react實作檔案上傳的方法:1、透過「import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';」引入所需antd的零件;2、透過「handleOk = e => {const { fileList } = this.state...}」實作提交表單並上傳檔案即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼實作檔案上傳?
react使用antd實作手動上傳文件(提交表單)
前言:最近在做一個後台管理專案涉及到上傳文件,使用antd裡的Upload實作上傳檔案。記錄遇到的問題和坑。
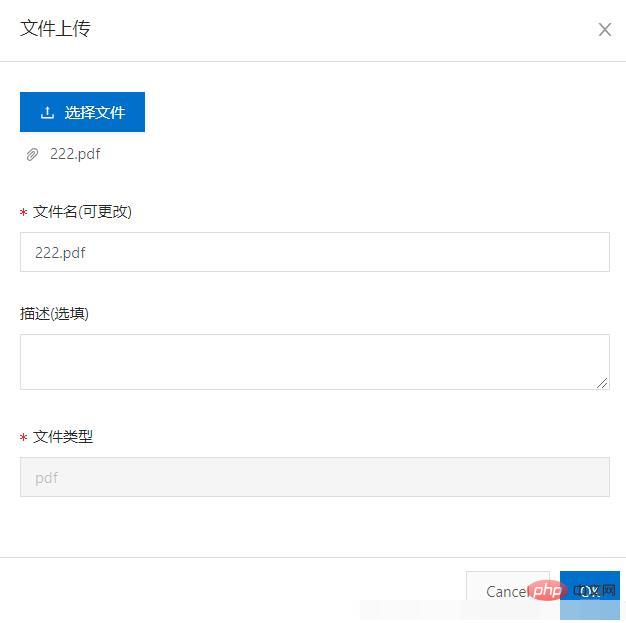
1.要實現的效果

我要實現的效果就是點擊上傳文件,選擇完文件後點擊ok(也就是提交表單後在上傳)其實就是手動上傳文件。下面我來介紹一下我的做法和我遇到的一些坑。
2.實作步驟
1.引進所需antd的元件
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';這個是表單的
<Modal
title="文件上传"
visible={this.state.visible}
onOk={this.handleOk} //点击按钮提价表单并上传文件
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//点击关闭在次打开还会有上次上传文件的缓存
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="文件名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '请输入正确的文件名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '请输入文件名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(选填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能为空',
},
{
required: false,
message: '请输入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="文件类型">
{getFieldDecorator('filetype', {
rules: [
{
message: '文件类型',
},
{
required: true,
message: '文件类型',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>下面的程式碼是Upload的props
const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//截取文件后缀名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//选择完文件后把文件名和后缀名自动填入表单
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};下面是重點提交表單並上傳檔案
handleOk = e => {//点击ok确认上传
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //获取表单值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //这个是请求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上传成功",
description: res.data,
});
} else {
notification.error({
message: "上传失败",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};注意我使用的axios,post必須使用formData.append("介面參數名稱",「要傳的值」);如果不想用axios還可以用別的請求
fetch(url, { //fetch请求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});這樣就能實現手動上傳檔案了。
3.遇到的坑
第一次選擇完文件,點選上傳。第二次在開啟Model發現上回的檔案清單還在,我在網路上找的方法是給upload及一個key值但只有點擊ok後第二次開啟Model快取才會消失,但點擊canel還會存在。
<div key={Math.random()}>
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>最好的方法就是this.setState把state裡檔案清單置空
this.props.form.resetFields()//添加之前把input值清空
this.setState({
visible: true,
fileList: [] //把文件列表清空
});也可以給Modal加上一個destroyOnClose 屬性 關閉時銷毀Modal 裡的子元素
推薦學習:《react影片教學》
以上是react怎麼實作文件上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!




