php頁面資料提交方式有get和post兩種,區別為:1、get提交在url位址上可以看到參數,post提交在網址列上看不到參數;2、get不安全,post安全;3、get提交是參數一個一個的提交,post提交是所有參數作為一個整體一起提交;4、get提交一般不超過255個字節,post提交的大小取決於伺服器;5、get很靈活,只要有頁面的跳轉就可以傳遞參數,而post不靈活。

本教學操作環境:windows7系統、PHP8版、DELL G3電腦
在php頁面中,提交資料的方式有兩種:get方式和post方式。
<form method="post" action=""></form>
<form method="get" action=""></form>
登入後複製
get方式和post方式的區別
1、外觀上看
get提交在位址上可以看到參數

post提交在網址列上看不到參數

2、安全性
get不安全,post安全性
get提交的資料在url欄可以看見,而post提交的資料是看不見的,因此post更安全。
3、提交原則
get提交是參數一個一個的提交
post提交是所有參數作為一個整體一起提交
4、提交資料大小
get提交一般不超過255個位元組
post提交的大小取決於伺服器
// 在php.ini中,可以配置post提交的大小
post_max_size = 8M
登入後複製
5.靈活性
get很靈活,只要有頁面的跳轉就可以傳遞參數
post不靈活,post提交需要有表單的參與
1、 html跳转
<a href="index.php?name=tom&age=20">跳转</a>
2、JS跳转
<script type="text/javascript">
location.href=&#39;index.php?name=tom&age=20&#39;;
location.assign(&#39;index.php?name=tom&age=20&#39;);
location.replace(&#39;index.php?name=tom&age=20&#39;);
</script>
3、PHP跳转
header(&#39;location:index.php?name=tom&age=22&#39;)
登入後複製
小結:
| #GET | POST |
|---|
| 外觀上 | 在位址上看到傳遞的參數與值 | 網址列上看不到資料 |
##提交資料大小 | 提交少量數據,不同的瀏覽器最大值不一樣,IE是255個字元 | 提交大量數據,可以透過更改php.ini設定檔來設置post提交資料的最大值 |
安全性 | 低 | #高 |
##提交原則| 提交的資料和資料之間在獨立的 | 將提交的資料變成XML格式提交 | |
彈性##很靈活,只要有頁面的跳躍就可以get傳遞資料 | 不靈活 | | 服务器数据的三种方式
$_POST:数组类型,保存的POST提交的值
$_GET:数组类型,保存的GET提交的值
$_REQUEST:数组类型,保存的GET和POST提交的值
登入後複製
根据提交表单数据的方式不同,获取表单数据的方法也有所不同:get方式可以使用预定义变量$_GET来获取;post方式可以使用预定义变量$_POST来获取;如果不知道 form 表单通过哪种方式提交数据,就可以使用预定义变量$_REQUEST来获取,它两种方式的数据都可以获取。
下面就来一一了解:
1、使用预定义变量$_GET快速获取表单数据(form表单需要设置为method="get")
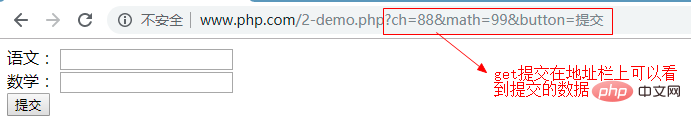
在程序的开发过程中,由于 GET 方法提交的数据是附加到 URL 上发送的,因此在 URL 的地址栏中将会显示“URL+用户传递的参数”类型的信息,如下所示:
http://url?name1=value1&name2=value2 ...
登入後複製
我们添加一下user.html文件的表单看看URL 的地址栏


user.php文件中可以直接使用预定义变量$_GET来获取数据,$_GET 全局变量是一个关联数组,数组的键名为表单元素 name 的值,数组的值为对应表单的值。(注只要是 URL 中的参数都可以使用 $_GET 获取。)
<?php
var_dump($_GET);
?>
登入後複製

可以使用$_GET['键名']的方式来一一获取每个表单元素的值:
<?php
header("content-type:text/html;charset=utf-8");
echo "用户名为:".$_GET[&#39;user&#39;]."<br>生日为:".$_GET[&#39;bday&#39;];
?>
登入後複製

2、使用预定义变量$_POST快速获取表单数据(form表单需要设置为method="post")
post方法不依赖于 URL,不会将传递的参数值显示在地址栏中。
$_POST 全局变量也是一个关联数组,数组的键名为表单元素 name 的值,数组的值为对应表单的值。
<?php
header("content-type:text/html;charset=utf-8");
echo "用户名为:".$_POST[&#39;user&#39;]."<br>生日为:".$_POST[&#39;bday&#39;];
?>
登入後複製

3、使用预定义变量$_REQUEST快速获取表单数据
$_REQUEST 全局变量是一个包含了 $_POST、$_GET 和 $_COOKIE 的数组,数组结构与 $_POST 和 $_GET 类似。
<?php
header("content-type:text/html;charset=utf-8");
var_dump($_REQUEST);
echo "用户名为:".$_REQUEST[&#39;user&#39;]."<br>生日为:".$_REQUEST[&#39;bday&#39;];
?>
登入後複製

小结:
1、在开发的时候,如果明确是post提交就使用$_POST获取,如果明确get提交就用$_GET获取
2、request获取效率低,尽可能不要使用,除非提交的类型不确定的情况下才使用。
推荐学习:《PHP视频教程》
以上是php頁面提交方式有什麼不同的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
最新問題
-
2025-03-20 17:03:27
-
2025-03-20 17:01:18
-
2025-03-20 17:00:34
-
2025-03-20 16:57:33
-
2025-03-20 16:55:47