react路由回傳時不刷新的解決方法:1、在路由元件上最上層元素上加一個key增加路由的辨識度;2、將key綁定在路由頂層元素上,精確定位路由;3、使用withRouter關聯下元件即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react路由回傳時不刷新怎麼辦?
react 跳轉後路由變了頁面沒刷新的解決方案
最近在學習React的過程中遇到了路由跳轉後頁面不刷新的問題,本文就詳細的介紹一下解決方法,需要的朋友們下面隨著小編來一起學習學習吧
問題
這樣的問題貌似原因還挺多的,我的問題是帶參數的url不能刷新,router 5.0版本,使用withRouter關聯元件進行頁面跳躍
#如下所示


// 组件挂载
componentDidMount() {
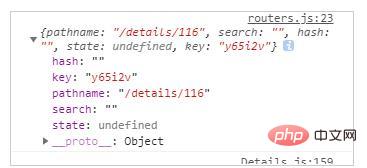
console.log(this.props.location);
}
render() {
return (
{/*就是这个key*/}
<div key={this.props.location.key}>
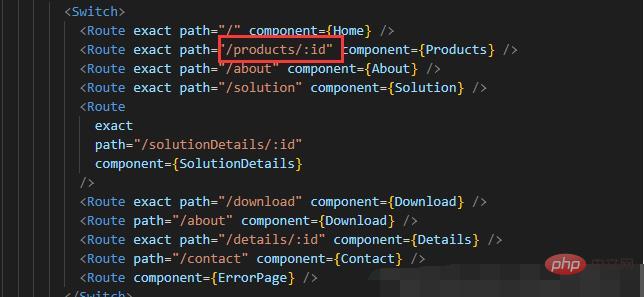
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/products/:id" component={Products} />
<Route exact path="/about" component={About} />
<Route exact path="/solution" component={Solution} />
<Route
exact
path="/solutionDetails/:id"
component={SolutionDetails}
/>
<Route exact path="/download" component={Download} />
<Route path="/about" component={Download} />
<Route exact path="/details/:id" component={Details} />
<Route path="/contact" component={Contact} />
<Route component={ErrorPage} />
</Switch>
</div>
);
}import React, { Component } from "react";
import {withRouter } from "react-router";
class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div key={this.props.location.key}>
</div>
);
}
}
export default withRouter(routers);react影片教學》
以上是react路由回傳時不刷新怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




