分享一個git工作流程優雅的玩法
git打交道。不同的開發場景,也許每個團隊都有自己的git工作流。在這裡,我想分享一下我的團隊目前正在使用的基於gitlab的git工作流程 。一起交流一下。
規範化的git流程能夠降低我們的出錯幾率,也不會常常遇到git問題,然後去一系列git高階應對。我們的六套git玩兒,其實只要會基本的git操作就行了,然後規範化操作,基本上不會遇到git問題,這樣大家就可以最終將時間用於業務上。,希望大家研究git的時候在感興趣的時候,當遇到問題時,緊急尋找答案的時候##我們的這種git工作流程玩兒法呢,主要是分成下面幾個去分支:
- master
- 分支最新的穩定程式碼
- 分支版本分支,x.x.x是此次開發的版本號。
- #分支特性(新的功能)分支
-
#上面的這些分支呢,就是我們開發中常需要建立並使用的分支。以下詳細講述每個分支代表的意思。
#master
#分支代表去最新的穩定版本的程式碼,一般是版本分支或修復分支的程式碼上線後合併過來的。 feat-xxx
vx.x.x代表的是版本分支,這個是我們在每個版本開始前,以此次版本號為名從master建立的分支,例如版本號是2.0.1,那麼版本分支則為v2.0.1。然後等到該版本的各個新功能在feat-xxx開發完成並冒煙測試通過後,就到gitlab上提一個mr合併到該版本分支上。等到各個環境測試通過後,就將版本分支的程式碼合併到master上,然後就可以刪除本次的版本分支了。
fix-xxx表示的是修復分支,通常在處理線上問題時,建立一個以缺陷名稱命名的分支,在缺陷測試通過後,透過mr合併到master分支去
注意:這裡有個細節是,在特性分支上開發提交的commit信息,一般認為是無用信息,會在合併給版本分支的時候給合併到一個commit(由於我們是使用gitlab#來合併,所以在發起mr請求時勾選 squash選項就好了),而在提測後不論是修復測試過程中bug,或者是優化功能的commit則會全部保留,這個目的是一個警示,因為我希望最好的情況是提測即上線,雖然達到這個目標有難度,但是這些留下的commit訊息可以幫助我們複盤
各分支的作用如上面所描述的那樣,接著聊聊我們開發的一些經典場景該怎麼做:
第一個場景:正常開發迭代
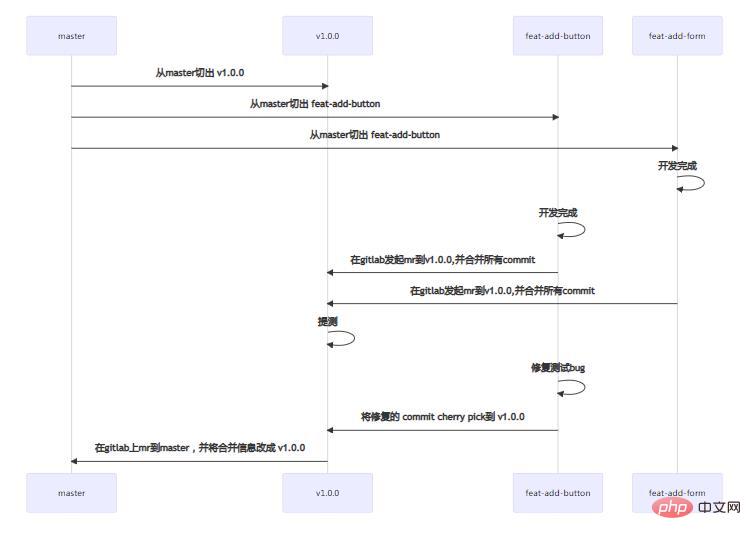
我們以本次需要開發一個1.0.0版本為例,這個其中有兩個功能模組,一個是需要添加一個按鈕,一個是需要添加一個表格
sequenceDiagram master->>v1.0.0: 从master切出 v1.0.0 master->>feat-add-button: 从master切出 feat-add-button master->>feat-add-form: 从master切出 feat-add-button feat-add-form->>feat-add-form: 开发完成 feat-add-button->>feat-add-button: 开发完成 feat-add-button->>v1.0.0: 在gitlab发起mr到v1.0.0,并合并所有commit feat-add-form->>v1.0.0: 在gitlab发起mr到v1.0.0,并合并所有commit v1.0.0->>v1.0.0: 提测 feat-add-button->>feat-add-button: 修复测试bug feat-add-button->>v1.0.0: 将修复的 commit cherry pick到 v1.0.0 v1.0.0->>master: 在gitlab上mr到master,并将合并信息改成 v1.0.0

#透過上面的時序圖,可以看到,我們以我們即將開始的版本命名了一個版本分支v1.0.0,並且也根據這個版本下面的兩個功能創建了兩個特性分支feat-add-button和feat- add-form,然後等功能開發完成後再透過gitlab發起mr(注意,這裡要把合併commit選項勾選上)合併到v1.0.0,那麼v1.0.0分支的程式碼就會從dev環境開始流轉,直到生產環境。這其中,如果有需要修復或優化的地方,也是先修改特性分支,然後再cherry pick到版本分支上面。上線以後刪除版本分支以及下面的特性分支。
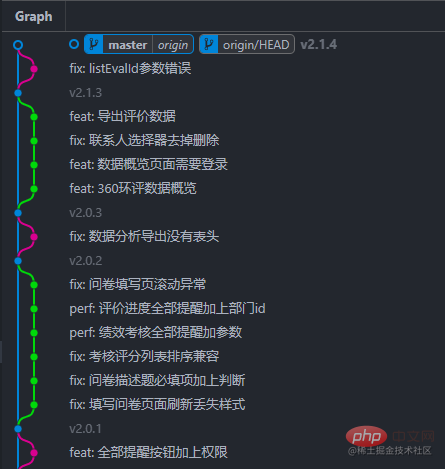
透過這個流程管理的程式碼版本非常清晰,這是截取的master的一部分片段

在正常迭代流程還有個場景。那就是在開發過程中,pm突然過來說,因為某種不可抗力,有一個功能要砍掉。這時候,如果是程式碼還沒提測,也或者是功能比較簡單,處理起來還不算麻煩。但如果是,你的功能和其他同事的程式碼已經在測試了,也已經修復了一些bug,commit都交叉在一起,特別是那種涉及修改檔案還多的需求,這個時候處理起來就很麻煩,不只要看著別人的程式碼,還要警惕自己的程式碼別弄錯了。那這個時候,在我們流程裡就很簡單,直接刪除現有的版本分支就好了,再重新將需要上線的特性分支組合在一起就可以了。可以看到,版本分支是由特性分支組合起來的,也就是說,版本分支可以由不同的特性分支隨意組合。這樣處理起來就比較方便
第二個場景線上bug修復
我們以線上需要修復一個按鈕的點擊事件為例
sequenceDiagram master->>fix-button-click: 从master切出 fix-button-click fix-button-click->>fix-button-click: 修复问题并测试 fix-button-click->>master: 从gitlab发起mr合并到master
其實這裡的流程跟上面沒多大的差別,但這裡要注意的是,線上問題修復,一個bug一個commit,合併到master的時候不合併commit。而且需要將合併資訊修改為本次的版本號。例如本次則為v1.0.1
第三個場景多版本並行開發
這個場景跟正常迭代場景並沒啥區別,只是取決於你有多個版本,就創建對應的版本分支就可以了。每個版本分支都按照正常迭代流程就可以了。
Q&A
Q:為什麼沒有使用dev、test等對應環境的分支,這樣也好實現push既部署
A:我們這個流程是放棄了使用這些固定的分支的。有幾個原因,
程式碼提測後從dev到test,甚至再到uat(預發布)環境,如果在不同的環境都有程式碼的變動,那麼為了保持這些分支程式碼一致的話,就需要將程式碼同步到各個環境分支,這點兒有些費事兒。而版本分支不存在這個問題,版本分支只有一個,可以對應到各個環境。
方便多版本並行開發。版本分支可以創建多個,並行開發的時候比較方便部署到不同的測試環境。如果版本之間的模組關聯性不大,還可以並行測試。
語意化。版本分支可以透過分支名稱就知道目前有哪些分支正在開發中。
Q: master分支有變動怎麼處理
A: master分支有變動的話,及時的合併到自己的功能分支上,以防和其他成員代碼有衝突
推薦學習:《Git影片教學》
以上是分享一個git工作流程優雅的玩法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
更新 git 代碼的步驟:檢出代碼:git clone https://github.com/username/repo.git獲取最新更改:git fetch合併更改:git merge origin/master推送更改(可選):git push origin master
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
要通過 Git 下載項目到本地,請按以下步驟操作:安裝 Git。導航到項目目錄。使用以下命令克隆遠程存儲庫:git clone https://github.com/username/repository-name.git
 git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
Git 代碼合併過程:拉取最新更改以避免衝突。切換到要合併的分支。發起合併,指定要合併的分支。解決合併衝突(如有)。暫存和提交合併,提供提交消息。
 git commit怎麼用
Apr 17, 2025 pm 03:57 PM
git commit怎麼用
Apr 17, 2025 pm 03:57 PM
Git Commit 是一種命令,將文件變更記錄到 Git 存儲庫中,以保存項目當前狀態的快照。使用方法如下:添加變更到暫存區域編寫簡潔且信息豐富的提交消息保存並退出提交消息以完成提交可選:為提交添加簽名使用 git log 查看提交內容
 git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
解決 Git 下載速度慢時可採取以下步驟:檢查網絡連接,嘗試切換連接方式。優化 Git 配置:增加 POST 緩衝區大小(git config --global http.postBuffer 524288000)、降低低速限制(git config --global http.lowSpeedLimit 1000)。使用 Git 代理(如 git-proxy 或 git-lfs-proxy)。嘗試使用不同的 Git 客戶端(如 Sourcetree 或 Github Desktop)。檢查防火
 git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
如何更新本地 Git 代碼?用 git fetch 從遠程倉庫拉取最新更改。用 git merge origin/<遠程分支名稱> 將遠程變更合併到本地分支。解決因合併產生的衝突。用 git commit -m "Merge branch <遠程分支名稱>" 提交合併更改,應用更新。
 如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
在開發一個電商網站時,我遇到了一個棘手的問題:如何在大量商品數據中實現高效的搜索功能?傳統的數據庫搜索效率低下,用戶體驗不佳。經過一番研究,我發現了Typesense這個搜索引擎,並通過其官方PHP客戶端typesense/typesense-php解決了這個問題,大大提升了搜索性能。






