這篇文章帶大家一起學習Node,深入介紹一下Express和路由模組的使用方法,希望對大家有幫助!

Express是基於Node.js平台#,快速、開放、極簡的Web開發框架。 Express的作用和Node.js內建的http模組類似,是專門用來建立Web伺服器的。 Express的本質:就是一個 npm 上的第三方包,提供了快速建立 Web 伺服器的便利方法。其中文網為:Express中文網 。當然不使用Express使用內建的http模組也能創建Web伺服器,但http模組用起來及其複雜,開發效率極低,Express是基於內建的http模組進一步封裝出來的,能極大的提升開發效率。
對於前端程式設計師來說,最常見的兩種伺服器分別是:Web網站伺服器(專門對外提供Web網頁資源的伺服器);API介面伺服器(專門對外提供的API介面伺服器)。使用Express,可以方便快速的建立Web網站伺服器和API介面伺服器。 【相關教學推薦:nodejs影片教學、程式設計教學】
在專案所在目錄中,終端機執行如下指令,即可將express安裝到專案中:(預設最新版本)
npm install express
建立基本的伺服器#:與內建http模組常見的伺服器比較 http內建模組書寫
// 导入 express 模块
const express = require('express')
// 创建 web 服务器
const app = express()
// 调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8081,()=>{
console.log('express server running at http://127.0.0.1:8081');
})監聽GET請求:透過app.get() 方法,可以監聽客戶端的GET 請求,具體的語法格式如下:
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.get('请求的URL',function(req,res){/*处理函数*/})監聽POST請求:透過app.post()方法,可以監聽客戶端的POST請求,具體的語法格式如下:
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数. req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
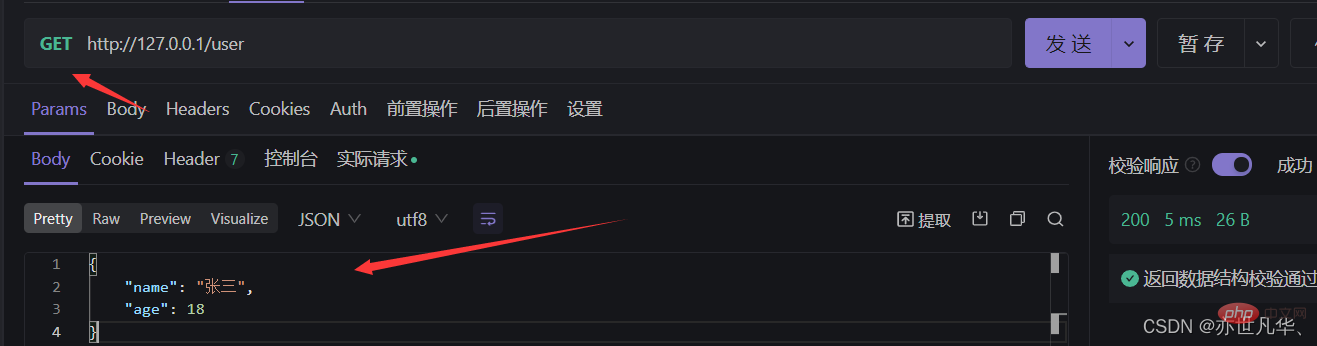
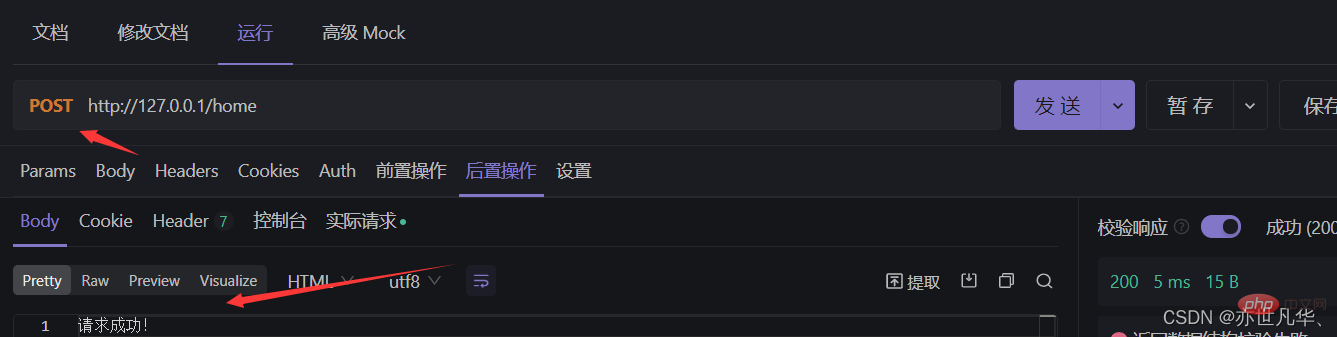
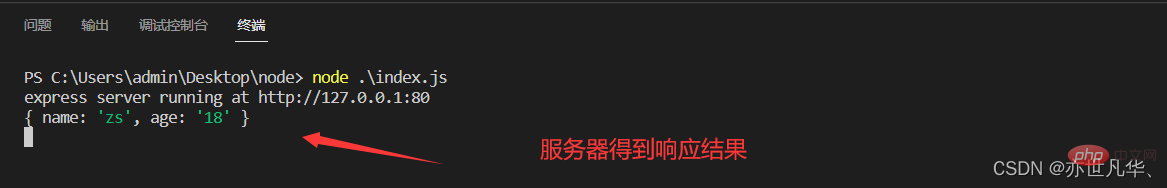
app.post('请求的URL',function(req,res){/*处理函数*/})建立以get和post請求的Web伺服器,建立成功,用Apifox介面測試工具進行測試:
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// get请求
app.get('/user',(req,res)=>{
// 向客户端响应一个 json 对象
res.send({name:'张三',age:18})
})
// post请求
app.post('/home',(req,res)=>{
// 向客户端响应一个 文本字符串
res.send('请求成功!')
})
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1:80');
})

取得URL的查詢參數:透過req.query對象,可以存取到客戶端透過查詢字串的形式,傳送給伺服器的參數:
app.get('/',(req,res)=>{
// 通过 req.query 可以获取到客户端发送过来的查询参数,默认情况下,req.query 是一个空对象
console.log(req.query);
res.send(req.query)
})

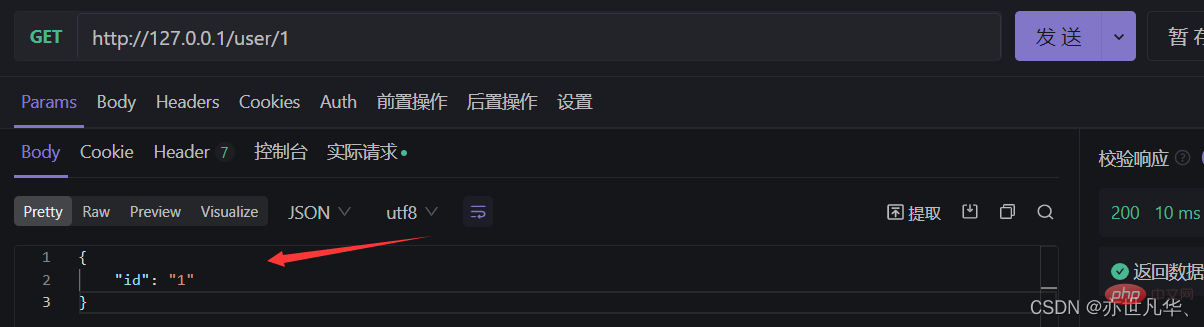
取得URL中的動態參數:透過req.params 對象,可以存取到URL 中,透過: 匹配到的動態參數:
// 这里的id是一个动态参数
app.get('/user/:id',(req,res)=>{
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params);
res.send(req.params)
})
express提供了一個非常好用的函數,叫做express.static(),透過它我們可以很方便地建立一個靜態資源伺服器,例如:透過以下程式碼就可以將test 目錄下的圖片、CSS檔案、JS檔案對外開發使用了,我們可以透過http://127.0.0.1/index.htm 存取。
如果想要託管多個靜態資源目錄,請多次呼叫 express.static() 函數即可。
app.use(express.static('test'))
注意:Express在指定的靜態目錄中尋找文件,並對外提供資源的存取路徑,因此靜態資源的目錄名稱不會出現在URL中。如果希望在託管靜態資源存取路徑之前,掛載路徑前綴,則可以使用以下方式:
// 在 express.static() 方法前面添加想要的路径前缀
app.use('text',express.static('test'))在编写调试Node.js项目时,如果修改了项目代码,则需要手动频繁的close掉,然后重新启动非常的繁琐。我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码修改后,nodemon会自动帮助我们重启项目,极大地方便了开发与测试。
在终端运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install nodemon -g

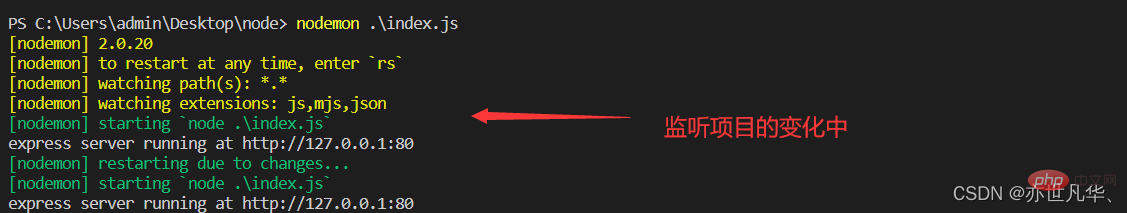
安装完成之后,将之前的命令 node+文件名称 换成 nodemon+文件名称 即可自动重启项目进行监听,如下:

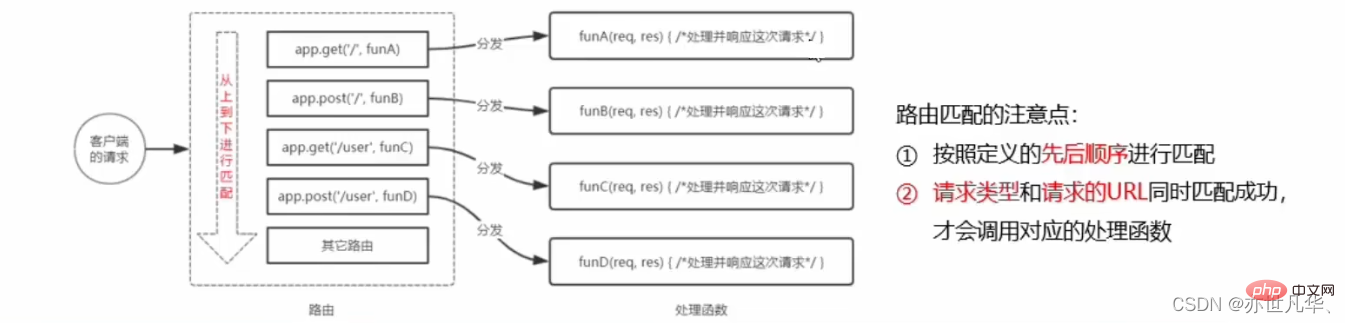
在Express中,路由指的是客户端的请求与服务器之间的映射关系。Express中的路由分三部分组成:请求的类型、请求的URL地址、处理函数。
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求转交到对应的function函数进行处理。

// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})为了方便对路由进行模块化管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
创建路由模块:
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})注册路由模块:
// 导入 express 模块
const express = require('express')
// 创建 服务器
const app = express()
// 导入路由模块
const router = require('./router')
// 注册路由模块
app.use(router)
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})
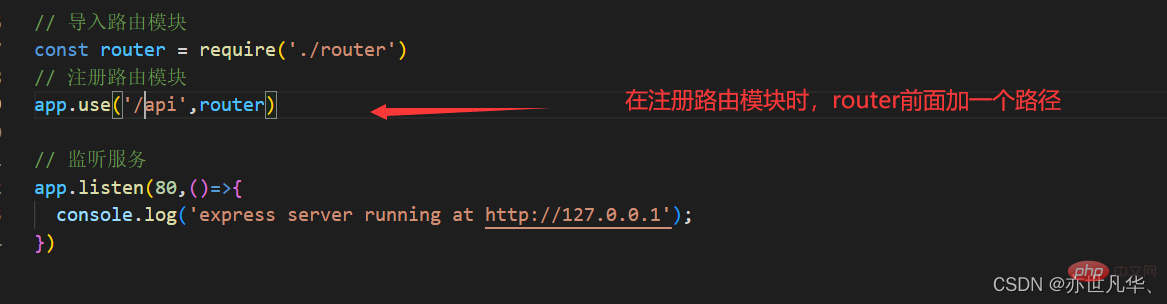
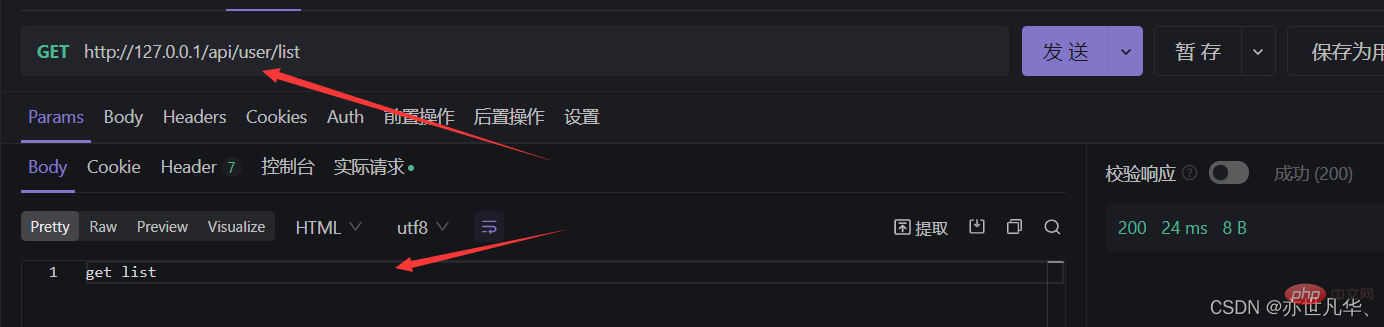
如果想为路由模块添加前缀,方式也很简单,如下:(即可全局模块路径前有该前缀)


更多node相关知识,请访问:nodejs 教程!
以上是一文詳解Node中的Express與路由模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!





