react native怎麼設定頁面背景色
react native設定頁面背景色的方法:1、透過「yarn add react-native-linear-gradient」安裝「react-native-linear-gradient」元件;2、透過在頁面設定「

本教學操作環境:Windows10系統、React Native0.67版、Dell G3電腦。
react native怎麼設定頁面背景色?
React-Native使用漸層背景色
#在CSS 中使用漸層只需要用linear-gradient 就可以,但在React-Native專案中卻不可以直接透過屬性去實現,需要安裝一個react-native-linear-gradient 才可實現。
首先安裝元件react-native-linear-gradient
yarn add react-native-linear-gradient
在頁面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
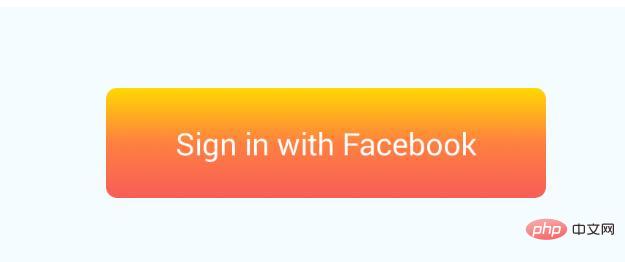
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});效果:

LinearGradient的屬性:
colors start/end locations
- colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
至少2個顏色值,用於顏色漸變。 - start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
可選的對象,形式如: { x: number , y: number }。座標宣告了漸變的開始位置。 - end
Same as start, but for the end of the gradient.
和start一樣,但是漸變的結束位置。
start和end同時存在,漸變的起點和終點的連線,即使漸變的軌跡方向。
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }} - locations
An optional array of numbers defining the location of each gradient color stop, mapping to the color with the same index in colors prop. Example: [0.1, 0.75, 1] means that first color will will will 10% will take 10% - 75% and finally third color will occupy 75% - 100%.
可選數組,內容是一些列數字,定義了colors中對應的每個漸變顏色的停止位置。
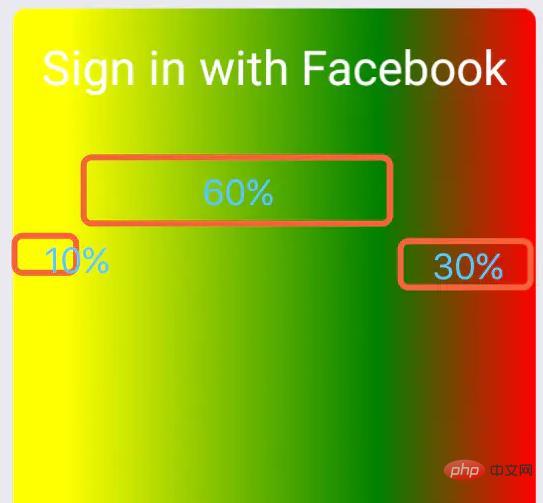
<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}>
Sign in with Facebook </Text></LinearGradient>
#0.1-0.7 是漸層顏色1與顏色2之間的漸變區域,0.7到1是顏色2和顏色3之間漸變的區域。那麼還有個0-0.1區域呢?該區域是顏色1。
locations={[ 0, 0.5, 0.8]},則0-0.5是顏色1和顏色2漸變區域,0.5-0.8是顏色2和顏色3的漸變區域,而0.8-1區域的顏色是顏色3。
設定旋轉角度

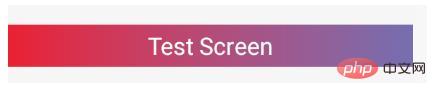
<LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 开启旋转
angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转
angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心
style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View></LinearGradient>推薦學習:《react影片教學》
以上是react native怎麼設定頁面背景色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native更改版本的方法:1、進入React Native專案目錄,命令列輸入「react-native --version」;2、查看npm套件管理的React Native版本;3、開啟專案中的「package.json」文件,修改dependencies字段,把「react-native」版本修改為目標版本即可。
 react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅屏報錯的解決方法:1、在「android/app/src/main/」中建立資料夾assets;2、執行指令「react-native bundle --platform android --dev false --entry-file index.android.js...」;3、在專案中執行「react-native run-android」即可。
 react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效的解決方法:1.直接把IPA包提交App Store審核,然後把IPA包upload到pushy平台;2、歸檔出的IPA包upload到pushy平台,然後把IPA包提交到iTunes connect;3 、透過Xcode編譯一個release模式的包到手機,然後用iTunes導出該IPA包,再upload該IPA到pushy平台即可。
 react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native運作不了的解決辦法:1、開啟終端,cd到專案資料夾,然後輸入「npm install jpush-react-native jcore-react-native --save」;2、把專案裡面的「node_modules」文件夾刪除掉;3、關掉埠8081對應的進程,重新執行專案。
 react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉的實作方法:1、使用「yarn add react-navigation」指令安裝「react-navigation」;2、透過「yarn add react-native-gesture-handler」指令安裝「react-native-gesture- handler」組件;3、設定好初始路由,然後以類別的組件的形式匯出即可。
 react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯的解決方法:1、配置“Stack.Navigator initialRouteName="Home"”,然後重啟“yarn android”;2、刪除“android\app\build\outputs\apk\debug”目錄下的打包的apk文件,同時刪除模擬器或真機上原有的apk包,然後重新執行「yarn android」即可。
 react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native設定頁面背景色的方法:1、透過「yarn add react-native-linear-gradient」安裝「react-native-linear-gradient」元件;2、透過在頁面設定「<LinearGradient colors={['# FFD801', '#FF8040', '#F75D59']} style= {...}”來實現背景色。
 react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native捕捉錯誤的方法:1、開啟對應的react檔案;2、使用「require('ErrorUtils').setGlobalHandler(function(err) {...})」方法實作擷取錯誤,並給予使用者合理的提示。






