巧用距離、角度及光影製作酷炫的 3D 文字特效
如何利用 CSS 實現3D立體的數字?以下這篇文章就帶大家巧用視覺障眼法,建構不一樣的 3D 文字特效,希望對大家有幫助!

最近群組有這樣一個有趣的問題,大家在討論,使用CSS 3D 能否實現如下所示的效果:

這裡的核心困難在於,如何利用CSS 實現一個立體的數字? CSS 能做到嗎?
不是特別好實現,但是,如果僅僅只是在某個角度內,利用視覺障眼法,我們還是可以比較完美的還原上述效果的。
利用距離、角度及光影建構不一樣的 3D 效果
這是一種很有趣的技巧,當然,製作的過程需要比較多的調試。
合理的利用距離、角度及光影建構出不一樣的 3D 效果。看看下面這個例子,只是簡單是設定了三層字符,讓它們在 Z 軸上相距一定的距離。 【推薦學習:css影片教學】
簡單的偽代碼如下:
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度变化
}
@keyframes rotate {
// 字体旋转
}
@keyframes shadow {
// 字体颜色变化
}簡單捋一下,上述程式碼的核心就是:
#父元素、子元素設定
transform-style: preserve-3d#用
span元素的兩個偽元素複製兩個相同的字,利用translateZ()讓它們在Z 軸間隔一定距離添加簡單的旋轉、透明度、字體顏色變化
可以得到這樣一種類似電影開片的標題3D 動畫,其實只有3 層元素,但是由於角度恰當,視覺上的銜接比較完美,看上去就非常的3D。

為什麼上面說需要合理的利用距離、角度及光影呢?
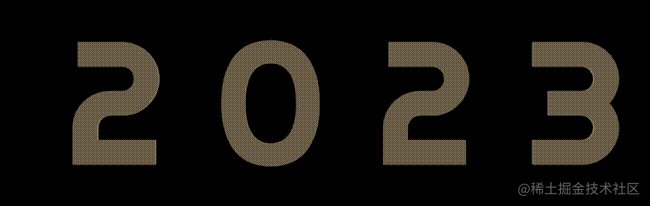
還是同一個動畫效果,如果動畫的初始旋轉角度設定的稍微大一點,整個效果就會穿幫:

可以看到,在前幾幀,能看出來簡單的分層結構。又或者,簡單調整一下perspective,設定父容器的perspective 由2000px 改為500px,穿幫效果更為明顯:

也就是說,在恰當的距離,合適的角度,我們僅僅透過很少的元素,就能在視覺上形成比較不錯的3D 效果。
上述的完整程式碼,你可以猛擊這裡:CSS 靈感-- 3D 文字出場動畫
基於,這個技巧,我們簡單的改造一下,我們首先取代一下文字效果:
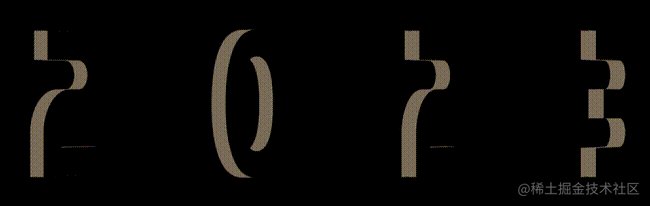
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
這樣,我們就可以得到這樣一個效果:

Wow,有點那個意思了。接下來,我們需要換上喜慶的文字效果。首先,隨便在網路上找一找煙火Gif 圖,也許是這樣:

#我們透過background-clip: text,給3 層文字都加上類似這個效果,核心偽代碼如下:
span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
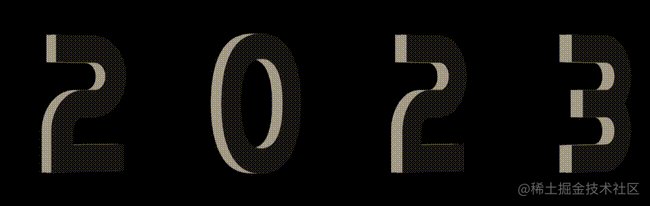
}這樣,我們就得到了帶有煙火效果的文字,以及,一點3D 效果:

還剩下最後一步,倒影效果怎麼做呢?
方法有很多種,比較方便的是使用 webkit-box-reflect 元素。只需要一行程式碼即可:
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
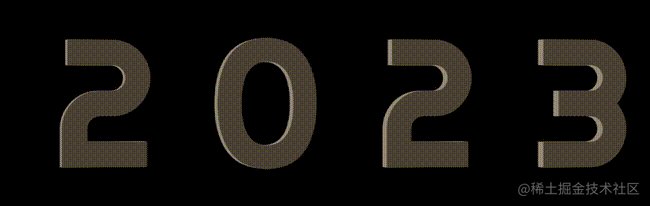
}當然,如果對兩個偽元素產生的字所形成的3D 文字視覺上的厚度不滿意,也可以同步去調整兩個偽元素的transform : translateZ(-6px) 的值,經過一番調整後,我們就簡單的複刻瞭如題圖所示的2023 3D 文字動畫效果:

#完整的程式碼,你可以戳這裡:
原文網址:https://juejin.cn/post/7184250130004967485
作者:ChokCoco
#(學習影片分享:web前端)
以上是巧用距離、角度及光影製作酷炫的 3D 文字特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本







