vue二級路由報錯怎麼辦
vue二級路由錯誤的解決方法:1、檢查並刪除二級路由路徑前面的斜杠;2、檢查父路由是否有path,若path是斜杠,則redirect直接匹配page2; 3.不使用redirect,並設定預設顯示的子路由path為空即可。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue二級路由報錯怎麼辦?
vue中二級路由跳轉不成功的一個原因
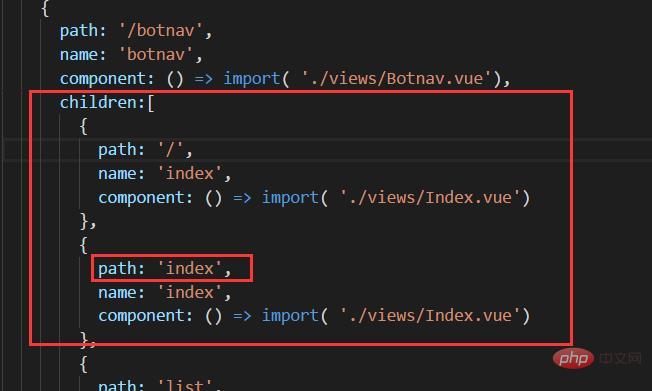
二級路由有特定的路徑時前面不加斜線/

vue二級路由不顯示頁面bug
如果父路由path是/則redirect直接符合page2就可以
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //这里前面加不加/都行
children: [
{
path: 'page1',//这里前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//这里前面加不加/都无所用
component: () => import('../view/analyse/page/page2')
},
]
}如果父路由有path,redirect必須前面加上父路由,不然就會變成/子路徑而子路由預設顯示需要符合/父路徑/子路徑
{
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//这里前面加不加/都行,必须父路由/子路由
children: [
{
重点::::::::
//这里前面不能加 /不然就会匹配成/page1
path: 'page1', 实际他等同于 /analyse/page1
//这里前面不能加 /不然就会匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //这里前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //这里前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}不使用redirect預設顯示的子路由path為空就可以了
{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path为空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}父親頁面需要有個佔位標籤來顯示子路由的內容
<div class="content"><router-view /></div>
推薦學習:《vue.js影片教學》
以上是vue二級路由報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






