
Css Modules 是透過將標籤類別名稱加裝成獨一無二的類別名,例如.class 轉換成.class_abc_123,類似於symbol,獨一無二的鍵名
Css Scope 是透過為元素增加一個自訂屬性,這個屬性加上獨一無二的編號,而實現作用域隔離。
#CSS Modules實作CSS模組化的原理就是根據我們在config檔中定義的類別名稱命名規則為類別產生一個獨特的命名,從而實現作用域的隔離。 【相關推薦:vuejs影片教學、web前端開發】
<style module>
.title {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
font-weight: 700;
color: #13161b;
}
.name {
display: flex;
align-items: center;
&-img {
width: 24px;
height: 24px;
border-radius: 4px;
}
&-text {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Regular;
font-weight: 400;
color: #13161b;
}
}
</style> cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
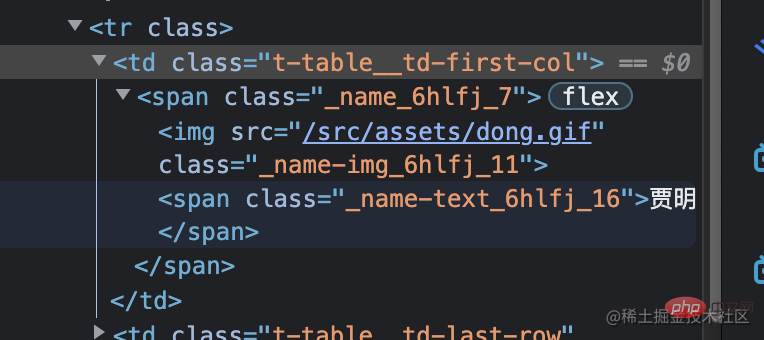
}, 標籤.name-img 被轉換成_name_img_6hlfj_11等
標籤.name-img 被轉換成_name_img_6hlfj_11等
<template>
<div class="example">hi</div>
</template>
<style module>
.example {
color: red;
}
</style><!-- 用自定义属性把类名封装起来了 -->
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>在Vue3 中,CSS Modules,在