react refs修改dom的方法:1、在constructor中定義一個虛擬dom的控制;2、透過React的createRef函數宣告一個叫divDaimin的控制dom節點;3、透過「componentDidMount(){this .divDaimin.current.style.color = "red";}」修改dom值即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react refs怎麼修改dom?
React使用refs操作DOM方法詳解
#在react框架甚至說是三大框架中都是不太支持大家直接去操作dom的
因為也沒什麼必要
當然也會有特殊情況例如影片播放強制動畫第三方外掛程式的一些渲染或初始化
官方也給了我們對應的解決方案
那就是refs
我們來簡單寫一個我們先在constructor中定義一個虛擬dom的控制
參考程式碼如下
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}這裡我們就透過React提供給我們的createRef函數宣告了一個叫divDaimin的控制dom節點
叫什麼你們隨意可以宣告無數個這個對數量沒有限制
然後我們在頁面上去寫一個節點給我們聲明的divDaimin 去控制
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>這樣我們這塊div元素就被divDaimin管理了
然後componentDidMount生命週期是在頁面dom節點掛載完之後執行的那麼我們就在componentDidMount生命週期裡列印一下這個divDaimin
componentDidMount(){
console.log(this.divDaimin);
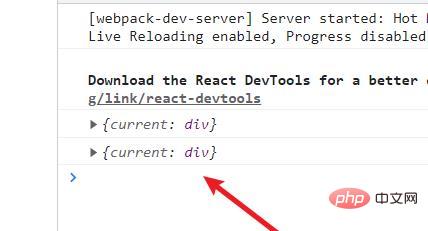
}運行後效果如下


透過控制台資訊我們可以看到current欄位對應的就是我們的元素
我們改一下componentDidMount內的程式碼
componentDidMount(){
console.log(this.divDaimin.current);
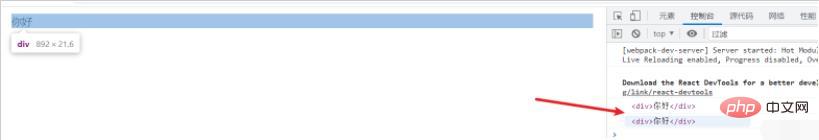
}

很明顯我們的元素已經是被輸出在控制台上了
為了幫助大家確認我們確實是拿到這個元素了
我們改寫componentDidMount中的程式碼
componentDidMount(){
this.divDaimin.current.style.color = "red";
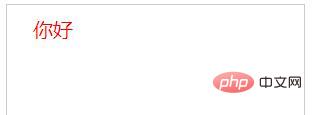
}我們用一個常規的js dom操作將他的字體顏色改為紅色


react視頻教程》
以上是react refs怎麼修改dom的詳細內容。更多資訊請關注PHP中文網其他相關文章!




