刪除方法:1、利用Map物件和陣列的filter方法,語法「function unique(arr) {const res = new Map();return arr.filter((a) => !res. has(a) && res.set(a, 1))}」;2、利用Set物件、陣列的Array.from方法;3、利用Set物件和擴充運算子「…」;4、利用reduce()。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
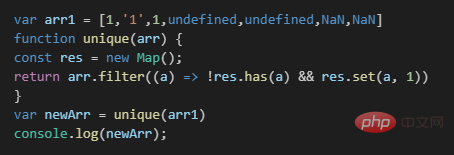
貼上相關程式碼

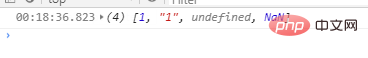
列印後的結果
透過列印我們發現,確實實現了我們想要的效果。那麼下面簡單來解釋一下。
1.Map物件是ES6提供的一個新的資料結構,其中has的辦法是傳回一個布林值,表示某個值是否存在目前的Mp物件之中,set的辦法是給Map物件設定key/ value。
2.filter() 方法建立一個新的數組,新數組中的元素是透過檢查指定數組中符合條件的所有元素。
所以說,Map物件結合filter方法可以達到陣列去重的效果~
同樣貼上相關程式碼片段
#列印運行後的結果
簡單來說,第二種方法比第一種還簡單。同樣來簡單解釋一下。
1、Set是ES6新提供的資料結構,類似數組,但是本身沒有重複值。
2、Array.from方法用於將兩類物件轉換為真正的陣列:類似陣列的物件(array-like object)和可遍歷(iterable)的物件(包括ES6 新增的資料結構Set 和Map)。
所以set結合Array.from同樣可以達到陣列去重的效果。不過要注意的是,主流瀏覽器像Chrome,Firfox,Opera,Safari,包括微軟的Edge,都是支援的,但是唯獨IE系列不支援。
第三種方法可以說是比較簡單
貼上相關程式碼

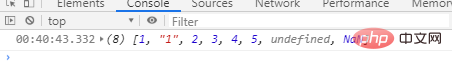
#列印後執行的結果

第四種:利用reduce
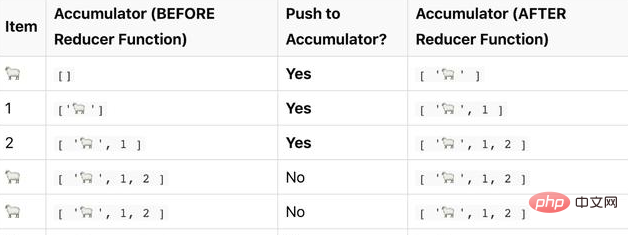
reduce方法用於縮減數組元素,並根據你傳遞的縮減處理函數將它們組合成最終的數組。
對於我們的例子,我們的縮減處理函數(reducer)會檢查最終的陣列裡是否包含了某個元素。如果沒有包含,會把該元素推入此數組裡。否則,會忽略此元素。函數最後傳回最終的數組。
縮減過程不太容易理解,讓我們分解一下,看看輸出結果:
#如下是console.log的輸出結果:

以上是es6怎麼刪除陣列中的相同元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!