react不顯示PDF產生資訊怎麼辦
react不顯示PDF產生資訊的解決方法:1、從後台取得的pdf的url位址,再要求取得到pdf檔;2、請求pdf檔時設定responseType為blob;3、將PDF文件轉換為base64格式;4、以canvas來呈現PDF即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react不顯示PDF產生資訊怎麼辦?
解決react專案中PDF的顯示與列印問題
#最近專案中有這樣一個需求:
頁面中可以顯示pdf
不希望把整個頁面列印下來,只列印顯示PDF的部分,可以使用瀏覽器自帶列印功能
#PDF檔案的顯示
拿到這個需求,真時一頭霧水。因為沒有做過類似需求,不知從何下手。在查閱資料的過程中,發現有很多jQuery插件可以實現顯示pdf, 但是我們是react單頁面應用項目,看來這些插件並不適用,只能另尋其它方法。
後來在 npmjs.com 上找到了 react-pdf-js 元件, 心想顯示pdf有望。就迫不及待將 react-pdf-js 依賴 透過 cnpm install react-pdf-js --save-dev 指令安裝到專案中,透過 import PDF from 'react-pdf-js' 引進到專案裡。將
在偵錯過程中發現靜態pdf檔可以顯示,線上pdf檔不能顯示。透過控制的報錯資訊了解道,react-pdf-js元件要求file檔案位址是url或base64格式, 既然url行不通,就只能往base64上靠了。
取得PDF檔案
一開始我直接將pdf的線上位址url轉換為base64,但不能顯示。後來想明白了,只要把url轉換成base64格式是沒有用的,需要把pdf的檔案內容轉換成base64才行。接下來就順理成章,透過從後台取得到的pdf的url位址,再次要求取得到pdf檔。
在做這部分的遇到一個小問題:能請求成功,就是獲取不到pdf文件,在這糾結了很久,也不知道該如何解決,把問題描述給我們公司的架構師,我們分析這是跨域問題造成的,他給nginx伺服器的配置解決了跨域問題。
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8', 'Access-Control-Allow-Origin': 'https://www.nurse-go.cn:9091', 'Access-Control-Allow-Methods': 'GET', 'Access-Control-Allow-Headers': 'X-Custom-Header', 'Access-Control-Allow-Credentials': true,
將PDF文件轉換為base64格式
base64可以儲存任何格式的文件,一種很棒的儲存方法。將檔案轉換為base64格式。
這裡需要注意請求pdf文件的時候要設定responseType為blob, 為什麼使用blob類型下面解釋,到這我就拿到了pdf文件,將其轉化為base64格式。
let reader = new FileReader()
let fileParts = []
fileParts.push(this.props.pdfFile)
let blob = new Blob(fileParts, {type : 'application/pdf'})
if (blob) {
reader.readAsDataURL(blob)
}
let base64
let that = this // 处理this的指向
reader.addEventListener("load", function () {
base64 = reader.result
that.setState({
base64: base64,
})
}, false);base64格式的轉換,需要時blob格式,將轉換為base64格式的pdf,在file={file}, 將其在瀏覽器上顯示出來。實際上最終是以canvas來呈現的PDF。
pdf顯示算是告一段落,接下來就是列印了。
PDF檔案的列印
在瀏覽器上,列印分整頁列印和指定部分列印。專案需要列印製定部分內容列印,實現列印的方法多種多樣,我使用了傳統的css控制。透過@media print將列印時不需要列印的部分隱藏掉,那麼剩下的就是要列印的部分了。
PDF檔案列印調試
這裡有個調試的小技巧:因為只有當呼叫了瀏覽器的列印才會呼叫@media print 裡的樣式,所以可以將這部分樣式放在外面,當將不需要列印的部分都隱藏掉了,再將外部的這些樣式去掉,給@media print即可。
呼叫瀏覽器的列印所使用的window.print(), 雖然不能相容於所有瀏覽器,但是常見的高階瀏覽器都可以相容,滿足了我們的專案需求,這裡我就沒有繼續深挖。
pdf的顯示與列印,前後遇到了不少問題,以上流水做個總結。
推薦學習:《react影片教學》
以上是react不顯示PDF產生資訊怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在 iPhone 上合併 PDF
Feb 02, 2024 pm 04:05 PM
如何在 iPhone 上合併 PDF
Feb 02, 2024 pm 04:05 PM
在處理多個文件或同一文件的多個頁面時,您可能會想要將它們合併到一個文件中以與他人共用。為了方便共享,Apple允許您將多個PDF文件合併為一個文件,避免發送多個文件。在這篇文章中,我們將幫助您了解在iPhone上將兩個或多個PDF合併為一個PDF文件的所有方法。如何在iPhone上合併PDF在iOS上,您可以透過兩種方式將PDF檔案合併為一個–使用「檔案」應用程式和「捷徑」應用程式。方法1:使用「文件」應用將兩個或多個PDF合併為一個文件的最簡單方法是使用「文件」應用程式。在iPhone上打開
 在iPhone上從PDF取得文字的3種方法
Mar 16, 2024 pm 09:20 PM
在iPhone上從PDF取得文字的3種方法
Mar 16, 2024 pm 09:20 PM
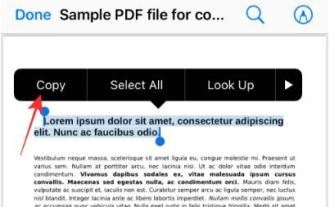
Apple的即時文字功能可識別照片中或透過相機應用程式的文字、手寫筆記和數字,並允許您將該資訊貼到任何其他應用程式上。但是,當您處理PDF並想要從中提取文字時該怎麼辦?在這篇文章中,我們將解釋在iPhone上從PDF文件中提取文字的所有方法。如何在iPhone上從PDF文件中獲取文字[3種方法]方法1:在PDF上拖曳文字從PDF中提取文字的最簡單方法就是複製它,就像在任何其他帶有文字的應用程式上一樣。 1.開啟要從中提取文字的PDF文件,然後長按PDF上的任意位置並開始拖曳要複製的文字部分。 2
 如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
我們通常會接收到政府或其他機構發送的PDF文件,有些文件有數位簽章。驗證簽名後,我們會看到SignatureValid訊息和一個綠色勾號。如果簽章未驗證,會顯示有效性未知。驗證簽名很重要,以下看看如何在PDF中進行驗證。如何在PDF中驗證簽名驗證PDF格式的簽名使其更可信,文件更容易被接受。您可以透過以下方式驗證PDF文件中的簽名。在AdobeReader中開啟PDF右鍵點選簽名,然後選擇顯示簽名屬性點選顯示簽署者憑證按鈕從「信任」標籤將簽名新增至「受信任的憑證」清單中點選驗證簽名以完成驗證讓
 如何在 Apple Notes 中匯入和批註 PDF
Oct 13, 2023 am 08:05 AM
如何在 Apple Notes 中匯入和批註 PDF
Oct 13, 2023 am 08:05 AM
在iOS17和MacOSSonoma中,Apple加入了直接在Notes應用程式中開啟和註解PDF的功能。繼續閱讀以了解它是如何完成的。在最新版本的iOS和macOS中,Apple更新了Notes應用程式以支援內聯PDF,這意味著您可以將PDF插入Notes中,然後閱讀、批次和協作文件。此功能也適用於掃描的文檔,並且在iPhone和iPad上都可用。在iPhone和iPad上的「備忘錄」中為PDF添加批註如果您使用的是iPhone並想在「備忘錄」中為PDF添加註釋,首先要做的是選擇PDF文件
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 xmind文件怎麼匯出為pdf文件
Mar 20, 2024 am 10:30 AM
xmind文件怎麼匯出為pdf文件
Mar 20, 2024 am 10:30 AM
xmind是一款非常實用的心智圖軟體,它是利用人們的思維和靈感製作出來的導圖形式,我們在製作完xmind檔案通常會把它轉換成pdf檔格式,以方便大家傳播使用,那麼xmind檔怎麼匯出為pdf檔呢?以下就是具體操作步驟可以供大家參考。 1.首先我們來示範如何匯出心智圖為PDF文件。選擇【檔案】-【匯出】功能按鈕。 2.在新出現的介面中選擇【PDF文件】並點選【下一步】按鈕。 3.在匯出介面選擇設定:紙張尺寸、方向、解析度和文件儲存位置。完成設定後點選【完成】按鈕。 4.如果點選【完成】按鈕後
 win11如何設定PDF預設開啟方式 win11設定PDF預設開啟方式教學
Feb 29, 2024 pm 09:01 PM
win11如何設定PDF預設開啟方式 win11設定PDF預設開啟方式教學
Feb 29, 2024 pm 09:01 PM
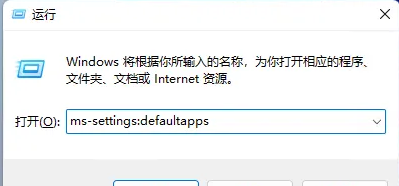
有使用者覺得每次開啟PDF檔案都要選擇一個開啟方式很麻煩,想要將自己常用的開啟方式設定為預設方式,那麼win11如何設定PDF預設開啟方式呢?下面小編就跟大家詳細介紹win11設定PDF預設開啟方式教程,大家有興趣的話就來看看吧。 win11設定PDF預設開啟方式教學1、快速鍵"win+R"開啟運行,輸入"ms-settings:defaultapps"指令,回車開啟。 2.進入新介面後,在上方搜尋框中輸入".pdf",點選搜尋圖示進行搜尋。 3、這