react native路由跳轉怎麼實現
react native路由跳轉的實作方法:1、使用「yarn add react-navigation」指令安裝「react-navigation」;2、透過「yarn add react-native-gesture-handler」指令安裝「 react-native-gesture-handler」元件;3、設定好初始路由,然後以類別的元件的形式匯出即可。

本教學操作環境:Windows10系統、React Native0.67版、Dell G3電腦。
react native路由跳轉怎麼實現?
React Native-路由跳轉
建置完RN開發環境後,要實現多個頁面之間的跳躍。
1.這時需要安裝react-navigation(在此之前的Navigator和ex-Navigation已經廢棄),使用yarn add react-navigation指令進行安裝。
2.react-navigation依賴react-native-gesture-handler元件,因此也需要使用yarn add react-native-gesture-handler指令來安裝。
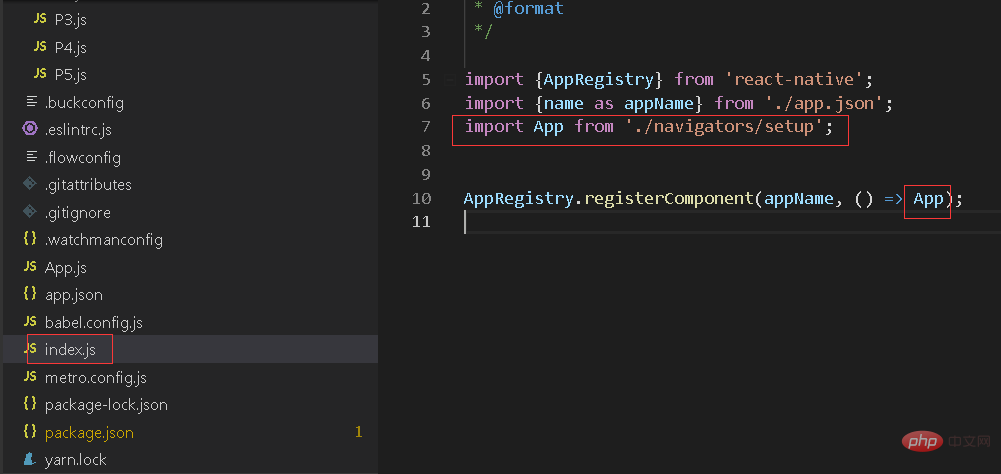
3.兩個元件安裝成功後,在index.js(入口文件,有可能是index.android.js或index.ios.js)註冊一個App元件,引用自setup.js。

4.在setup.js中匯入createStackNavigator, createAppContainer兩個函數和兩個頁面。
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";5.用createStackNavigator封裝好兩個頁面的路由和標題的配置,設定初始路由。
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷链物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '扫描设备',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});
6.將設定好的AppNavigator再用另一個函數createAppContainer封裝,然後以類別的元件的形式匯出。
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
7.執行react-native run-android,如有報錯則查詢Google一步步解決。若出現Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED報錯,則依照https://www.php.cn/link/be47acb6bb8806ab820fd1081686a767解決。
推薦學習:《react影片教學》
以上是react native路由跳轉怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native更改版本的方法:1、進入React Native專案目錄,命令列輸入「react-native --version」;2、查看npm套件管理的React Native版本;3、開啟專案中的「package.json」文件,修改dependencies字段,把「react-native」版本修改為目標版本即可。
 react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅屏報錯的解決方法:1、在「android/app/src/main/」中建立資料夾assets;2、執行指令「react-native bundle --platform android --dev false --entry-file index.android.js...」;3、在專案中執行「react-native run-android」即可。
 react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效的解決方法:1.直接把IPA包提交App Store審核,然後把IPA包upload到pushy平台;2、歸檔出的IPA包upload到pushy平台,然後把IPA包提交到iTunes connect;3 、透過Xcode編譯一個release模式的包到手機,然後用iTunes導出該IPA包,再upload該IPA到pushy平台即可。
 react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native運作不了的解決辦法:1、開啟終端,cd到專案資料夾,然後輸入「npm install jpush-react-native jcore-react-native --save」;2、把專案裡面的「node_modules」文件夾刪除掉;3、關掉埠8081對應的進程,重新執行專案。
 react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉的實作方法:1、使用「yarn add react-navigation」指令安裝「react-navigation」;2、透過「yarn add react-native-gesture-handler」指令安裝「react-native-gesture- handler」組件;3、設定好初始路由,然後以類別的組件的形式匯出即可。
 react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯的解決方法:1、配置“Stack.Navigator initialRouteName="Home"”,然後重啟“yarn android”;2、刪除“android\app\build\outputs\apk\debug”目錄下的打包的apk文件,同時刪除模擬器或真機上原有的apk包,然後重新執行「yarn android」即可。
 react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native設定頁面背景色的方法:1、透過「yarn add react-native-linear-gradient」安裝「react-native-linear-gradient」元件;2、透過在頁面設定「<LinearGradient colors={['# FFD801', '#FF8040', '#F75D59']} style= {...}”來實現背景色。
 react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native捕捉錯誤的方法:1、開啟對應的react檔案;2、使用「require('ErrorUtils').setGlobalHandler(function(err) {...})」方法實作擷取錯誤,並給予使用者合理的提示。






