使用jquery前需要引進jquery.js檔。兩種引入方式:1、在jquery官網下載jquery文件到本地,使用script標籤導入本地jquery文件,語法“”;2、使用script標籤匯入線上jquery文件,語法「」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
一、jQuery介紹
#jQuery是js函式庫,存放的是js程式碼寫的function() 。
jQuery的初衷是為了簡化JS程式碼。
能夠處理HTML/JSP/XML、CSS、DOM、事件、也能提供非同步AJAX功能。
例如:document.getElementByid()在jQuery中封裝了一個方法:
function $("#id"){//函数名是$
return document.getElementById(id);
}#二、使用:
jQuery其實就是個js文件,我們使用的時候首先需要將文件引入到HTML文件中。 jquery的導入方式有兩種,一種是本地導入,一種是從超連結導入。
引入方式一:本地引入
我們可以百度搜尋jquery,可以搜到jquery的官方網站:https://jquery.com/
從這裡即可下載jquery的最新版本,點擊下載圖標,會跳到下載詳情頁面:

這裡的前兩個連結是兩個版本的jquery下載,一個是壓縮版,一個是未壓縮版,兩個版本在功能上並沒有區別,只不過壓縮版為了在發布項目的時候jquery佔用的空間更小,對壓縮版的jquery進行了刪減多餘的空格和換行操作,以此來達到精簡的目的,我們作為開發者,還未到發布項目的環節,因此選擇第二個未壓縮版(uncompressed)就好。
點進鏈接,可以看到jquery的源碼,我們直接ctrl a,選中所有,新建一個txt文件,將源碼拷貝到其中,然後修改後綴名為.js即可。
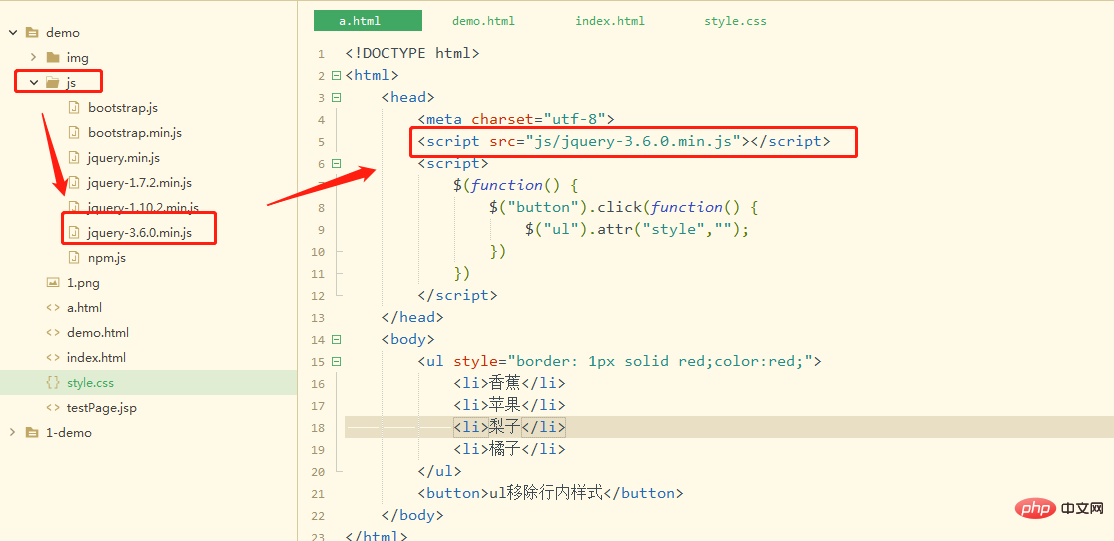
接著,我們在要使用jquery的頁面引入這個.js文件,程式碼如下:
<script src="本地jquery文件路径"></script> <script> //在此书写你的jquery代码 </script>


引入方式二:引入線上jquery
我們可以透過在script的src屬性中寫一個網址來導入線上的jquery程式碼,有人可能要問了,這樣做不是會在網頁載入的時候有一個下載jquery的時間嗎?會不會下載很長時間,導致你的jquery程式碼一直無法載入,影響使用者體驗? 事實上,現在應用jquery的網站非常非常多,瀏覽器會在加載之前使用jquery的網站時就預先下載過jquery,因此到了我們這裡就不用再次下載了,就算我們的jquery版本是一個新的沒被瀏覽器載入過的版本,jquery的程式碼下載也會進行的很快,不過,如果你還是擔心影響載入速度,本地匯入jquery檔案確實是最好的辦法。 例如jquery官網的線上JQ檔案:https://code.jquery.com/jquery-3.6.0.min.js ##導入在線jquery:
##導入在線jquery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此书写你的jquery代码 </script>
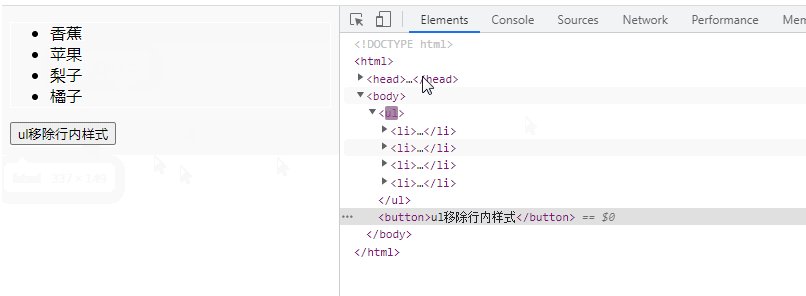
建立jQuery物件呼叫庫中的函數
【推薦學習:
jQuery影片教學## 、web前端影片】
#以上是jquery需要引進哪個文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!