vue3改了幾個生命週期函數
vue3改了4個生命週期函數。 Vue3組合式api取消了beforeCreated和created鉤子函數,採用steup鉤子代替,且裡面不能使用this。 Vue3裡面的組件銷毀的鉤子函數由destroyed和beforeDestroy換成了beforeUnmount和unmounted。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
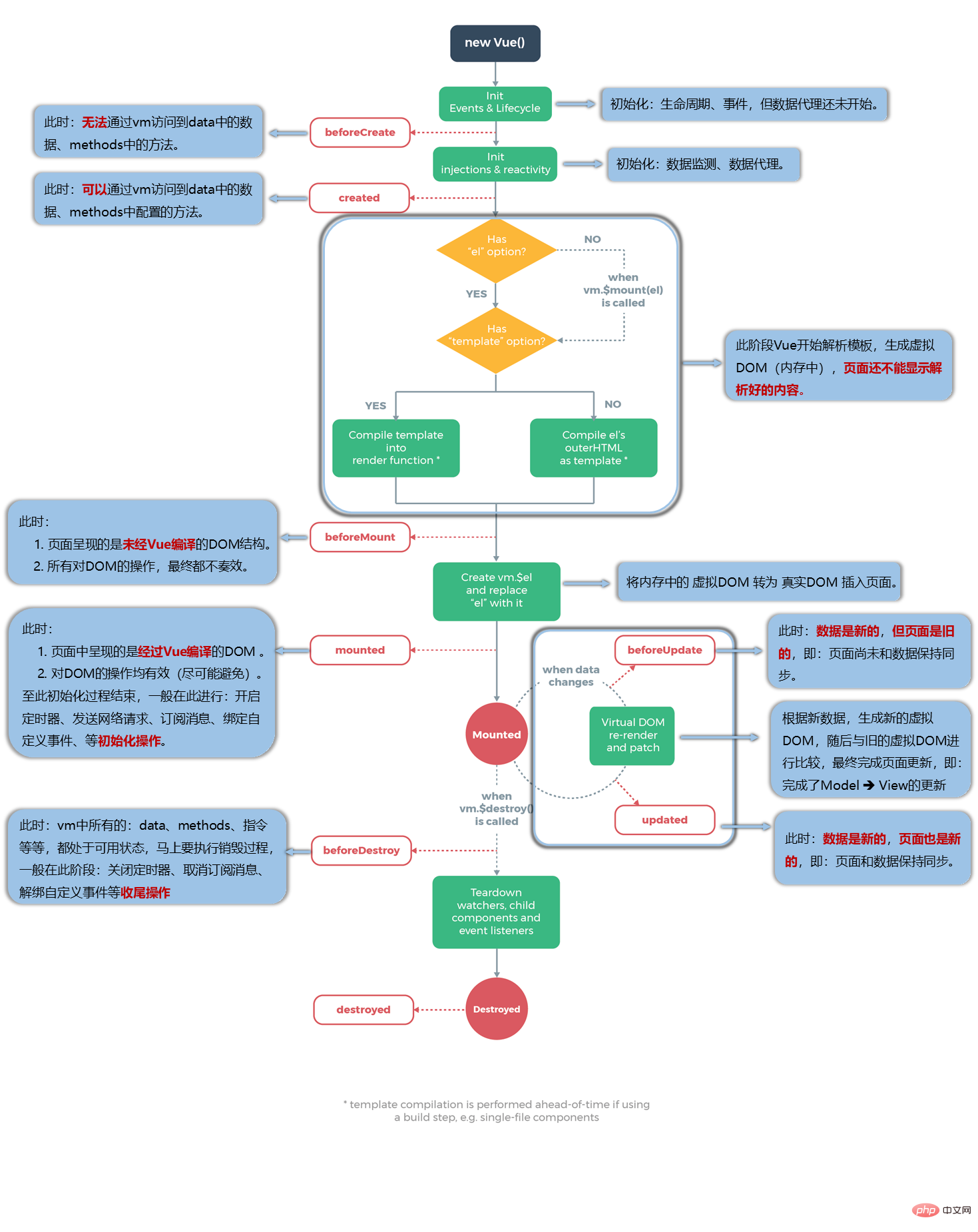
Vue實例有一個完整的生命週期,也就是從new Vue()、初始化事件(.once事件)和生命週期、編譯模版、掛載Dom -> 渲染、更新- > 渲染、卸載等⼀系列過程,稱這是Vue的生命週期。
vue應用程式中有4個主要事件(8個鉤子):
#建立---- 在組成建立時執行
掛載---- DOM被掛載時執行
更新---- 當回應資料被修改時執行
銷毀----在元素被銷毀之前立即執行

資料監控(getter和setter)和初始化事件還沒開始,此時data 的回應式追蹤、
event/watcher 都還沒被設定
不能存取data、computed、watch、methods上的方法和資料。
建立完成後會自動執行函數
在掛載開始之前被呼叫,相關的render函數首次被呼叫。
這次Vue開始解析模板,產生虛擬DOM存在記憶體中,還沒有把虛擬DOM轉換成真實DOM,插入頁面中
在el被新創建的vm.$el(就是真實DOM的拷貝)替換,並掛載到實例上去之後調用(將內存中的虛擬DOM轉為真實DOM,真實DOM插入頁面)。一般在這個階段進行:開啟計時器,發送網路請求,訂閱訊息,綁定自訂事件等等
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
呼叫時,元件 DOM已經更新,所以可以執行依賴DOM的操作。然而在大多數情況下,應避免在此期間更改狀態,因為這可能會導致更新無限循環
實例銷毀之前呼叫
在這個階段一般進行關閉計時器,取消訂閱訊息,解綁自訂事件。
nbsp;html>
<meta>
<title>分析生命周期</title>
<!-- 引入Vue -->
<script></script>
<!-- 准备好一个容器-->
<div>
<h2></h2>
<h2 id="当前的n值是-n">当前的n值是:{{n}}</h2>
<button>点我n+1</button>
<button>点我销毁vm</button>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}
// <button @click="add">点我n+1
//
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>常用的生命週期鉤子:1.mounted: 發送ajax請求、啟動計時器、綁定自訂事件、訂閱訊息等【初始化操作】。
2.beforeDestroy: 清除定時器、解綁定自訂事件、取消訂閱訊息等【收尾工作】
關於銷毀Vue實例:
(1)銷毀後借助Vue開發者工具看不到任何資訊.
(2)銷毀後自訂事件會失效,但原生DOM事件依然有效。
(3)一般不會在beforeDestroy操作數據,因為即便操作數據,也不會再觸發更新流程了。

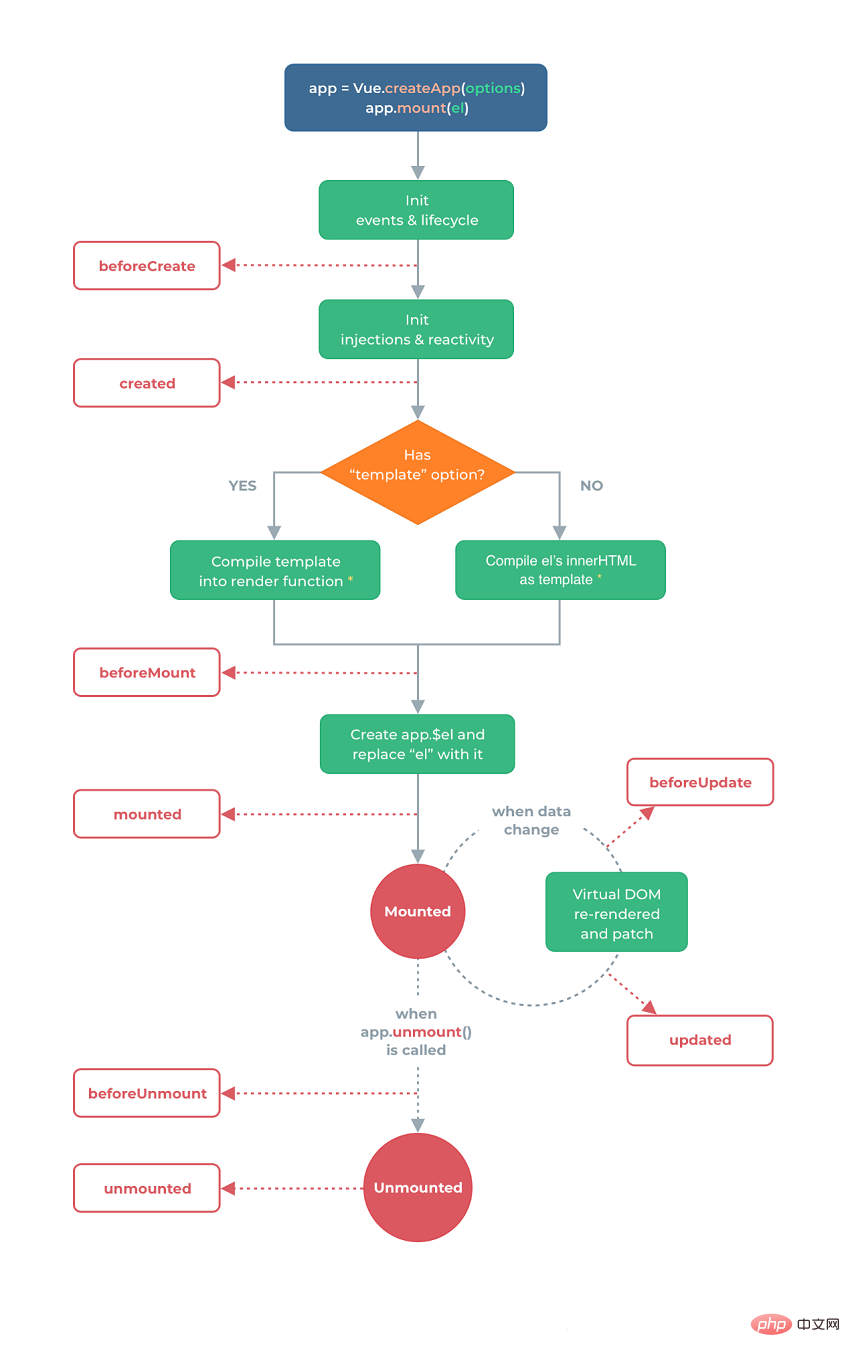
在掛載之前被調用,渲染函數render首次被調用
元件掛載時呼叫
##資料更新時調用,發生在虛擬DOM打補丁之前。
在卸載元件實例之前調用,此階段的實例依舊是正常的。
#卸載元件實例後調用,呼叫此鉤子時,元件實例的所有指令都被解除綁定,所有事件偵聽器都被移除,所有子元件實例被卸載。
| vue3 | |
|---|---|
| setup() 開始建立元件之前,建立的是data和method | |
| setup() | |
| onBeforeMount 元件掛載到節點上之前執行的函數。 | |
| onMounted 元件掛載完成後執行的函數 | |
| onBeforeUpdate 元件更新之前執行的函數。 | |
| onUpdated 元件更新完成之後執行的函數。 | |
| onBeforeUnmount 元件掛載到節點上先前執行的函數。 | |
| onUnmounted 元件卸載先前執行的函數。 |
總結:
#1、Vue3 組合式api取消了beforeCreated 和created 鉤子函數, 採用steup鉤子代替且裡面不能使用this 2、Vue3裡面的元件銷毀的鉤子函數換成了beforeUnmount 和unmounted 之前是destroyed和beforeDestroy 但是要注意如果Vue3 使用Vue2 的選擇式寫法之前的鉤子函數還是可以使用3、Vue3的組合式api生命週期函數要比Vue2 選擇式api 的生命週期多個前綴on ,而且要import 單獨引入相關推薦:
以上是vue3改了幾個生命週期函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






