map()方法是es6的。在es6中,map()方法可以對數組的每個元素呼叫指定的回調函數,並傳回包含結果的數組,語法「array.map(function callbackfn (value, index, array), thisArg);」。 map()方法將傳回一個新數組,其中每個元素均為關聯的原始數組元素的回呼函數傳回值。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
JavaScript中的map()方法詳解(皆採用es6語法)
JavaScript map() 方法可以對陣列的每個元素呼叫指定的回調函數,並傳回包含結果的陣列。
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value, index, array):一個回呼函數,最多可接受三個參數:
##value:陣列元素的值。
index:陣列元素的數字索引。
array:包含該元素的陣列物件。
map() 的回傳值是一個新的數組,新數組中的元素為 「原始數組呼叫函數處理過後的值」。 對於陣列中的每個元素,map() 方法都會呼叫 callbackfn 函數一次(採用升序索引順序),並不會為陣列中缺少的元素呼叫回調函數。
簡單使用:遍歷整個數組,將大於4的元素乘以2
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
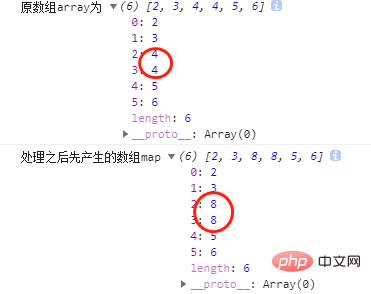
console.log("map",map)輸出的結果為:等於4的元素乘以2

array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
}) const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map2=array.map((item,index,arr)=>{
console.log("操作的当前元素",item)
console.log("当前元素下标",index)
console.log("被操作的元素",arr)
//对元素乘以2
return item*2
})
console.log("处理之后先产生的数组map",map2)輸出的結果為:
#總結:map()方法常拿來遍歷數組,但是不改變原數組,但是會回傳一個新的數組
const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
})#其實,map()方法是對每一項數組進行遍歷,遍歷一次,返回一個值,給新數組加上一個元素,這是滿足x=4的元素,只有兩個,所以其他項就回傳了undefined。
【推薦學習:javascript影片教學】
#以上是js map方法是es6的嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!