console.log()的作用:將參數指定的內容輸出到控制台中,方便偵錯程式碼。 console.log()與alert相比,它能看到結構化的東西,而alert淡出一個對象就是“[obujct object]”,但comsole能看到對象的內容,而console不會打斷頁面的操作。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
console.log()
#語法:console.log("內容");
作用:將"內容"輸出在控制台中,方便以後的調試,是一個使用頻率極高的功能。 (控制台在瀏覽器中按F12,開啟開發者模式的第二項(console)即可,並且也可以在console選項卡下即時做測試)
console.log()主要是方便調式javascript用的,可以看到在頁面中輸出的內容,與alert相比,它能看到結構化的東西,而alert淡出一個對象就是[obujct object],但comsole能看到對象的內容,console不會打斷頁面的操作。
比起alert他的優點是:
他能看見結構話的東西,如果是alert,淡出一個物件就是object object,但console能看到對象的內容。
console不會打斷你頁面的操作,如果用alert彈出來內容,那麼頁面就死了,但是console輸出內容後你頁面還可以正常操作。
console裡面的內容非常豐富,你可以在控制台輸入console,然後就可以看到。
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}它有網頁的各種提示。
console.log()的佔位符
#這裡:主聊一聊console.log( )的佔位符。其共有五種佔位符
const name = 'chinaBerg';
const age = 88;
const money = 12.88;
const obj = {
status: '很积极'
}
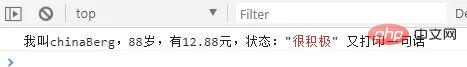
console.log('我叫%s,%d岁,有%f元,状态:%o', name, age, money, obj.status, '又打印一句话')
Google列印結果.png
可以看到我們後面使用的參數對前面的佔位符進行了替換,有點像我們字串拼接的簡化操作。例如我們es5中的字串拼接:
console.log('我叫' + name + ' ,' + age +'岁,有' + money + '元')
es6已經有了更強悍的字串模板:
console.log(`我叫${name},${age}岁, 有${money}元`);es6的字串模板中,只能使用%c佔位符,其他佔位符是沒有效果的。
// 注意这里字符串模板的最后插入了%f
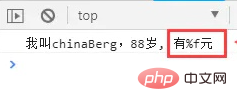
console.log(`我叫${name},${age}岁, 有%f元`, 12.88);
%f沒有效果.png
%c佔位符還是略有趣味的:
const css1 = 'font-size: 22px;font-weight: bold';
const css2 = 'border: 1px solid green';
const css3 = 'color: #fff;background: #f00';
// 占位符填入
console.log('%c %s + %s = %s', css1, 1, 2, 3);
// 字符串拼接形式中插入%c占位符
console.log('%c我的名字叫' + name + ', 今年' + age + '岁', css2);
// es6字符串模板中插入%c占位符
console.log(`%c我叫${name},${age}岁, 有%f元`, css3);的作用是什麼)
Google列印效果.png
可以看到這些列印的內容已經被加入了我們的樣式。
【推薦學習:javascript影片教學】
#以上是console.log()的作用是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


