目錄
react跳轉傳值怎麼實現
react
react跳轉傳值的實作方法:1、透過「history.push」或「NavLink」實作頁面跳轉;2、透過「this.props.history.push({pathname: 'login' ,query: {id: ...,name: ...}})this.props.history.push('modify')」實作傳值即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react跳轉傳值怎麼實作?
react專案頁面跳轉/傳值
#一、跳轉
1、history.push 跳轉
- 引用withRouter
- 匯出元件時使用
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);登入後複製
2、NavLink跳轉
import { NavLink } from "react-router-dom";
<NavLink to="/modify">修改密码</NavLink>登入後複製
二、傳值
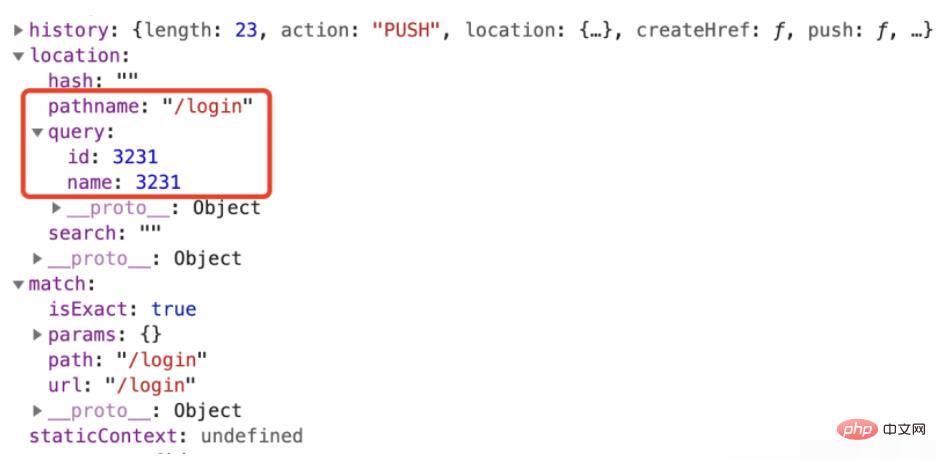
1、路由傳值query/params
this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')登入後複製
2、路由傳值取得參數
this.props.match.query.id // 3231 this.props.match.params.name // 3231
登入後複製
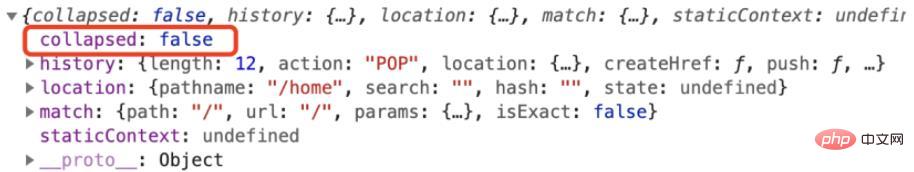
## 3.props傳值
父元件:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<Slider collapsed={collapsed}/>
)}登入後複製
子元件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}登入後複製
console.log( this.props)
以上是react跳轉傳值怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)