react隱藏按鈕的實作方法:1、利用狀態機設定「display_name」;2、將控制項按鈕放在div中呈現;3、透過修改狀態機「display_name」的取值,來控制按鈕的呈現與隱藏即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼隱藏按鈕?
React中透過diaplay實作控制項按鈕的呈現與隱藏
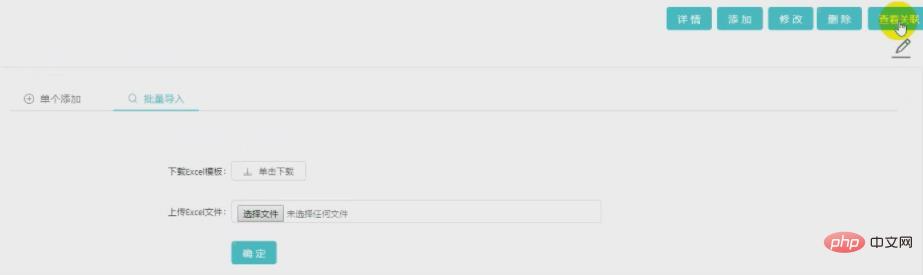
效果圖如下



import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<layout>
{/* 一行:按钮 */}
<div> {/* 通过状态机display_name获取diaplay取值 */}
<row>
<col>
<col>
<div>
<span><button>详情</button> </span>
<span><button>添加</button></span>
<span><button>修改</button></span>
<span><button>删除</button></span>
<span><button>查看关联</button></span>
</div>
</row>
</div>
{/* 通过icon实现编辑图标 */}
<div>
<row>
<col>
<col> {/* 通过display_name函数来改变状态机display_name的值来改变display取值 */}
<icon></icon>
</row>
</div>
{/* 页面内容 */}
<layout>
<content>
{this.props.children}
</content>
</layout>
</layout>
);
}
}
export default Index;推薦學習:《react影片教學》
以上是react怎麼隱藏按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!




