能用react開發vr嗎
可以用react開發vr,實現方法:1、透過「npm install -g react-360-cli」安裝React 360框架;2、使用「react-360 init new-react-360-app 」初始化新專案;3、使用「npm start」指令啟動專案;4、使用滑鼠指標在此框架中進行360度導航即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
能用react開發vr嗎?
能。
使用React 360建立虛擬實境(VR)體驗
React的虛擬實境(VR)體驗?
這真的有可能嗎?是的。隨著React 360的引入,現在可以使用JavaScript創建虛擬實境體驗。
如今在裝置中如何使用VR
在介紹什麼是React 360之前,讓我快速回顧一下當今裝置中VR的使用方式。虛擬實境是當前的熱門話題,大多數遊戲和娛樂都專注於虛擬現實,以提供出色的用戶體驗。
React 360的引入為未來的使用者介面帶來了廣泛應用的希望,從字面上為現代Web應用程式提供了3D和VR體驗。
不用再廢話了,讓我們開始吧。
什麼是React 360?
React 360是一個框架,用於建立在網頁瀏覽器中運行的互動360體驗。來源:NPM.js
這是一個NPM軟體包,可以以下方式安裝。
npm i react-360 // Command line tool npm install -g react-360-cli
它與React和React Native非常相似,但有一些差異有助於建立VR體驗。
它使用three.js來促進較低層級的WebVR(用於存取VR設備)和WebGL(渲染3D影像)API,以便在瀏覽器上建立VR體驗。
如果你有使用React和React Native的經驗,那麼使用React 360會比較容易。此外,如果你使用React 360建立一個新項目,那麼你的專案中將有三個重要文件。
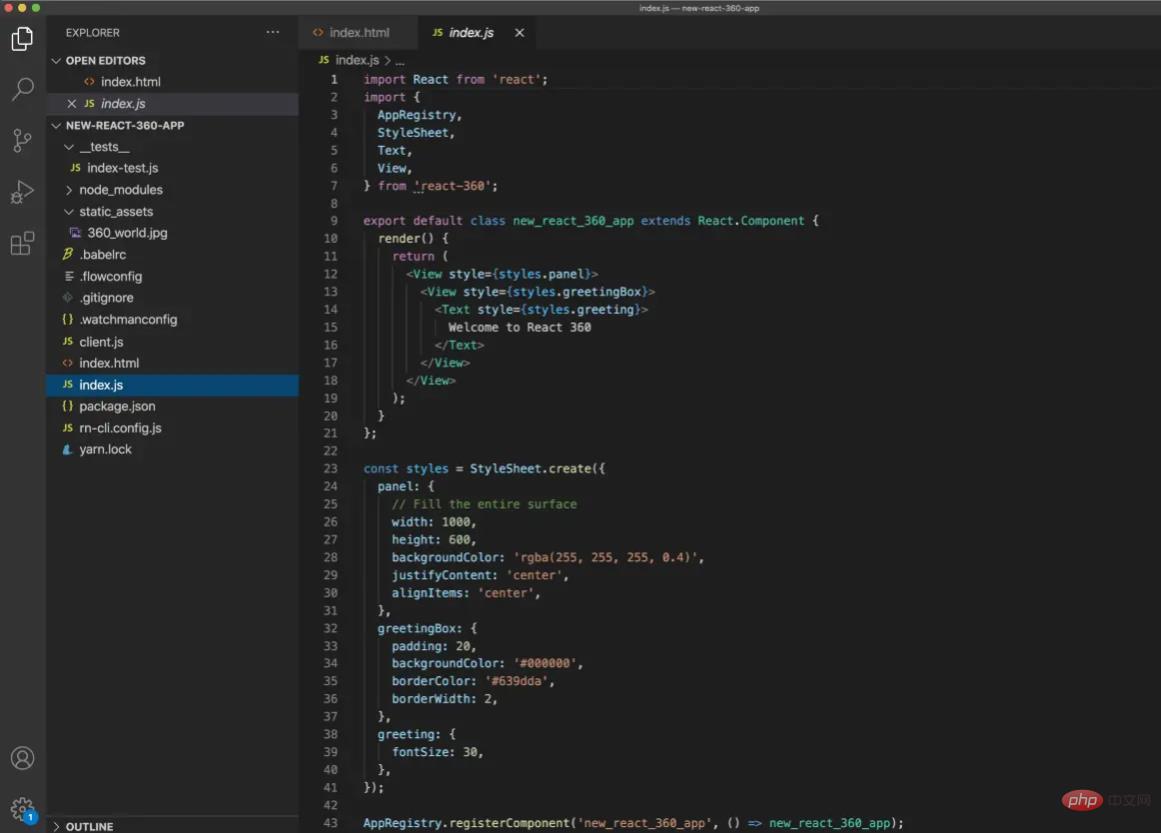
- index.js——你的應用程式的主要程式碼,將包含決定你的應用程式的外觀和感覺的程式碼/檔案導入。
- client.js-該檔案是將你的瀏覽器連接到React應用程式的執行時間。該檔案中的程式碼將建立一個新的React 360實例,載入你的React程式碼並將其附加到DOM中的特定位置。
- index.html—你將載入的網頁。這將指向載入你的應用程式的JavaScript程式碼。
此外,static_assets 資料夾用於儲存資源,包括影像,全景圖,音訊檔案和其他用於增強Web體驗的外部內容。
運行時負責將你的React元件變成螢幕上的3D元素。
在實作中使用React 360
成功安裝React 360之後,你可以使用以下指令初始化新專案。
react-360 init new-react-360-app
這將建立一個名為 new-react-360-app 的新專案目錄,並將安裝所有必要的依賴項。
專案結構如下圖所示。

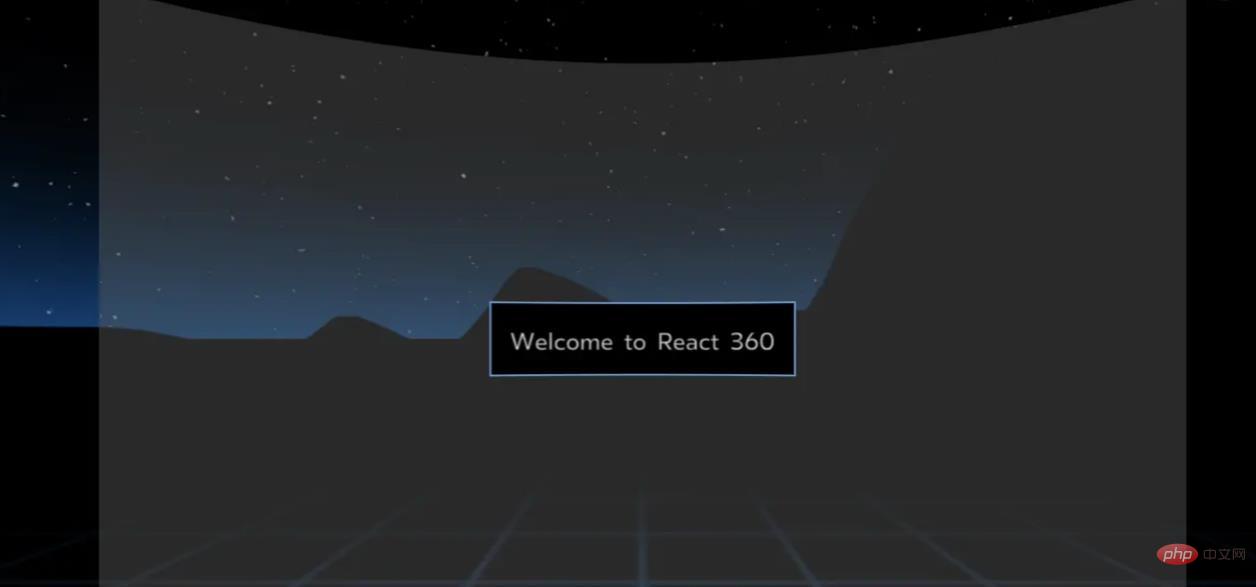
你可以使用npm start 指令啟動項目,你可以在http://localhost:8081/index.html上存取瀏覽器上的輸出。

你可以使用滑鼠指標在此框架中進行360度導航。
React 360框架的一個重要功能是它提供了可重複使用的內建UI元件。例如,其中一些如下。
- View
- Image
- Entity
- VrButton
當你開發React 360應用程式時可以使用它們。
在我前面提到的三個重要文件中,index.js 和 index.html 非常簡單。
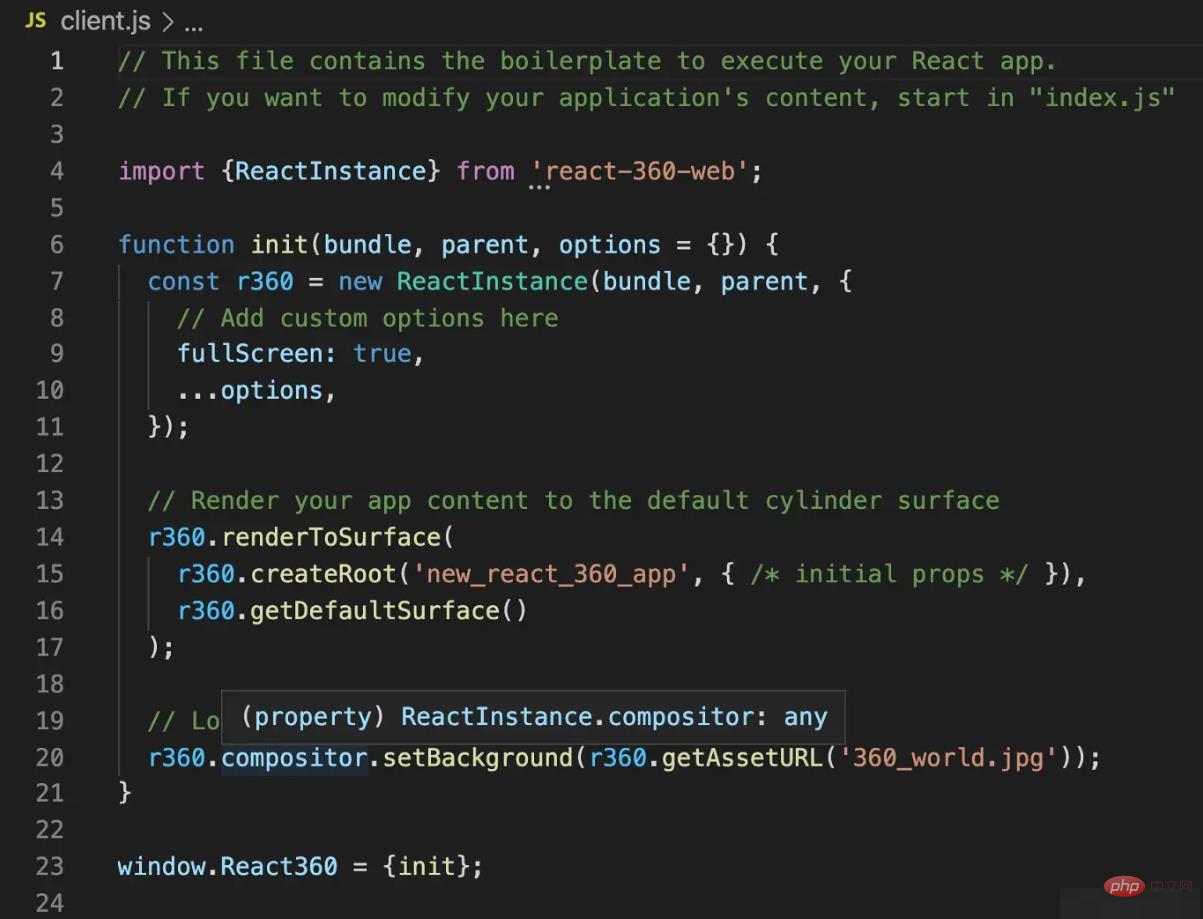
讓我們看一下 client.js 文件,以便更好地了解其內容。

在這裡,根目錄使用r360.createRoot 設定為index.js 中的hello_vr React 組件。
React 360的功能
React 360具有許多有用的功能,讓我們來看看其中的一些。
- 跨平台開發——借助React 360,單一React開發人員可以創建VR應用程式以在桌上型電腦,行動裝置和Web上運行,而無需使用不同的語言和技術編寫大量程式碼,從而節省了開發成本和工作量。
- 使用像素——React 360使開發者能夠創建嵌入3D空間的2D介面。 React 360的Surfaces庫允許將UI面板整合到應用程式中。 Surfaces將允許開發者以像素而非其他測量單位來開發環境,並使用常規工具實現所建立的規格。
- 3D媒體支援——React 360擁有更好地處理沉浸式媒體的環境特性。這樣,開發人員就可以精確地控制應用程式的外觀和感覺。
- 增強的效能——運行時體系結構旨在透過提高幀率和減少垃圾收集來優化整體應用程式效能。
支援的裝置
- 桌面網路瀏覽器(Chrome,Firefox等)
- 行動網路瀏覽器
- VR裝置
總結
React 360是建立3D Web應用程式的有趣方式,可為使用者提供VR體驗。這是一個開放原始碼框架,因此在建立VR應用程式方面具有成本效益。
任何有React經驗的開發者都可以輕鬆地學習這個框架,並立即開始建立VR應用程式。 React VR應用支援廣泛使用的裝置和平台,包括iOS和Android。
推薦學習:《react影片教學》
以上是能用react開發vr嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。






