es6的set集合怎麼增加元素
es6的set集合可以使用add()方法來增加元素。 Set集合是一種資料結構,結構類似數組,且沒有重複的值;其內建的add()方法可以為集合添加元素,語法“set.add(值);”,添加完成後會返回Set結構本身。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
Set集合:是一種資料結構,結構類似數組,且沒有重複的值。主要用於數組去重,字串去重。
1、操作方法
(1)add():新增值,傳回Set結構本身
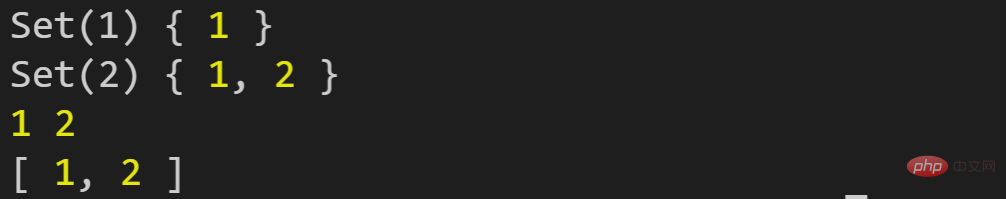
let set = new Set() set.add(1); console.log(set); set.add(1).add(2).add(1) console.log(set) //注:拓展运算符 (...)可以将Set值扩展出来 console.log(...set) console.log([...set])

(2) delete():刪除值,冰回傳一個boolean表示是否刪除成功(3)has():判斷該值是否存在,並傳回一個Boolean
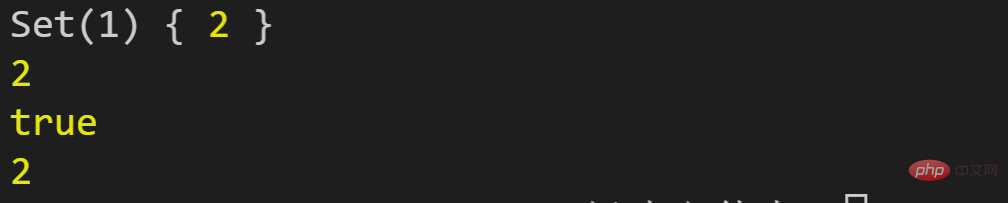
let set = new Set() set.add(1).add(2); let a = set.delete(1); console.log(set) //注:拓展运算符 (...)可以将Set值扩展出来 console.log(...set) console.log(a) set.delete(3) console.log(...set)

# (3)has():判斷該值是否存在,並傳回一個Boolean
let set = new Set() set.add(1).add(2); let a = set.has(1);//true let b = set.has(3);//false console.log(a,b)
(4)clear():清除所有值。沒有回傳值
let set = new Set();
set.add(1).add(2);
set.clear();
console.log(set,[...set]);//Set(0){} []2、遍歷方法:
(1)由於Set只有鍵值沒有鍵名,也可以說鍵和值是同一個(鍵、值相同,可以省略),所以keys和values的回傳值相同
let set = new Set();
set.add(1).add(2).add(3)
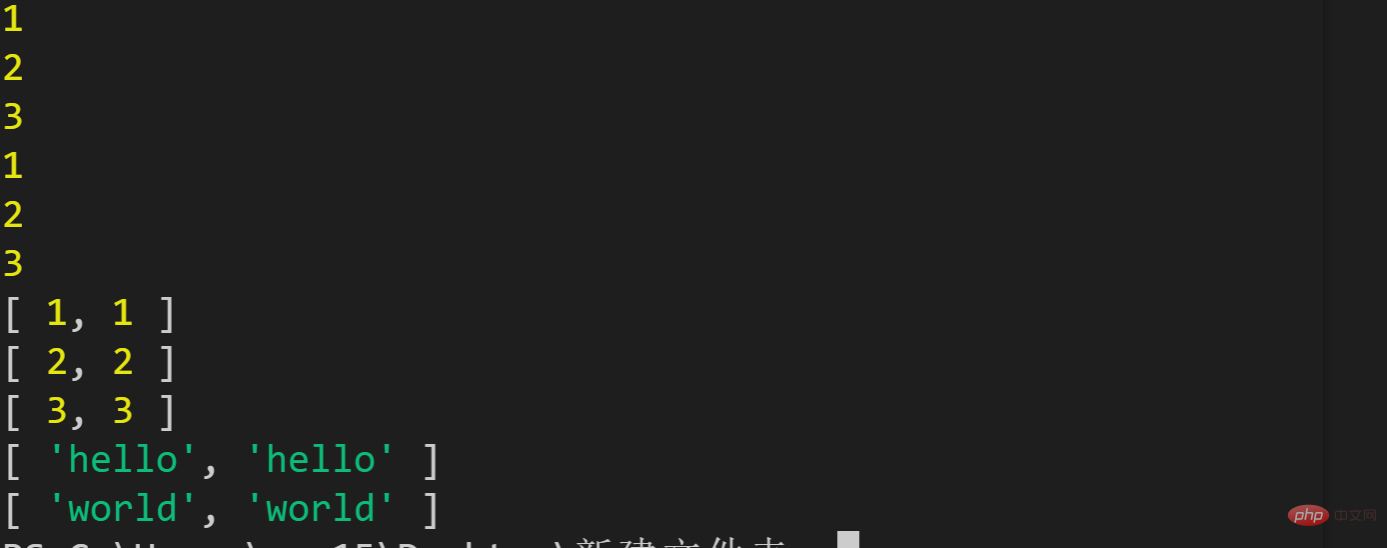
for(let i of set.keys()){ //keys遍历
console.log(i)
}
for(let i of set.values()){ //values遍历
console.log(i)
}
set.add('hello').add('world');
for( let i of set.entries() ){ //打印键值对
console.log(i)
}
(2)forEach():
let set = new Set();
set.add('hello').add('world');
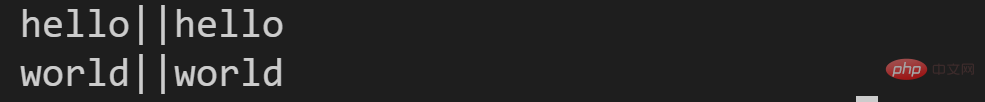
set.forEach((key,val)=>{
console.log(key + '||' + val)
})
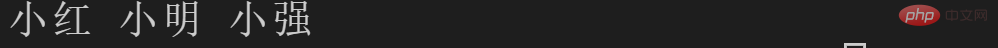
(3)Set可以接受一個陣列作為參數:
let arr = ['小红','小明','小强','小明']; let set = new Set(arr); console.log(...set)

(4)Set實現並集與交集:
let arr = [4,5,6];
let list = [5,6,7];
let setA = new Set(arr);
let setB = new Set(list);
//并集 :集合A与集合 B的并集A U B
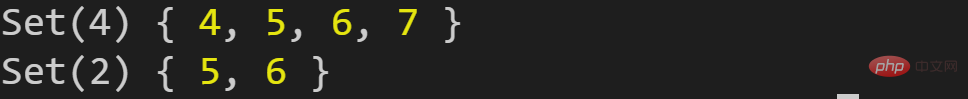
let bj = new Set([...setA,...setB])
console.log(bj)// 返回Set结构 Set(4) {4,5,6,7}
//交集:集合A 与 集合B 的交集 A ∩ B
let jj = new Set([...setA].filter(val => setB.has(val)))//通过 filter拿到符合条件的值
console.log(jj)//Set(2) { 5, 6 }
以上是es6的set集合怎麼增加元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 詳解MyBatis動態SQL標籤中的Set標籤功能
Feb 26, 2024 pm 07:48 PM
詳解MyBatis動態SQL標籤中的Set標籤功能
Feb 26, 2024 pm 07:48 PM
MyBatis動態SQL標籤解讀:Set標籤用法詳解MyBatis是一個優秀的持久層框架,它提供了豐富的動態SQL標籤,可以靈活地建構資料庫操作語句。其中,Set標籤是用來產生UPDATE語句中SET子句的標籤,在更新作業中非常常用。本文將詳細解讀MyBatis中Set標籤的用法,以及透過具體的程式碼範例來示範其功能。什麼是Set標籤Set標籤用於MyBati
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 es6 map有序嗎
Nov 03, 2022 pm 07:05 PM
es6 map有序嗎
Nov 03, 2022 pm 07:05 PM
map是有序的。 ES6中的map類型是一種儲存著許多鍵值對的有序列表,其中的鍵名和對應的值支持所有數據類型;鍵名的等價性判斷是通過調用“Objext.is()”方法來實現的,所以數字5與字串「5」會被判定為兩種類型,可以分別作為兩種獨立的鍵出現在程式中。






