區別:1、for透過索引來循環遍歷每一個資料元素,而forEach透過JS底層程式來循環遍歷數組的資料元素;2、for可以透過break關鍵字來終止循環的執行,而forEach不可以;3、for可以透過控制迴圈變數的數值來控制迴圈的執行,而forEach不行;4、for在迴圈外可以呼叫迴圈變量,而forEach在迴圈外不能呼叫迴圈變數;5、for的執行效率要高於forEach。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
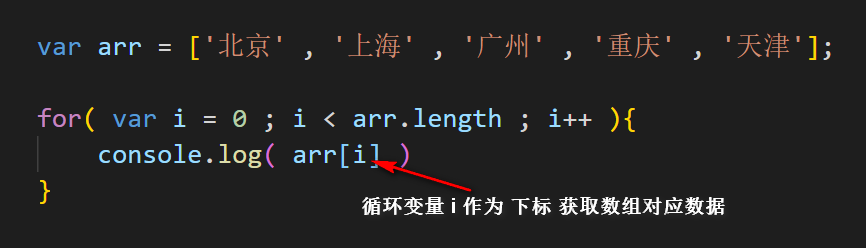
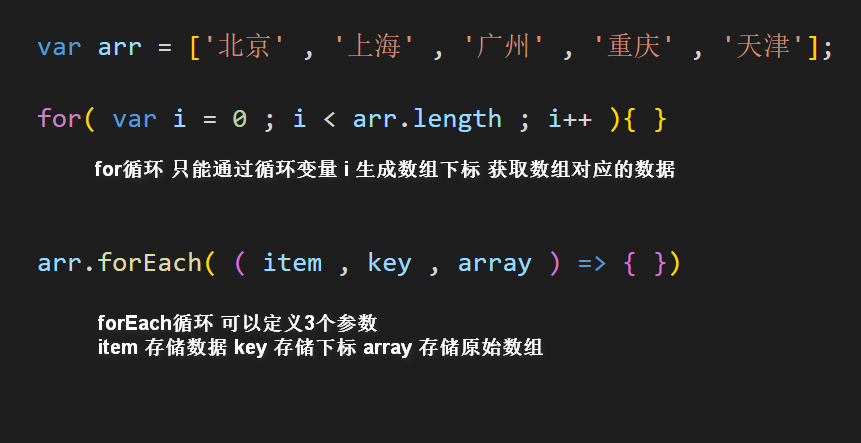
(1) for迴圈是透過產生陣列的索引下標循環遍歷數組的每一個資料元素

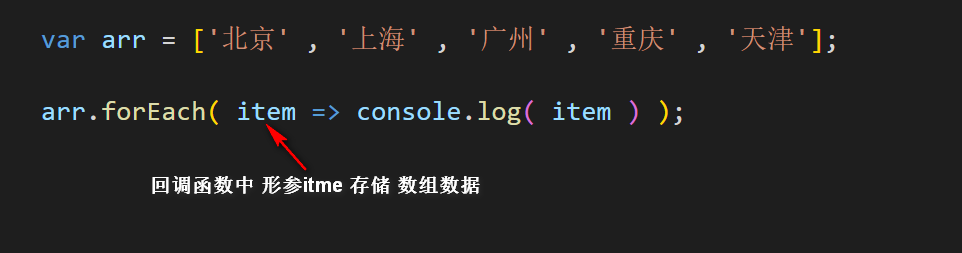
forEach是JavaScript定義的陣列的函數方法透過JavaScript底層程式循環遍歷陣列的資料元素

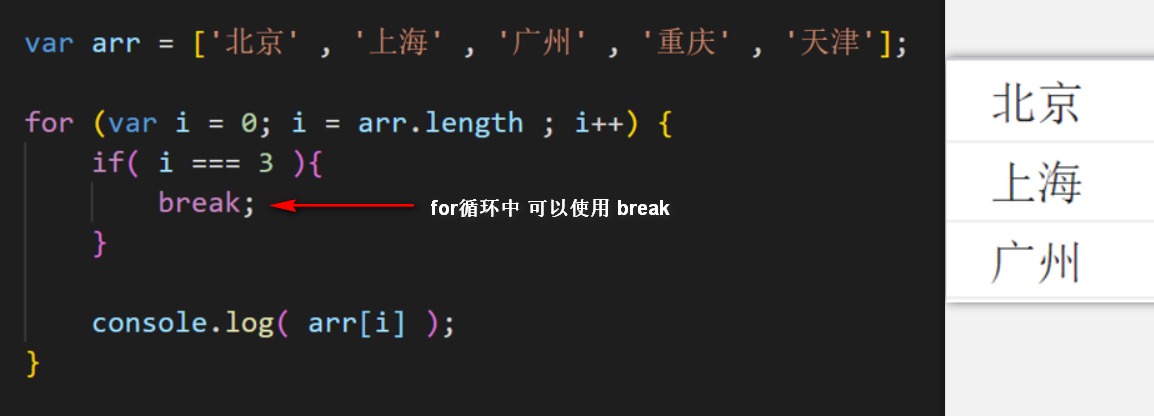
#(2) for迴圈可以透過break 關鍵字來終止迴圈的執行

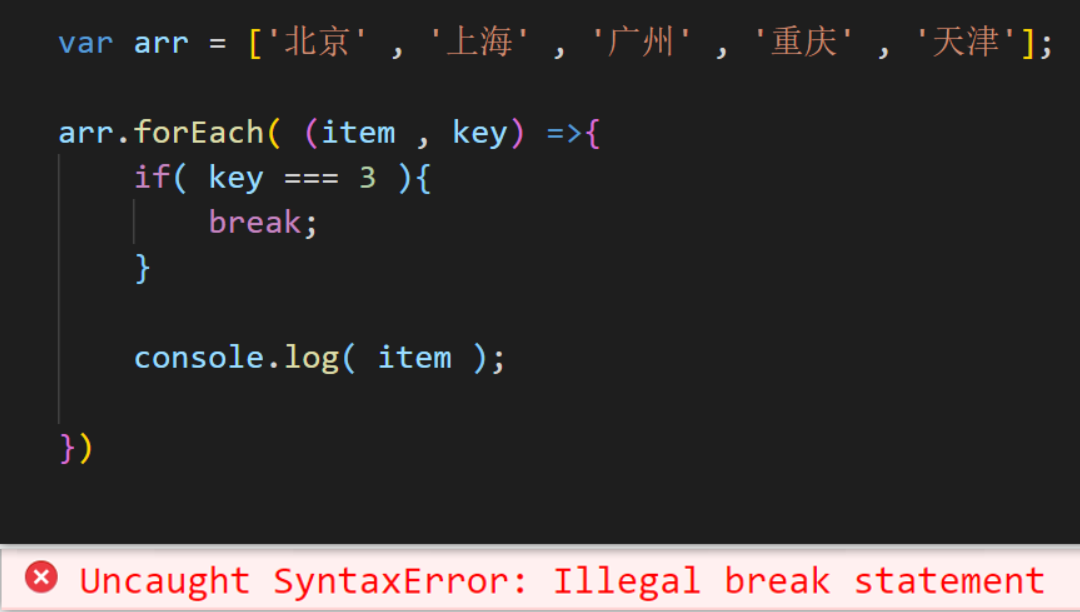
forEach 中調用執行break 程式會報錯

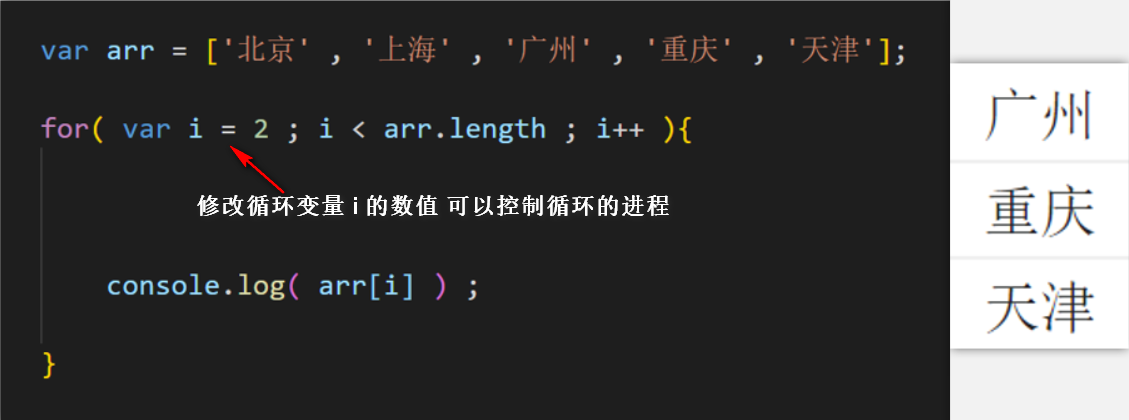
(3) for迴圈可以透過控制迴圈變數的數值控制對於迴圈的執行

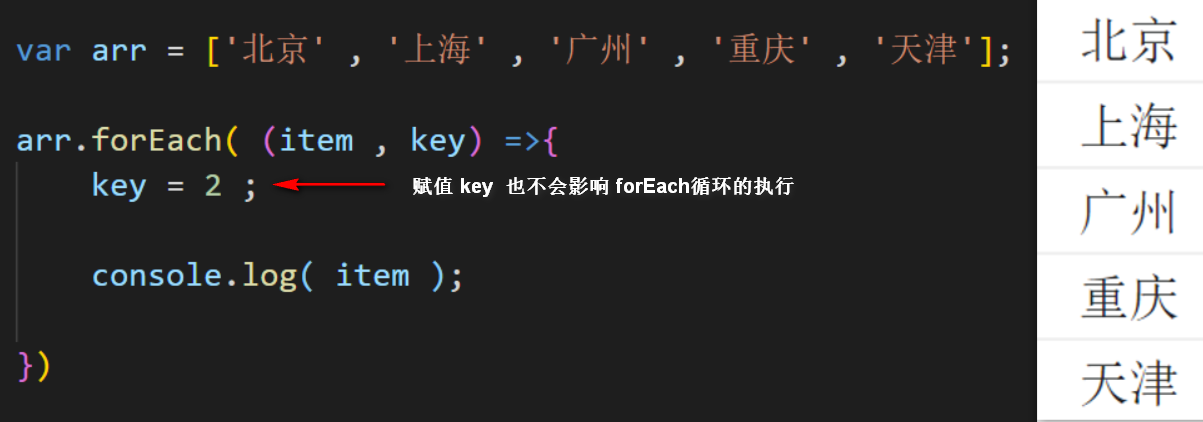
forEach迴圈中參數儲存資料都是底層程式進行賦值無法進行賦值修改等運算

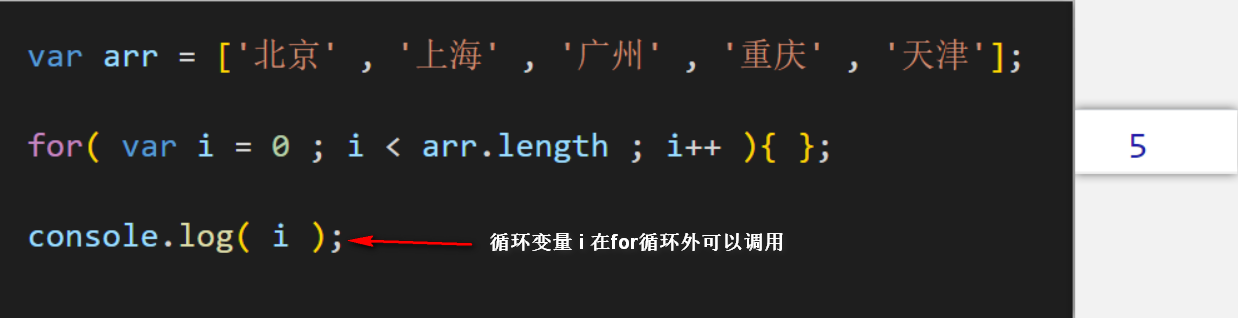
(4) for迴圈在迴圈外可以呼叫迴圈變數

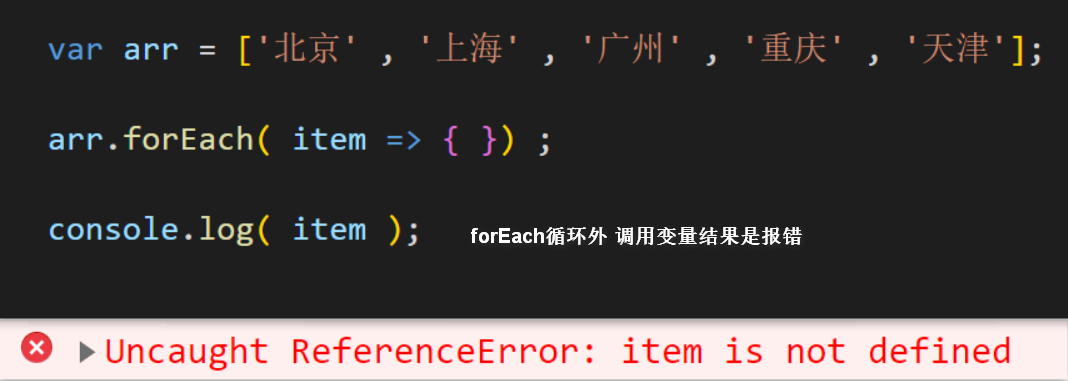
forEach迴圈在迴圈外不能呼叫循環變數

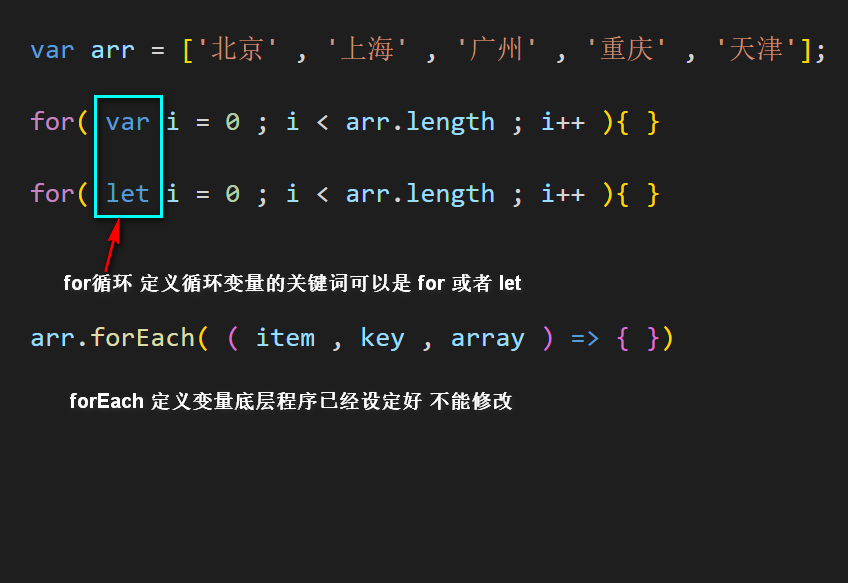
 # #其次for迴圈產生定義迴圈變數可以使用var 或let 等關鍵字這樣可以根據迴圈執行的需要設定宣告變數的關鍵字
# #其次for迴圈產生定義迴圈變數可以使用var 或let 等關鍵字這樣可以根據迴圈執行的需要設定宣告變數的關鍵字但是forEach 底層使用的是let 關鍵字宣告變數並且只能是這個關鍵字宣告變數是不能修改的
 #在實際專案中我們可以根據自己專案的實際需求,判斷我們需要使用的是for迴圈還是forEach迴圈。好了,本文就分享到這裡了。
#在實際專案中我們可以根據自己專案的實際需求,判斷我們需要使用的是for迴圈還是forEach迴圈。好了,本文就分享到這裡了。 如果想要獲取Web前端學習資料、源碼的同學們,請用手機點擊下方鏈接,獲取海量資料包喲!
以上是foreach和for迴圈的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!