前端開發es6有什麼特點
特點:1、加人新變數宣告方法const和let;2、模板字串,解決了es5在字串功能上的痛點;3、為參數提供了預設值,以便在參數沒有傳遞時使用;4、箭頭函數,是一種函數的快捷寫法;5、物件初始化簡寫,用於解決鍵值對重名問題;6、解構;7、展開運算子;8、import和export; 9、Promise;10、Generators;11、 async函數;12、Class。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
一、變數宣告const和let
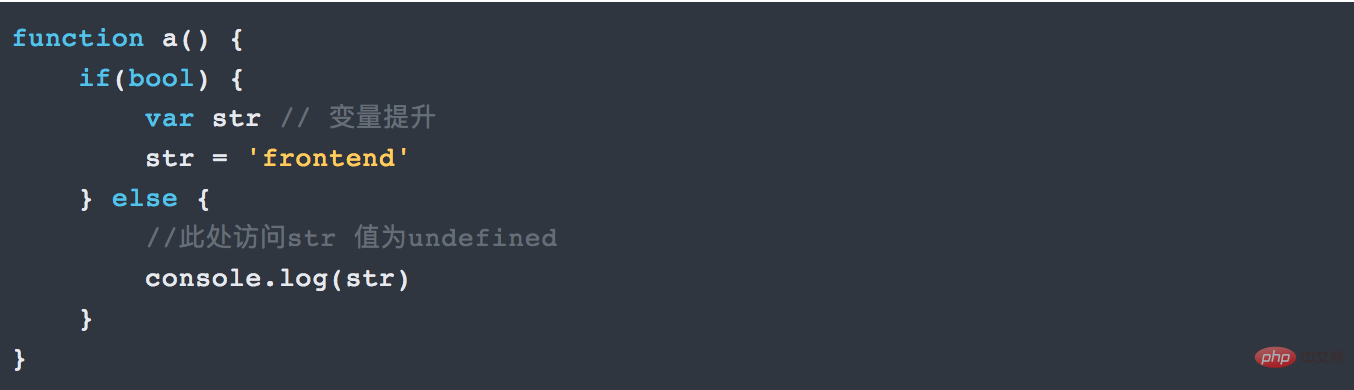
在ES6之前,我們都是用var關鍵字宣告變數。無論宣告在何處,都會被視為宣告在函數的最頂部(不在函數的最頂部就在全域作用域的最頂端)。這就是函數變數提升例如:

不用關心bool是否為true or false。實際上,無論如何str都會被創建聲明。 (如果未宣告,回傳的是null)
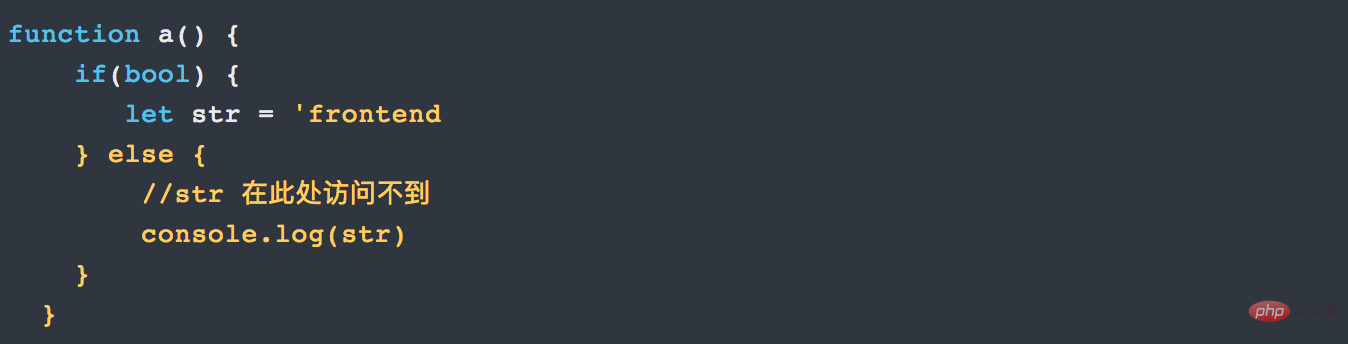
而es6之後,我們通常用let和const來宣告。 let表示變數、const表示常數,let和const都是區塊級作用域。如何理解這個區塊級作用域?
- 在一個函數內部
- 在一個程式碼區塊內部
#通常來說{}大括號內的程式碼區塊即為let和const的作用域。

let 的作用域是在它所在目前程式碼區塊,但不會被提升到目前函數的最頂端。
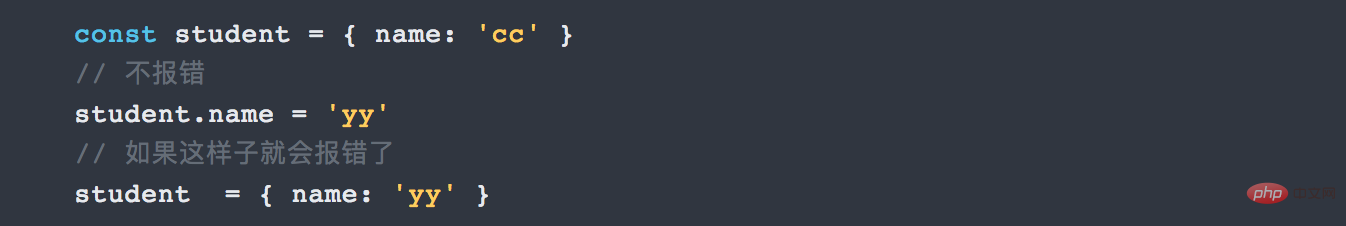
const 宣告的變數都會被視為常數,表示它的值被設定完成後就不能再修改了。
如果const的是一個對象,對象所包含的值是可以被修改的。就是物件所指向的位址沒有變就行。

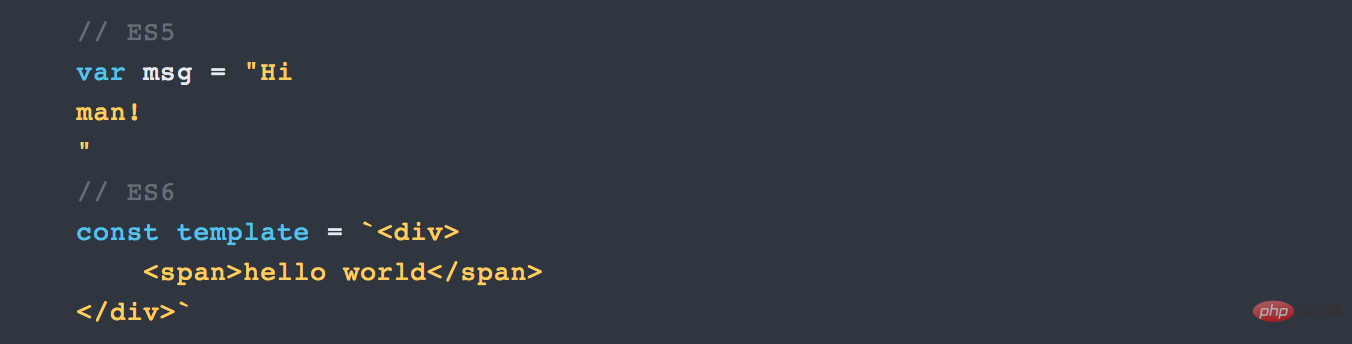
es6範本字元簡直是開發者的福音,解決了es5在字串功能上的痛點。
2.1 基本的字串格式化
將表達式嵌入字串中進行拼接。用${}來界定。//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)2.2 多行字串拼接
在ES5時我們透過反斜線()來做多行字串或字串一行行拼接。 ES6反引號(``)直接搞定。
2.3 更多方法

三、函數新功能
3.1 函數預設參數
在ES5我們給函數定義參數預設值是怎麼樣?function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
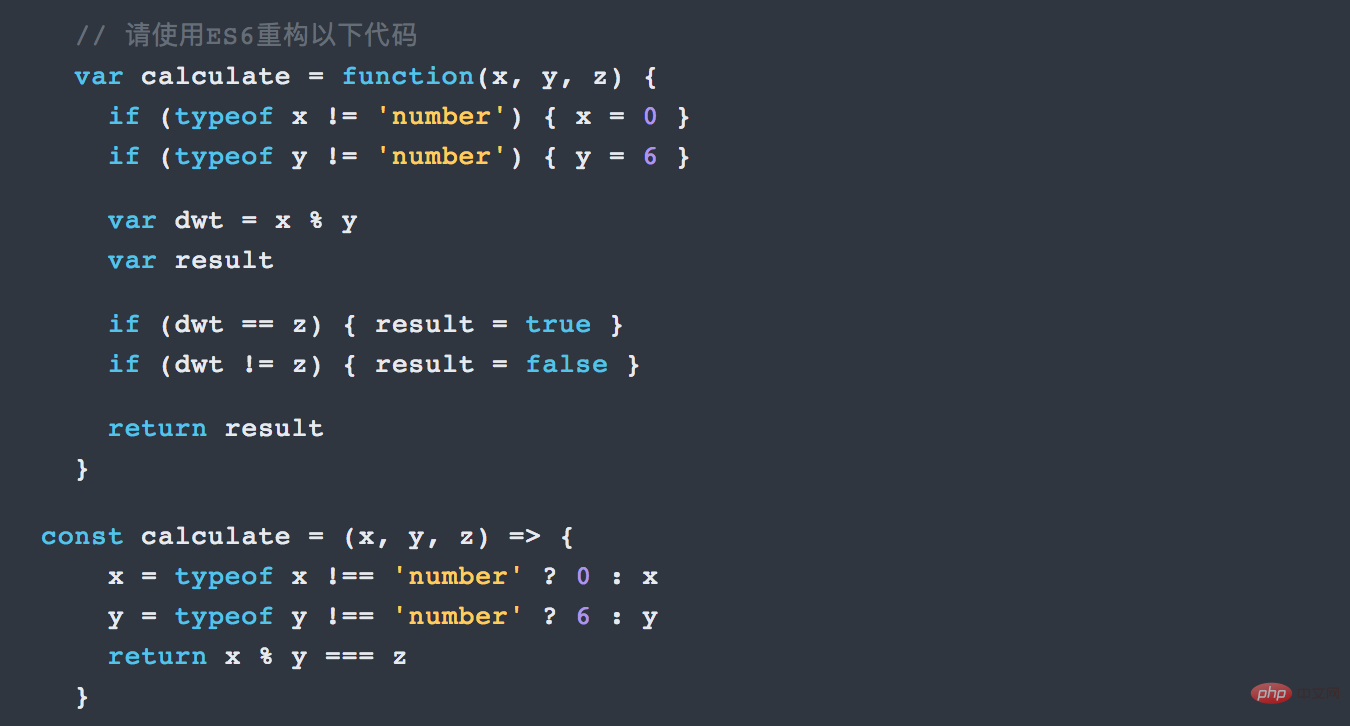
action(300) //3003.2 箭頭函數
ES6很有趣的一部分就是函數的快速寫入。也就是箭頭函數。 箭頭函數最直觀的三個特點:- #不需要function 關鍵字來建立函數
- 省略return 關鍵字
- 繼承目前上下文的this 關鍵字

var people = name => 'hello' + name


############
四、拓展的物件功能
#4.1 物件初始化簡寫
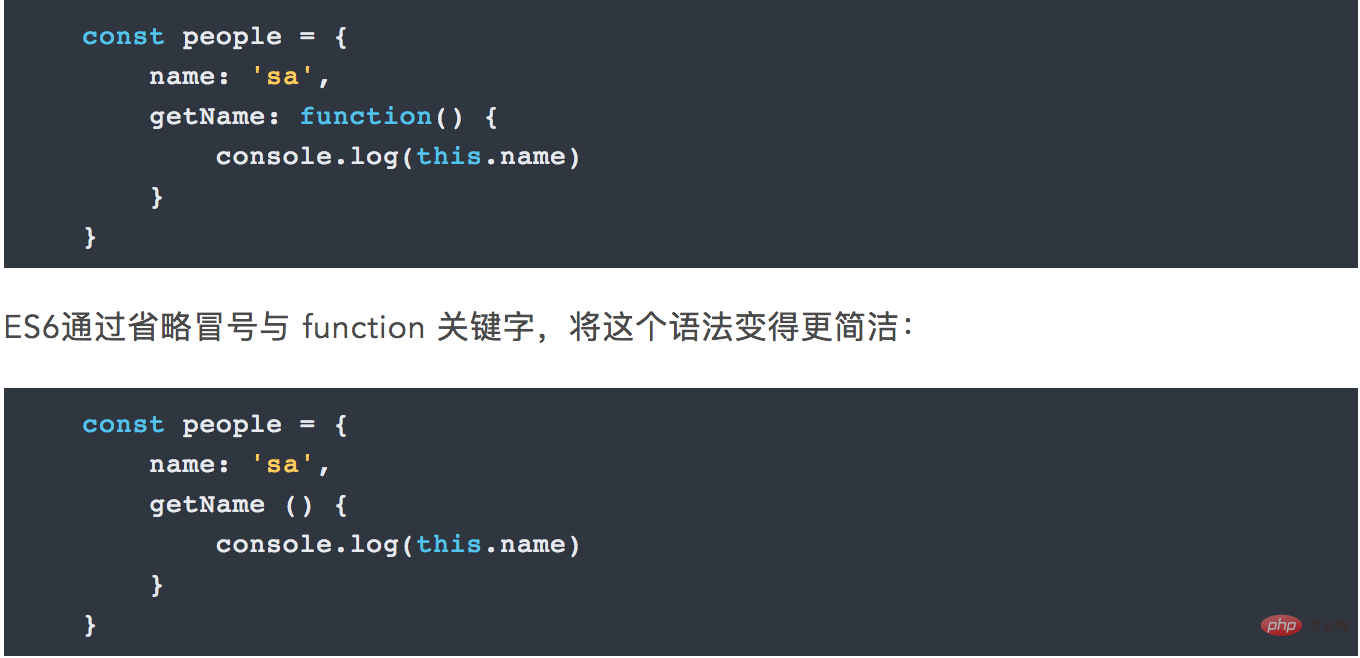
ES5我們對於物件都是以鍵值對的形式書寫,是有可能出現鍵值對重名的。例如:

ES6 同樣改進了為物件字面量方法賦值的語法。 ES5為物件新增方法:

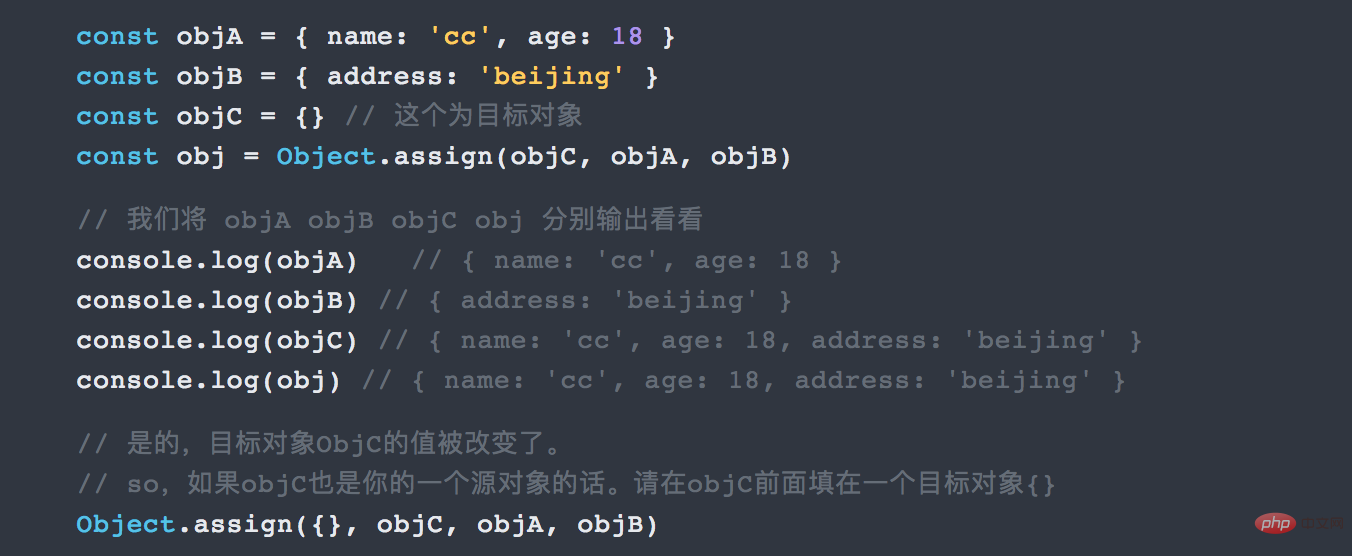
ES6 物件提供了 Object.assign() 這個方法來實作淺複製。
Object.assign() 可以把任意多個來源物件本身可枚舉的屬性拷貝給目標對象,然後回傳目標物件。第一參數即為目標物件。在實際專案中,我們為了不改變來源物件。一般會把目標物傳為{}。

五、更方便的資料存取--解構
數組和物件是JS中最常用也是最重要表示形式。為了簡化擷取訊息,ES6新增了解構,這是將一個資料結構分解為更小的部分的過程。
ES5我們提取物件中的資訊形式如下:

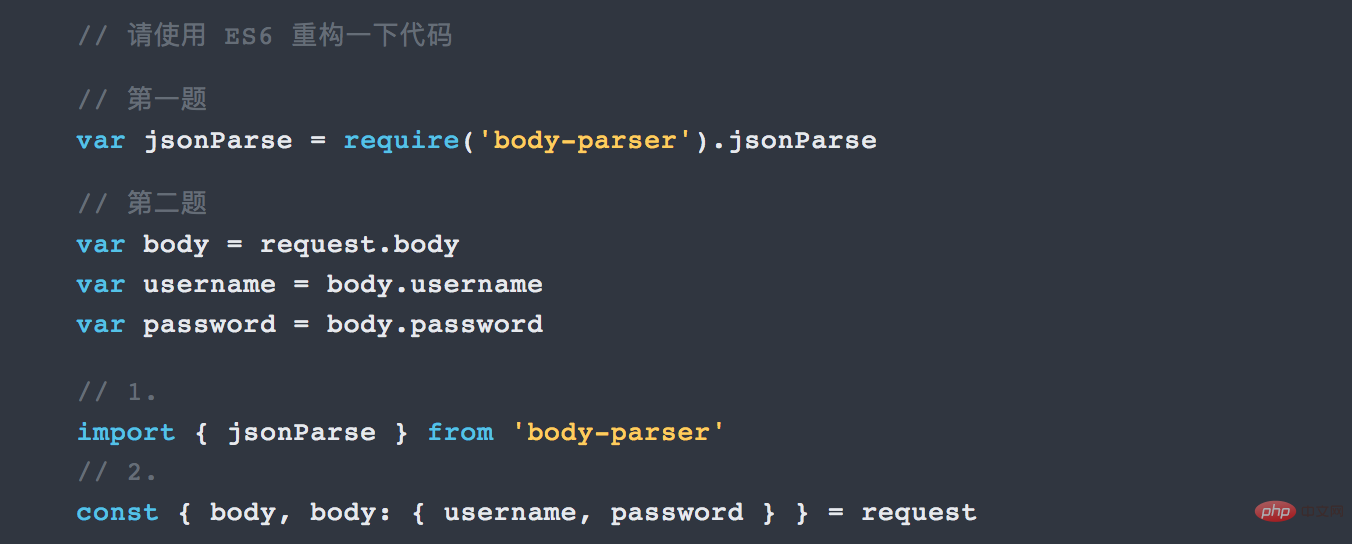
#是不是覺得很熟悉,沒錯,在ES6之前我們就是這樣取得物件資訊的,一個一個獲取。現在,解構能讓我們從物件或陣列中取出資料存為變量,例如:

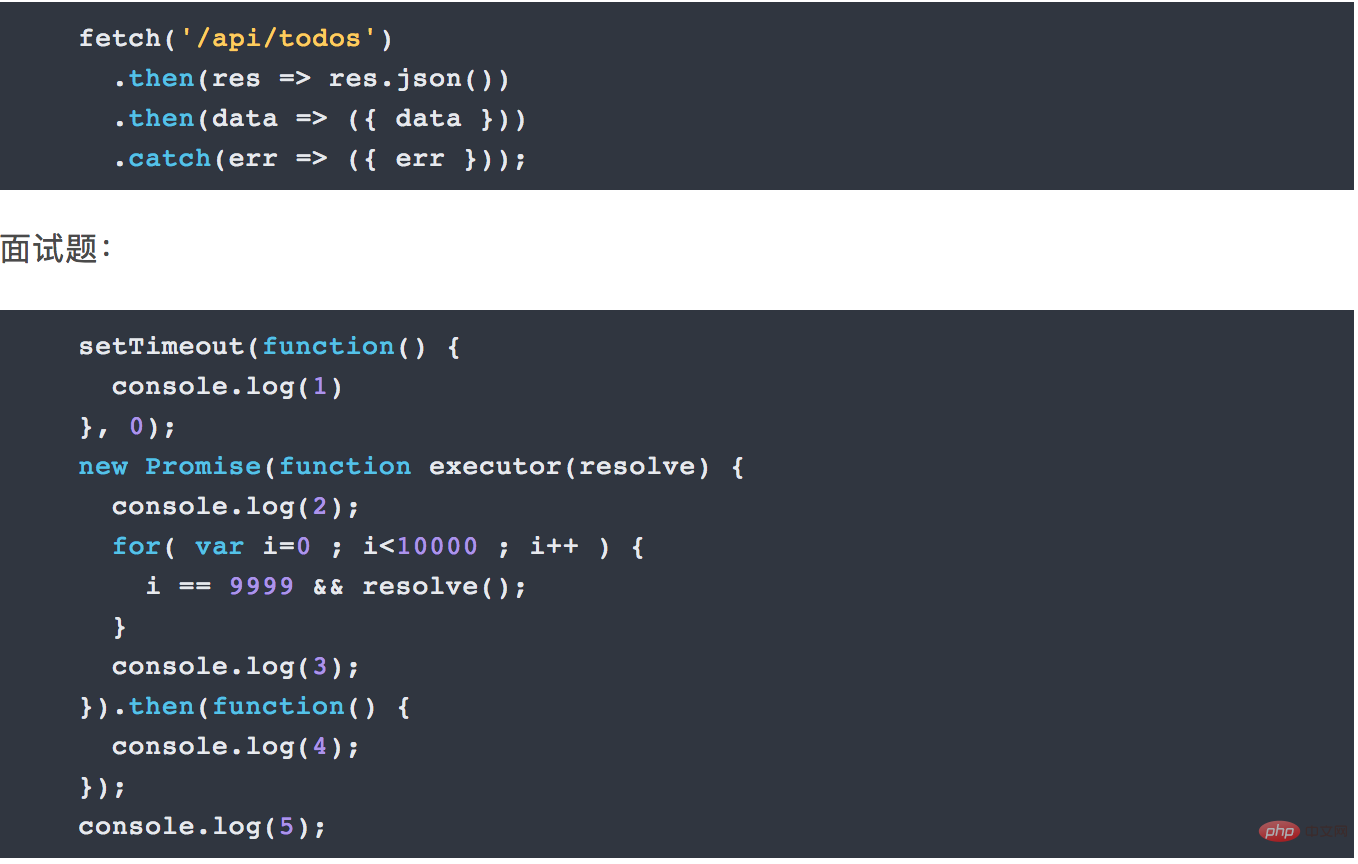
面試題:

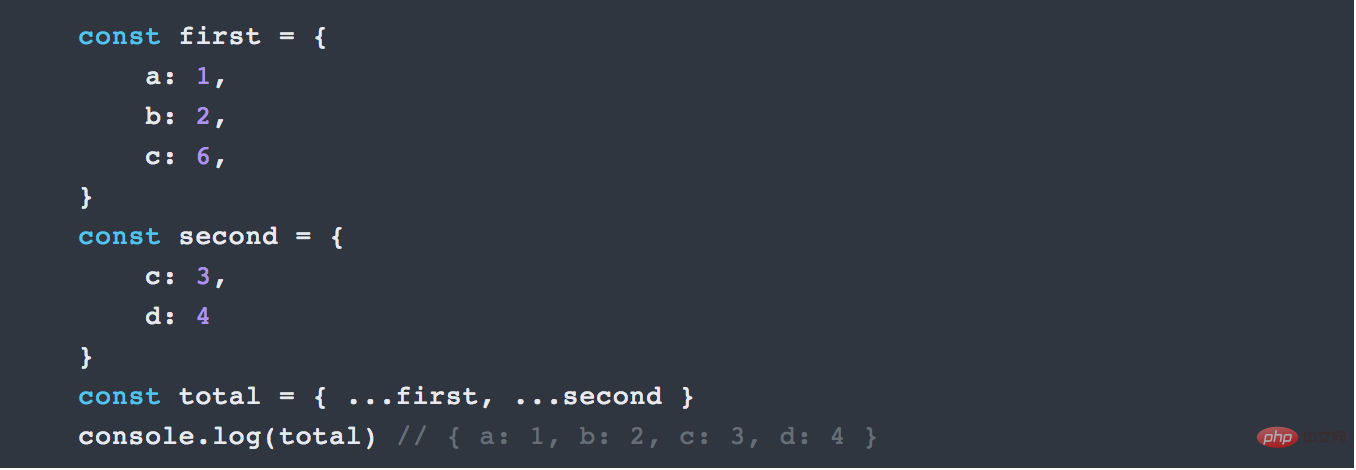
##六、Spread Operator 展開運算子
ES6中另外一個好玩的特性就是Spread Operator 也是三個點兒...接下來就展示它的用途。



#導入的時候有沒有大括號的差別是什麼。以下是總結:
當用- export default people
匯出時,就用
import people匯入(不帶大括號)。 一個檔案裡,有且只能有一個export default。但可以有多個export。
當用export name 時,就用
匯入(記得帶大括號).
當一個檔案裡,既有一個export default people, 又有多個export name 或export age時,導入就用import people,{name,age}。
當一個檔案裡出現n多個export 匯出很多模組,導入時除了一個一個導入,也可以用
import * asexample 
八、 Promise
#在promise之前程式碼過多的回呼或嵌套,可讀性差、耦合度高、擴展性低。透過Promise機制,扁平化的程式碼機構,大大提高了程式碼可讀性;用同步程式設計的方式來編寫非同步程式碼,保存線性的程式碼邏輯,極大的降低了程式碼耦合性而提高了程式的可擴展性。 說白了就是用同步的方式去寫非同步程式碼。 ######發起非同步請求:###############################C、 Generators######################################################### ##生成器( generator)是能回傳一個迭代器的函數。生成器函數也是一種函數,最直觀的表現就是比普通的function多了個星號*,在其函數體內可以使用yield關鍵字,有意思的是函數會在每個yield後暫停。 ###這裡生活中有一個比較形象的例子。咱們到銀行辦理業務時候都得向大廳的機器取一張排隊號碼。你拿到你的排隊號,機器不會自動為你再出下一張票。也就是說取票機「暫停」住了,直到下一個人再次喚起才會繼續吐票。
OK。說說迭代器。當你呼叫一個generator時,它將傳回一個迭代器物件。這個迭代器物件擁有一個叫做next的方法來幫助你重啟generator函數並且得到下一個值。 next方法不只傳回值,它傳回的物件具有兩個屬性:done和value。 value是你獲得的值,done用來表示你的generator是否已經停止提供值。繼續用剛剛取票的例子,每張排隊號碼就是這裡的value,列印票的紙是否用完就這是這裡的done。

那生成器和迭代器又有什麼用呢?
圍繞著生成器的許多興奮點都與非同步程式設計直接相關。非同步呼叫對我們來說是很困難的事,我們的函數不會等待非同步呼叫用完再執行,你可能會想到用回呼函數,(當然還有其他方案例如Promise例如Async/await)。
生成器可以讓我們的程式碼進行等待。就不用巢狀的回呼函數。使用generator可以確保當非同步呼叫在我們的generator函數運行行程式碼之前完成時暫停函數的執行。
那麼問題來了,咱們也不能手動一直呼叫next()方法,你需要一個能夠呼叫生成器並啟動迭代器的方法。就像這樣子的:

生成器與迭代器最有趣、最令人興奮的方面,或許就是可創造外觀清晰的非同步操作程式碼。你不必到處使用回呼函數,而是可以建立看起來像同步的程式碼,但實際上卻使用 yield 來等待非同步操作結束。
第十、async 函數
es6引進了 async 函數,讓非同步運算變得更方便。
async 函數是什麼?一句話,它就是 Generator 函數的語法糖。

一比較就會發現,async函數就是將 Generator 函數的星號(*)替換成async,將yield替換成await,僅此而已。
async函數對Generator 函數的改進,體現在以下四點:
#內建執行器
更好的語意
更廣的適用性
#是Promise

#十一、 Class基本語法
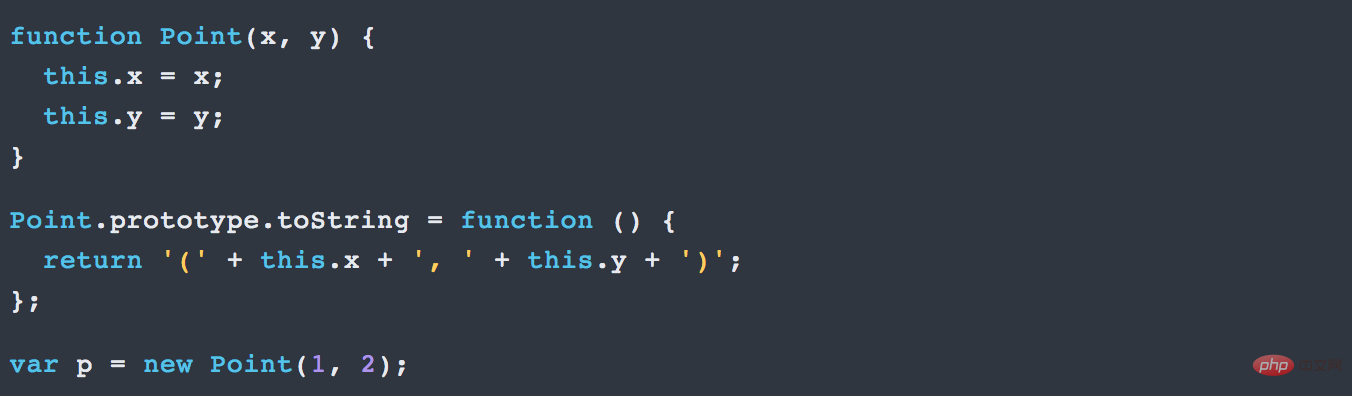
 JavaScript 語言中,產生實例物件的傳統方法是透過建構子:
JavaScript 語言中,產生實例物件的傳統方法是透過建構子:
以上是前端開發es6有什麼特點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS規範的模組化語法;而es6規範的模組化語法是import。 require是運行時加載,import是編譯時加載;require可以寫在程式碼的任意位置,import只能寫在文件的最頂端且不可在條件語句或函數作用域中使用;require運行時才引入模組的屬性所以效能相對較低,import編譯時引入模組的屬性所所以效能稍高。
 es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
在es6中,可以利用array物件的length屬性來判斷數組裡總共有多少項,即取得數組中元素的個數;該屬性可傳回數組中元素的數組,只需要使用「array.length」語句即可傳回表示數組物件的元素個數的數值,也就是長度值。






