react 要怎麼改變列表狀態
react改變列表狀態的方法:1、開啟對應的react檔案;2、循環一個列表,然後透過index改變原始數組項目;3、透過state更改原始數組,使列表重新渲染即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 怎麼改變清單狀態?
React 修改循環列表的目前單一子項狀態
#循環一個列表,透過共用的某個操作,點擊某一個子項時,只讓這個子項發生變化,其他項不變。
想法
循環一個列表,透過
index改變原始數組項,並透過state更改原始數組,使列表重新渲染。
使用UI元件
我這裡用的
React開發, 外掛程式使用antd,這裡無論什麼外掛程式使用,只要理解上面的思路即可。
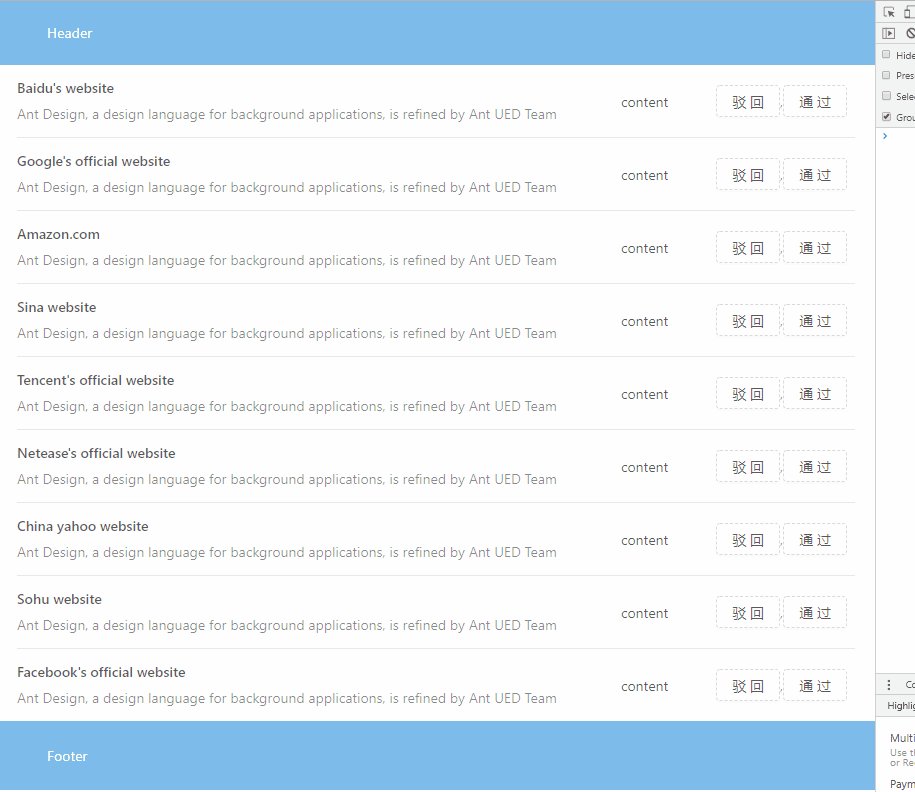
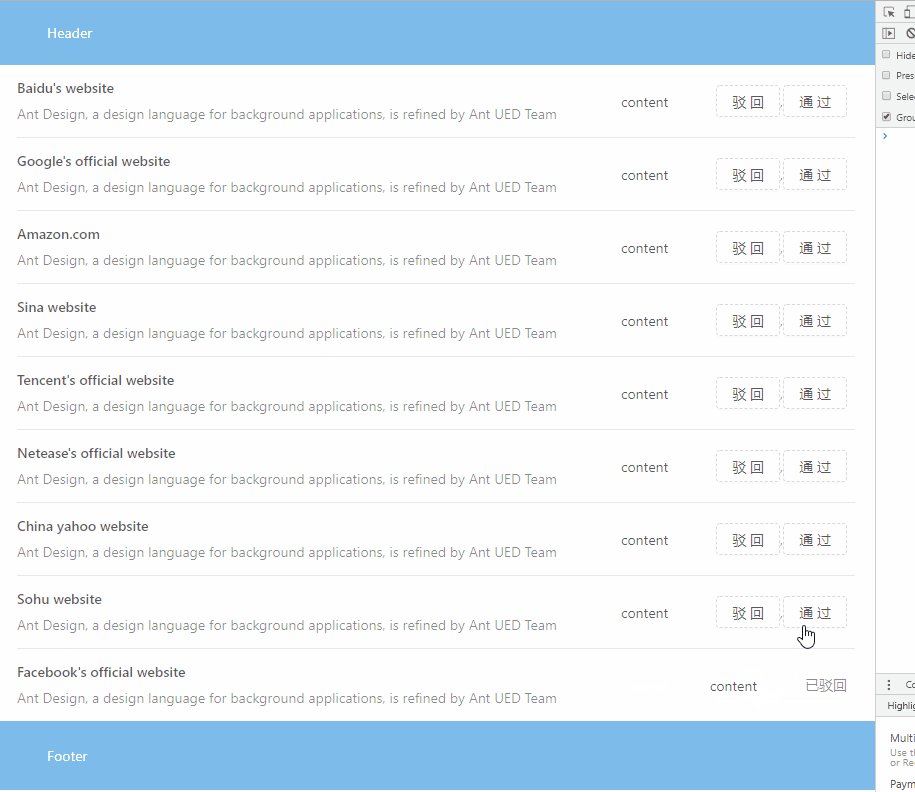
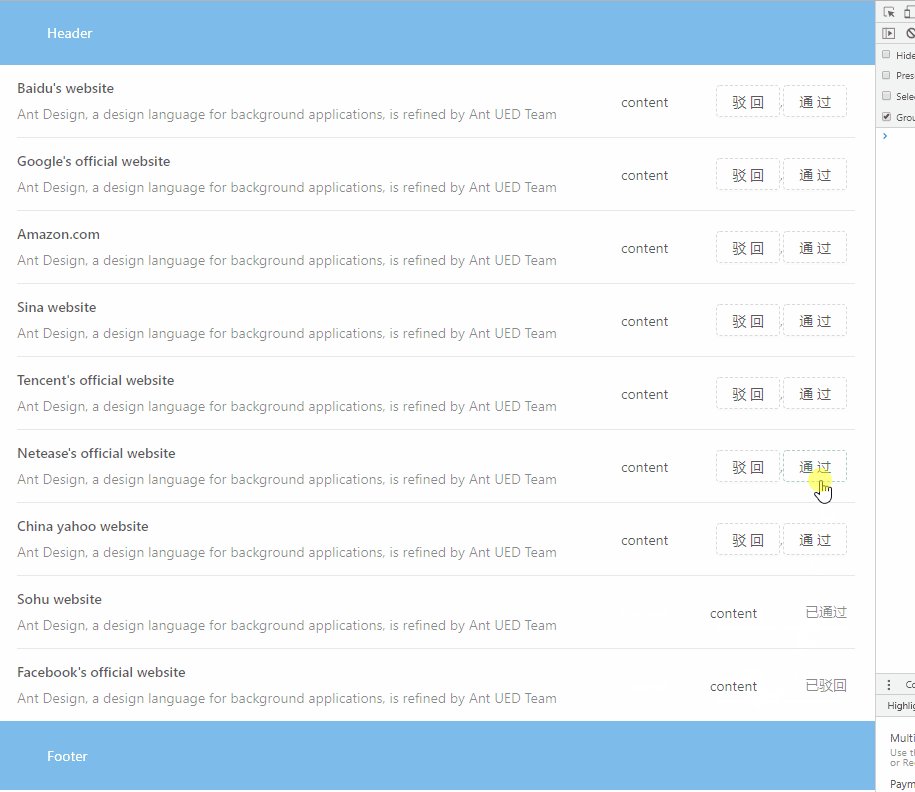
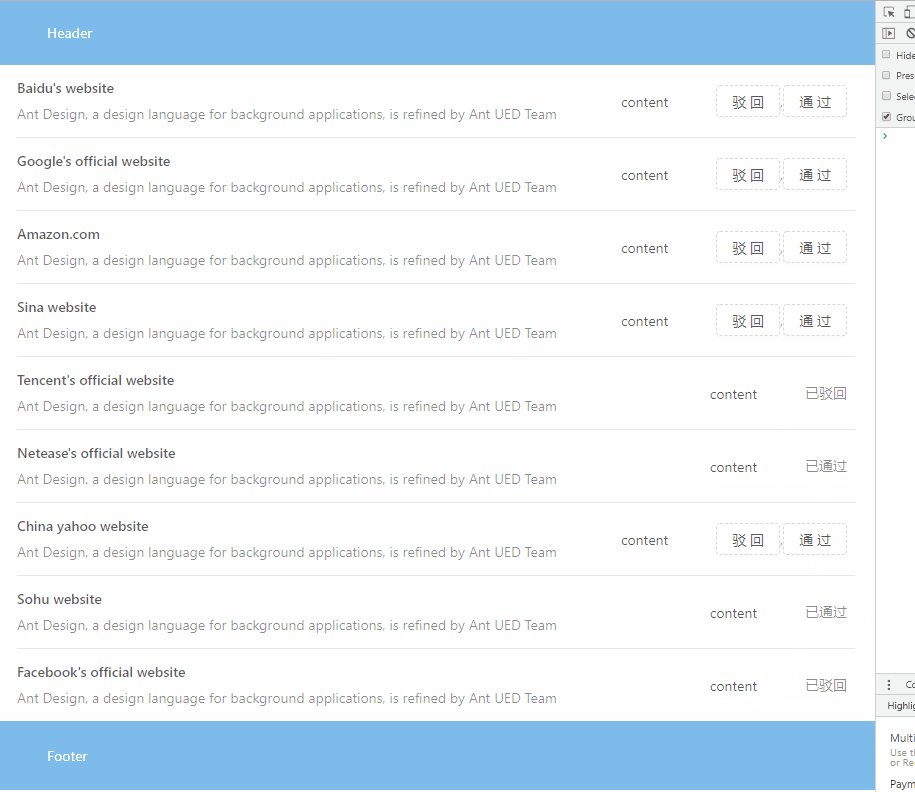
示範效果

#程式碼實作
import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}程式碼使用
如果你使用的時antd插件,上面例子程式碼複製下來,放到你的某個元件裡即可。 如果不是,只要理解核心思想是改變了原始數組,使重新渲染數組就好。 如果你有更好的思路,請告訴我哦~
程式碼放在github
github專案連結:github.com/livaha/reac…
#程式碼提交記錄b5f5415:github.com/livaha/reac…
因為專案會隨時更新,所以請點提交記錄連結
推薦學習:《react影片教學》
以上是react 要怎麼改變列表狀態的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React父元件怎麼呼叫子元件的方法
Dec 27, 2022 pm 07:01 PM
React父元件怎麼呼叫子元件的方法
Dec 27, 2022 pm 07:01 PM
呼叫方法:1、類別元件中的呼叫可以利用React.createRef()、ref的函數式宣告或props自訂onRef屬性來實作;2、函式元件、Hook元件中的呼叫可以利用useImperativeHandle或forwardRef拋出子組件ref來實作。
 深入理解React的自訂Hook
Apr 20, 2023 pm 06:22 PM
深入理解React的自訂Hook
Apr 20, 2023 pm 06:22 PM
React 自訂 Hook 是將元件邏輯封裝在可重複使用函數中的方式,它們提供了一種在不編寫類別的情況下重複使用狀態邏輯的方式。本文將詳細介紹如何自訂封裝 hook。
 react怎麼設定div高度
Jan 06, 2023 am 10:19 AM
react怎麼設定div高度
Jan 06, 2023 am 10:19 AM
react設定div高度的方法:1、透過css方式實現div高度;2、在state中宣告一個物件C,並在該物件中存放更換按鈕的樣式,然後取得A並重新設定C中的「marginTop」即可。
 怎麼調試React源碼?多種工具下的除錯方法介紹
Mar 31, 2023 pm 06:54 PM
怎麼調試React源碼?多種工具下的除錯方法介紹
Mar 31, 2023 pm 06:54 PM
怎麼調試React源碼?以下這篇文章帶大家聊聊多種工具下的調試React源碼的方法,介紹一下在貢獻者、create-react-app、vite專案中如何debugger React的真實源碼,希望對大家有所幫助!
 React為什麼不將Vite作為構建應用的首選
Feb 03, 2023 pm 06:41 PM
React為什麼不將Vite作為構建應用的首選
Feb 03, 2023 pm 06:41 PM
React為什麼不將Vite作為建置應用的首選?以下這篇文章就來帶大家聊聊React不將Vite當作預設推薦的原因,希望對大家有幫助!
 7 個很棒且實用的React 元件庫(壓箱底分享)
Nov 04, 2022 pm 08:00 PM
7 個很棒且實用的React 元件庫(壓箱底分享)
Nov 04, 2022 pm 08:00 PM
這篇文章跟大家整理分享7 個很棒又實用的React 元件庫,日常開發中常會用到的,快來收藏試試看吧!
 聊聊Vuex與Pinia在設計與實作上的差別
Dec 07, 2022 pm 06:24 PM
聊聊Vuex與Pinia在設計與實作上的差別
Dec 07, 2022 pm 06:24 PM
在進行前端專案開發時,狀態管理始終是一個繞不開的話題,Vue 與 React 框架本身提供了一部分能力去解決這個問題。但在開發大型應用程式時往往有其他考慮,例如需要更規範更完善的操作日誌、整合在開發者工具中的時間旅行能力、服務端渲染等。本文以 Vue 架構為例,介紹 Vuex 與 Pinia 這兩種狀態管理工具在設計與實作上的差異。







