一文詳解Laravel怎麼快速建立簡單事件流
這篇文章為大家帶來了關於Laravel 事件流的相關知識,其中主要介紹了什麼是事件流,又如何在Laravel 中創建一個簡單的事件流,感興趣的朋友一起來看一下吧,希望對大家有幫助。
簡介
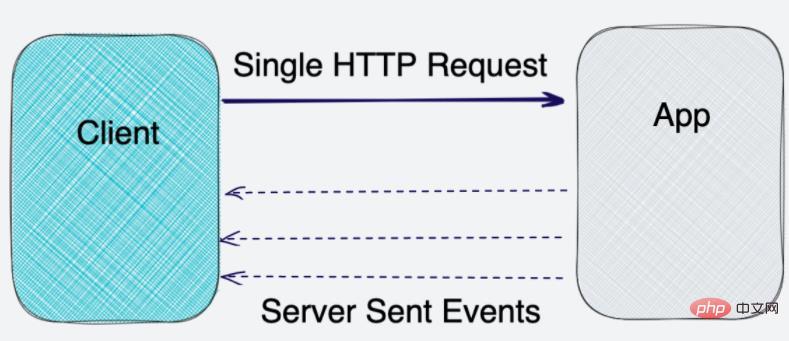
事件流為你提供了一種將事件傳送到客戶端而無需重新載入頁面的方法。當對資料庫進行即時更改時,這對於更新使用者介面非常有用。
與使用AJAX 請求的傳統長輪詢不同,在傳統輪詢中,多個請求被發送到伺服器,每次都建立新的連接,事件流在單一請求中即時發送到客戶端。

在本文中,我將向你們展示如何在 Laravel 中建立一個簡單的事件流。
先決條件
在開始之前,你需要在機器上安裝 Laravel。
我將在這個示範中使用 DigitalOcean Ubuntu Droplet 。如果你願意,你可以使用我的會員代碼獲得免費 $100 DigitalOcean 積分來啟動你自己的伺服器!
如果你還沒有,可以按照本教學中的步驟做:
#或可以使用這個很棒的腳本進行安裝:
建立一個Controller
讓我們從建立一個處理事件流的控制器開始。
使用以下命令:
php artisan make:controller EventStreamController
這將在 App\Http\Controllers 目錄中建立一個新控制器。
新增事件流方法
一旦我們建立了我們的控制器,我們需要向它新增 stream 方法。此方法將用於發送事件流。
開啟EventStreamController.php 檔案並新增以下程式碼:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}這裡要注意的主要事項是:
- 我們使用
response()->stream()方法來建立事件流。 - 然後我們有一個無限循環,每隔50ms就會發送一次事件流。
- 如果客戶端中止連接,我們使用
ob_flush()和flush()來傳送事件流。 - 我們使用
sleep()在發送下一個事件之前等待50ms。 - 我們使用
connection_aborted()來中斷循環,如果客戶端中止了連線。 - 我們使用
Carbon\Carbon類別來取得目前日期。 - 我們使用
App\Models\Trade模型取得最新交易。這僅用於演示,你可以使用任何你想要的模型。 - 將
Content-Type標頭設為text/event-stream以告知瀏覽器回應是事件流。
啟用輸出緩衝
為了讓上述程式碼正常運作,我們需要在你的 PHP.ini 檔案中啟用輸出緩衝。這是透過將以下行新增至 php.ini 檔案中完成的:
output_buffering = On
進行此變更後,可能需要重新載入 PHP-FPM 服務。或者如果你使用的是 Apache,則可以重新啟動 Apache。
新增路由
當請求 /stream 路由時,我們想要呼叫 ``stream` 方法。
路由將會被加入到routes/web.php 檔案中,如下所示:
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);使用前端的事件流
你可以使用Vue.js 之類的前端框架來處理事件流。但對於這個演示,我將使用純 Javascript。
新增到 blade 範本中的 JavaScript 片段如下所示:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
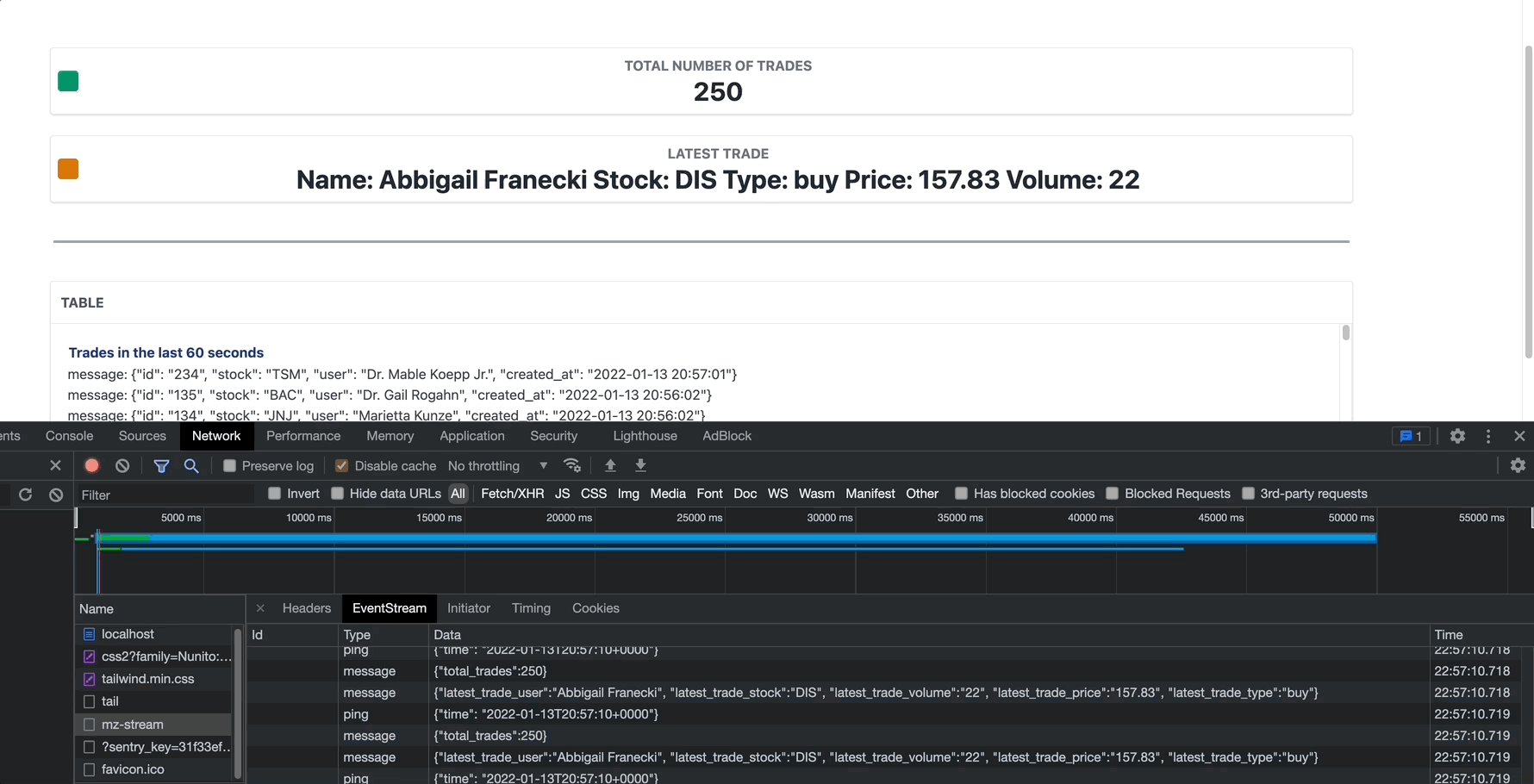
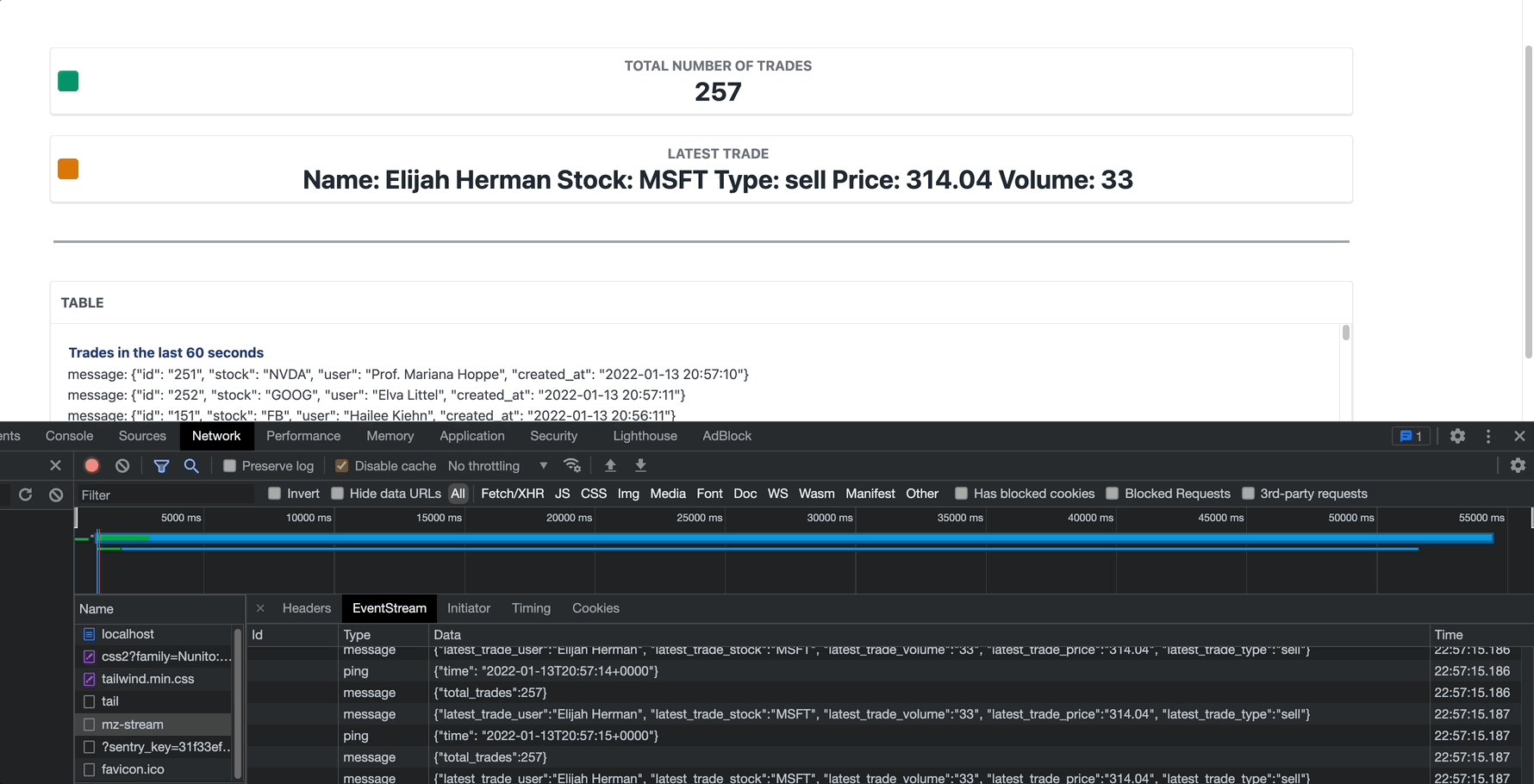
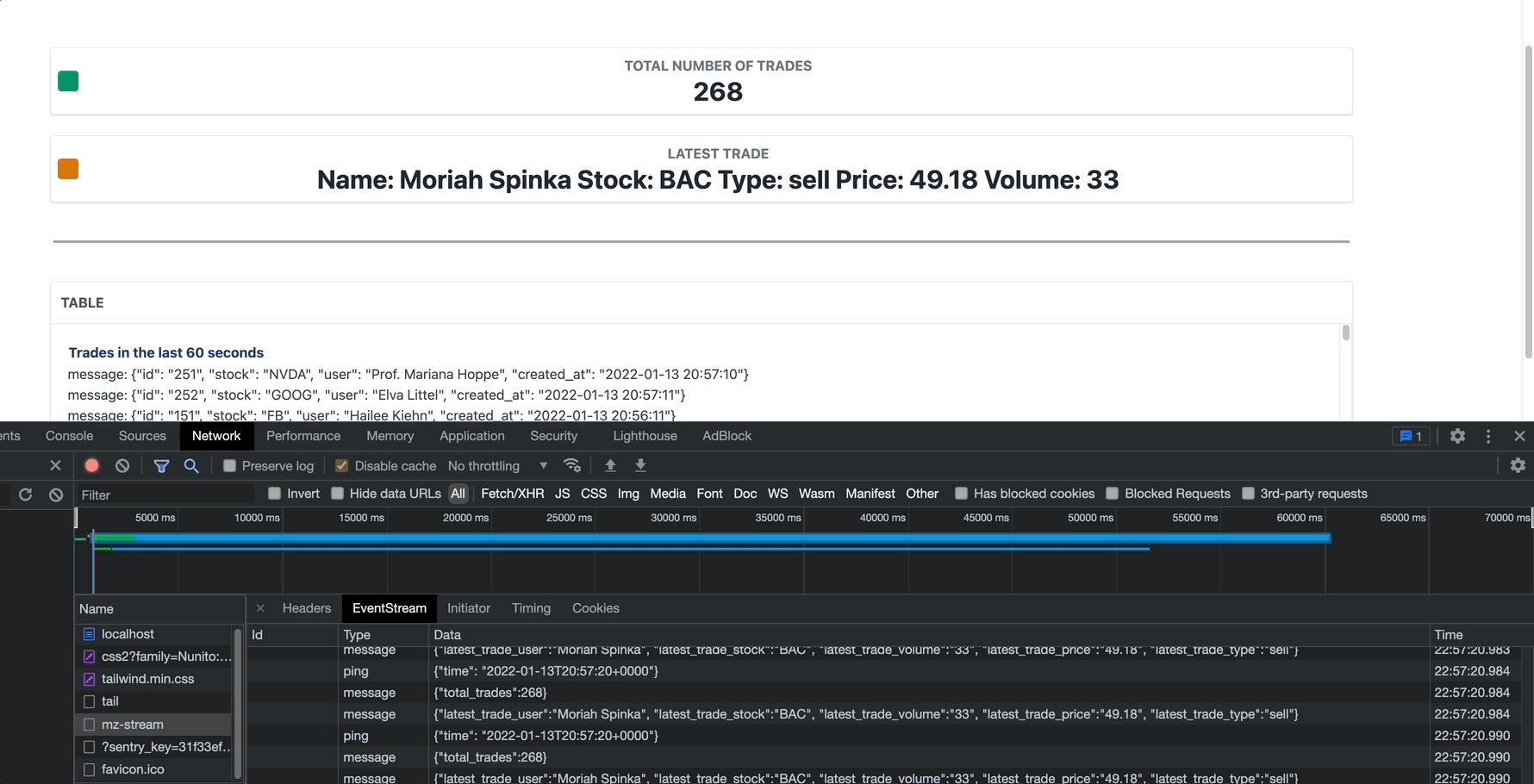
eventList.appendChild(newElement);}要查看此操作,你可以嘗試以下示範! 【相關推薦:laravel影片教學】
示範專案
如果你想了解事件串流是如何運作的,可以查看我建立的示範專案:
Laravel EventStream:使用Laravel 和Materialize 進行即時股票交易儀表板
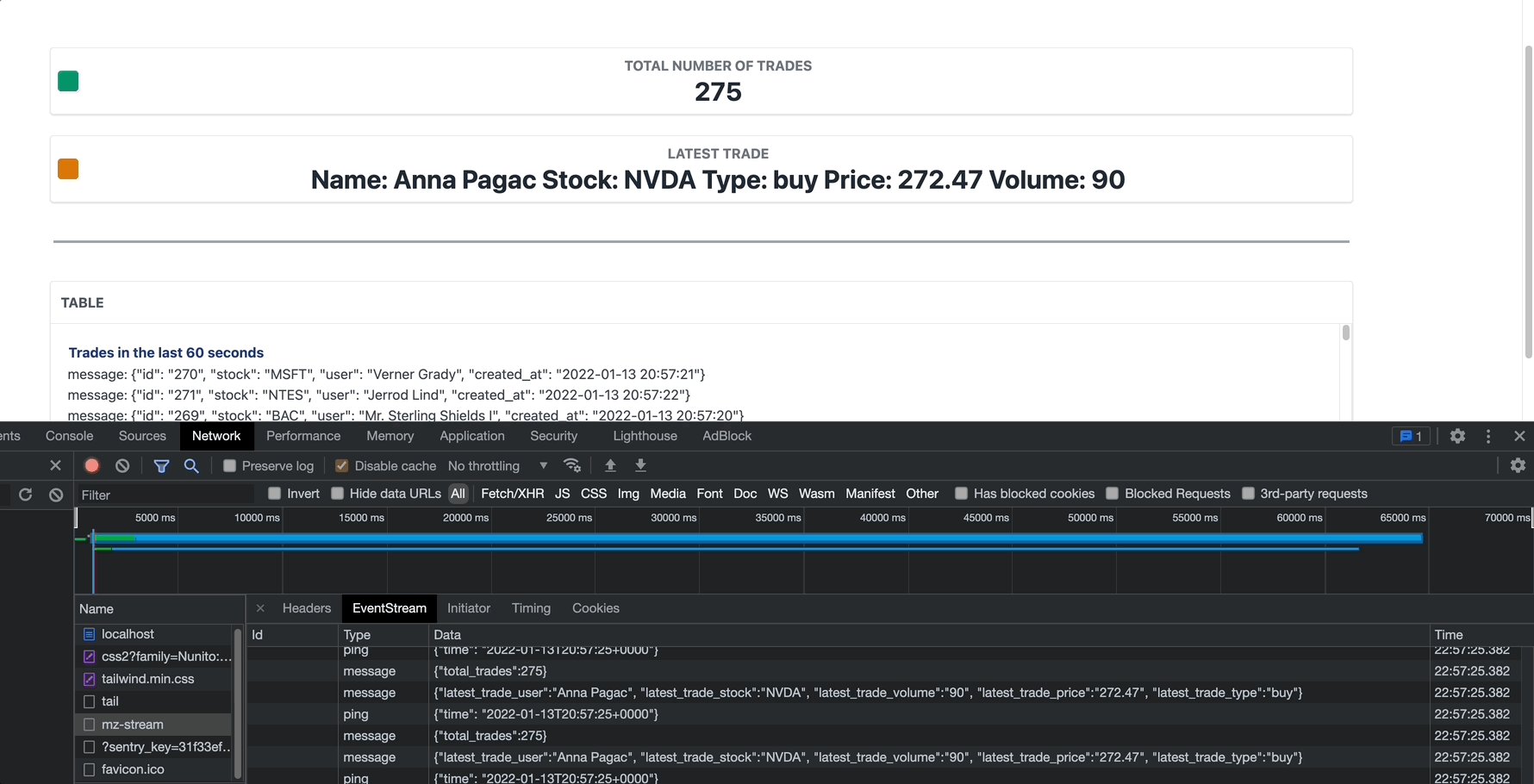
示範專案不僅顯示事件串流,還具有簡單的前端儀表板,並使用Materialize 作為流資料庫。

SSE vs WebSockets
事件流很棒且易於使用,但與 WebSockets 等其他流協定相比,它也有一些優點和缺點。
例如,SSE 是單向的,這意味著一旦建立連接,伺服器只會向客戶端發送數據,而客戶端不能將資料傳回伺服器。
與長輪詢不同,使用 WebSockets,你只有一個與伺服器的連接,類似於 SSE(伺服器發送事件)。連接是雙工的,這意味著你可以從伺服器發送和接收資料。
如果想了解有關SSE 和WebSockets 之間差異的更多信息,請觀看Martin Chaov 的精彩視頻:鏈接
##結論##有關事件流的更多信息,請在此處查看Mozilla 的此文檔:
有關 Materialise 的更多信息,請在此處觀看此視頻:
鏈接 原文網址:https://devdojo.com/bobbyiliev/how-to-cr...https: //www.php.cn/link/09d45b92ec72b3c16ac64bbe4b97f539
以上是一文詳解Laravel怎麼快速建立簡單事件流的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
Laravel郵件發送失敗時的退信代碼獲取方法在使用Laravel開發應用時,經常會遇到需要發送驗證碼的情況。而在實�...
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
利用地理空間技術高效處理700萬條記錄並創建交互式地圖本文探討如何使用Laravel和MySQL高效處理超過700萬條記錄,並將其轉換為可交互的地圖可視化。初始挑戰項目需求:利用MySQL數據庫中700萬條記錄,提取有價值的見解。許多人首先考慮編程語言,卻忽略了數據庫本身:它能否滿足需求?是否需要數據遷移或結構調整? MySQL能否承受如此大的數據負載?初步分析:需要確定關鍵過濾器和屬性。經過分析,發現僅少數屬性與解決方案相關。我們驗證了過濾器的可行性,並設置了一些限制來優化搜索。地圖搜索基於城
 Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel是如何在後端邏輯中發揮作用的?它通過路由系統、EloquentORM、認證與授權、事件與監聽器以及性能優化來簡化和增強後端開發。 1.路由系統允許定義URL結構和請求處理邏輯。 2.EloquentORM簡化數據庫交互。 3.認證與授權系統便於用戶管理。 4.事件與監聽器實現松耦合代碼結構。 5.性能優化通過緩存和隊列提高應用效率。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一個全面的 Auth 框架,用於實現用戶登錄功能,包括:定義用戶模型(Eloquent 模型)創建登錄表單(Blade 模板引擎)編寫登錄控制器(繼承 Auth\LoginController)驗證登錄請求(Auth::attempt)登錄成功後重定向(redirect)考慮安全因素:哈希密碼、防 CSRF 保護、速率限制和安全標頭。此外,Auth 框架還提供重置密碼、註冊和驗證電子郵件等功能。詳情請參閱 Laravel 文檔:https://laravel.com/doc
 laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了詳細分步說明,指導讀者如何輕鬆安裝 Laravel 框架。 Laravel 是一個功能強大的 PHP 框架,它 упростил 和加快了 web 應用程序的開發過程。本教程涵蓋了從系統要求到配置數據庫和設置路由等各個方面的安裝過程。通過遵循這些步驟,讀者可以快速高效地為他們的 Laravel 項目打下堅實的基礎。






