以開啟嗶哩嗶哩主頁看是否成功點亮小V標)

推薦學習:《vue影片教學》
以上是安裝vue devtools失敗怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






