一文帶你詳解Vue中的組件化編程
這篇文章帶大家聊聊Vue中的組件化編程,分享一下對vue組件化的一個理解,最主要的單文件組件,希望對大家有所幫助!

元件化讓我越來越感覺到框架的力量了
#一.模組與元件,模組化與元件化
對元件的理解
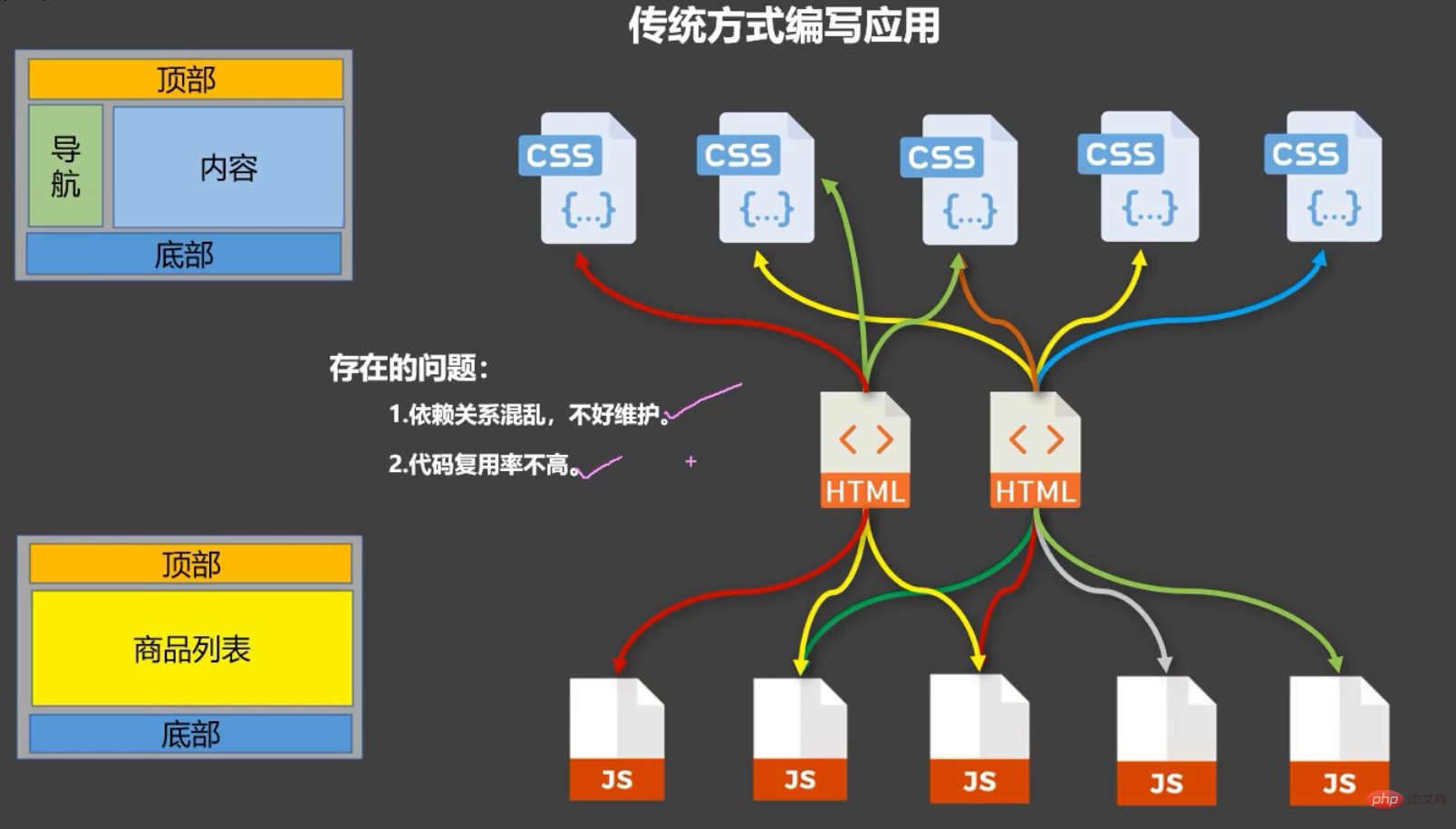
如果以我們原來寫一個網頁的方式

依賴關係混亂我就不說了,那為什麼還要說程式碼復用率不高呢?能復用的css、js我不都引入了嗎?那是因為我們html沒有復用,上面和下面兩個頁面頂部和底部相同,我能做的是直接 複製 注意這裡是複製不是複用。 【相關推薦:vuejs影片教學、web前端開發】

#元件能做的事情,就是把每個功能進行了一個組合,裡麵包含這個功能所需的所有文件,其他地方如果要重複使用,直接進入即可,注意我們html只是單獨這一部分的html部分。
-
元件是可以巢狀的,就如同我們的一個版塊還可以細分其他的版塊

定義:實作局部功能程式碼(css、html、js)和資源(mp3、MP4、ttf等)的集合
模組:一個js檔案就是一個模組
#元件:集合
模組化:就是將一個龐大的js檔案拆分成多個分支的模組去共同完成一個功能(跟前面es6模組化程式設計一樣)
元件化:將一個網頁依照不同的功能拆分不同的元件
二.非單一文件元件
即一個檔案(a. html)中包含n個元件
單一檔案元件:一個檔案(a.vue)只包含一個元件
##1 .基本上使用
完成這樣一個小功能以前的做法
1.1建立元件
很明顯我們上面的案例可以分為學生和學校兩個組件,完成不同的兩個功能。
- #首先要記住固定寫法怎麼來創建,在vm實例外面寫Vue.extend然後裡面是一個配置對象,
我們以前說過一個組件其實跟vm實例是很像的,確實很像,我們以前說的watch方法、計算屬性、自訂指令、過濾器等等這裡面都可以用,大多數一樣,但還是有點不一樣
第一個不一樣:我們的元件創建不用寫el這個配置項,我們的元件創建過來並不是單獨給誰用的,組件就是一塊磚,哪裡需要哪裡搬,組件再多,最終都要歸vm老大哥管理,所以由vm來配置el ,來指定給誰服務
- 然後就是data這個配置項不一樣,
以前說過el、data的兩種形式,el是$mount,data就是可以簡寫為函數形式,但是返回值必須是一個對象,而創建組件的時候,data必須寫為函數式,為什麼,因為如果我這個實例要用你這個組件,又來一個網頁也需要用到這個元件,如果是物件形式,在記憶體中佔用的是同一塊空間,你改他改都會影響到對方,但是函數就不一樣了,我用一個變數來接受你的回傳值,那這個資料只屬於我了,他用一個變數來接受回傳值,他又有一份屬於自己的資料了,各管各的,各改各的,誰也不影響誰
- 之前分析過我們一個元件是包含js,css以及html部分片段程式碼的,但這裡只有js邏輯,我們還需要定義一個範本

1.2註冊元件

一個全新的設定項目components注意裡面寫鍵值對的方式,裡面的屬性名才是我們真正的元件名,後面的值只是我們剛才取的變數名,但是一般推薦都寫一樣,因為可以直接寫一個簡寫方式
而且這是局部註冊方式
1.3編寫組件化標籤
#將命名好的元件名字以html標籤形式寫上,名為:元件標籤

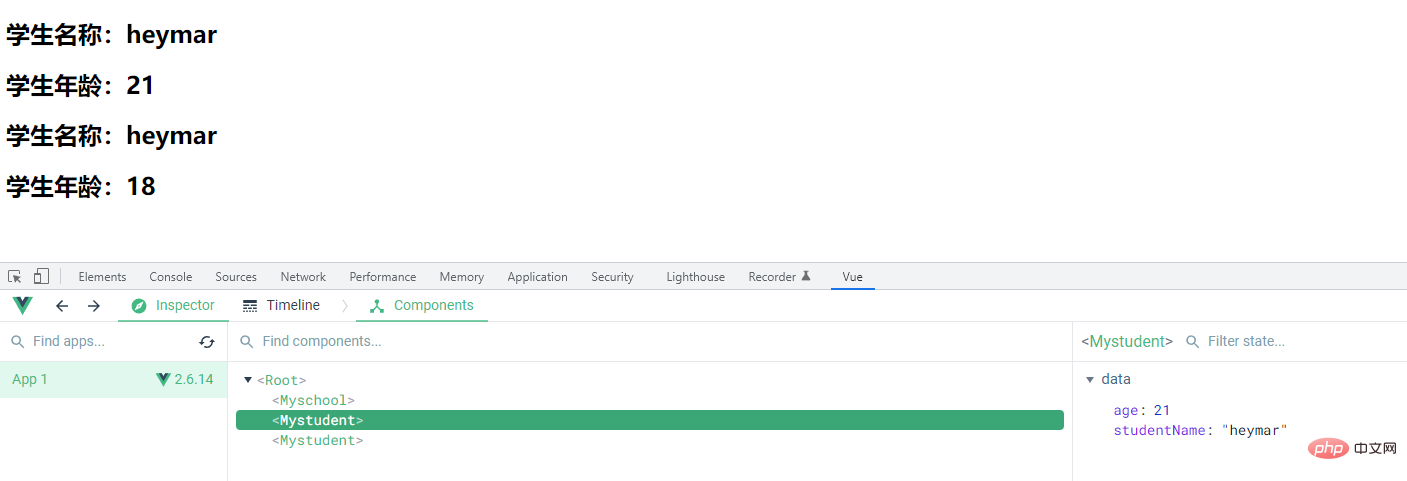
每個元件化標籤資料是分開的,互不干擾

1.4註冊全域元件

1.5注意點
元件名:單字(全小寫或首字母大寫都可以)、多個單字(全小寫或同之前自訂指令用-連接並且回歸原始屬性名用''包起來,還有一種方法所有單字首字母都要大寫包括第一個首字母(但是只適用於腳手架環境))
#全新配置項目name,可以指定該元件在開發者工具中使用的名字


#元件標籤可以簡寫為自閉合形式.但是必須在鷹架環境下

#定義元件簡寫直接簡寫為一個對象,不寫Vue.extend

#2.元件的巢狀
#首先我們一般正規開發在vm下只有一個元件app這個元件會代理我們vm會管理所有元件,我們app管理的子元件有兩個hello和school,所以要把他們註冊在app裡面,並把組件標籤寫在app的template裡面,school下面有一個子組件student,同樣的他要註冊在student下面,他的組件標籤寫在school的template裡面,最後vm實例只有一個註冊組件,app,我們的html結構也只有一個元件標籤,app
總之嵌套要注意的一點就是:子元件一定要把自己的元件標籤寫在父元件裡面,把自己註冊在父元件裡面,一直寫到app結束,最後把app寫在vm裡面去



3.VueComponent建構子
我們的元件本質上是一個VueComponent的建構子,是我們一Vue .extend,就會幫我們建立一個建構函式並賦值給這個變數


- ##我們只需要寫上元件標籤
或是閉合標籤,vue解析時就會產生這個建構子的實例,幫我們new出來
我們在new Vue中methods、computed、watch等裡面的函數this指向都是vm實例對象,我們在組件中的methods、computed、watch等裡面的函數this指向都是VueComponent的實例對象,簡稱vc(只出現在課堂上,在外要說組件實例對象),而且他跟vm基本上一致,也有數據代理,數據劫持等等
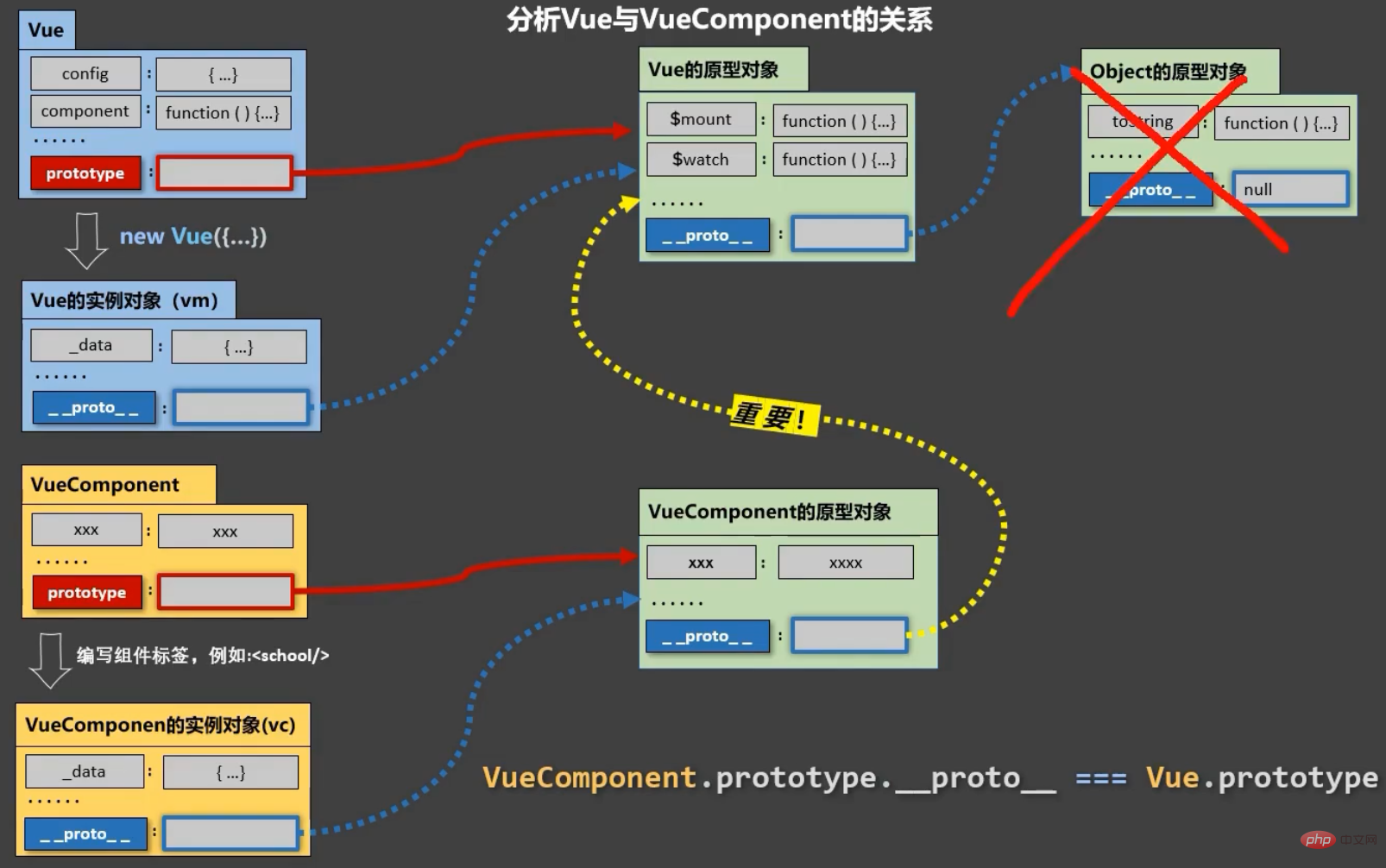
4.一個重要的內建關係
VueComponent.prototype.proto == Vue.prototype心裡那根線要搭建起來

目的:讓元件vc也可以用到vue原型上的屬性和方法
三.單一檔案元件
我們說過一個元件.vue的檔案是包含html、js、css在內的,所以一個標準的單一檔案元件,需要html(template標籤)、js(script標籤)、css(style標籤)
外掛程式:vetur(pine wu)安裝了後可使用快捷鍵
先建立一個功能元件school

要注意的是
一。因為我們元件需要給人引用,所以我們在寫元件的時候需要暴露出去,一般揭露的就是script,而且這是簡寫形式,真正的原始版本如下,
二。還有就是我們的name配置項一般來說根檔名保持一致,我們的檔名一般也是採取的首字母大寫的形式,跟vue管理工具能夠保持一致
#三。我們的template標籤裡面應該由一個div包裹

- 再定義一個student元件

沒樣式可以不寫樣式
-
接下來這一個元件必須的有,之前就說過,由一個代替vm管理下面所有元件的元件,處於一人之下,萬人之上的位置,那就是app元件
這個元件一般是用來引入我們的子元件,並註冊,注意引入是寫在export之外,然後還需要在template呼叫

-
然後我們就需要一個vm老大哥來指揮元件搭建服務於誰,一般是定義一個main.js的js檔案
導入並註冊我們的App元件,如果要保持下一個頁面乾淨就可以在這裡寫一個template模板把app元件標籤寫進去,也可以下一個頁面見

-
最後我們需要一個容易,vue模板html檔來導入我們的main.js
注意:要先引入我們的vue,才能使main.js裡面的new Vue生效

自此我們一個單一檔案元件環境全部搭建完畢,但是要運作的話必須配合鷹架環境。
以上是一文帶你詳解Vue中的組件化編程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。







