react native怎麼隱藏元件
react native隱藏元件可以透過「display:none/flex」屬性來實現,其具體實現方法為:1、開啟對應的react檔;2、建立「

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react native 中如何隱藏元件?
具體問題描述:
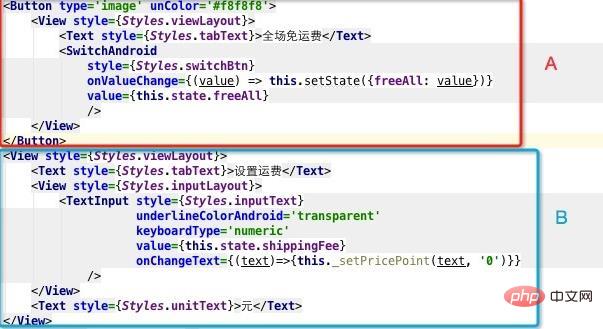
如何透過A中的switchAndroid的value來控制B模組的顯示和隱藏呢顯示全部

問題解決方案:
展開,收起功能的實作: display: none / flex
點擊Button,修改state的狀態,從而展示/隱藏控制項
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}推薦學習:《react影片教學》
以上是react native怎麼隱藏元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
Vue是一款非常流行的前端框架,它提供了許多工具和功能,如元件化、資料綁定、事件處理等,能夠幫助開發者建立出高效、靈活和易於維護的Web應用程式。在這篇文章中,我來介紹如何使用Vue實作一個日曆元件。 1.需求分析首先,我們需要分析這個行事曆組件的需求。一個基本的日曆應該具備以下功能:展示當前月份的日曆頁面;支援切換到前一月或下一月;支援點擊某一天,
 VUE3開發基礎:使用extends繼承元件
Jun 16, 2023 am 08:58 AM
VUE3開發基礎:使用extends繼承元件
Jun 16, 2023 am 08:58 AM
Vue是目前最受歡迎的前端框架之一,而VUE3則是Vue框架的最新版本,相較於VUE2,VUE3具備了更高的性能和更出色的開發體驗,成為了眾多開發者的首選。在VUE3中,使用extends繼承元件是一個非常實用的開發方式,本文將為大家介紹如何使用extends繼承元件。 extends是什麼?在Vue中,extends是一個非常實用的屬性,它可以用於子元件繼承父
 react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native更改版本的方法:1、進入React Native專案目錄,命令列輸入「react-native --version」;2、查看npm套件管理的React Native版本;3、開啟專案中的「package.json」文件,修改dependencies字段,把「react-native」版本修改為目標版本即可。
 聊聊Vue怎麼透過JSX動態渲染元件
Dec 05, 2022 pm 06:52 PM
聊聊Vue怎麼透過JSX動態渲染元件
Dec 05, 2022 pm 06:52 PM
Vue怎麼透過JSX動態渲染元件?以下這篇文章跟大家介紹Vue高效率透過JSX動態渲染元件的方法,希望對大家有幫助!
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Vue元件開發:進度條元件實作方法
Nov 24, 2023 am 08:56 AM
Vue元件開發:進度條元件實作方法
Nov 24, 2023 am 08:56 AM
Vue元件開發:進度條元件實作方法前言:在Web開發中,進度列是一種常見的UI元件,在資料要求、檔案上傳、表單提交等場景中常用來顯示作業的進度。在Vue.js中,透過自訂元件的方式,我們可以很方便地實作一個進度條元件,本文將介紹一種實作方法,並提供具體的程式碼範例。希望能對Vue.js初學者有幫助。組件的結構和樣式首先,我們需要定義進度條組件的基本結構和樣






