分享一個不錯的TS面試題(含3層),看看能答到第幾層!

最近遇見一個不錯的 TS 面試題,分享一下。
這題有 3 個層次,我們一層層來看。
第一層的要求是這樣的:
實作一個zip 函數,對兩個陣列的元素依序兩兩合併,例如輸入[1,2,3] , [4,5,6] 時,返回[[1,4], [2,5],[3,6]]
這層就是每次各從兩個陣列取一個元素,合併之後放到陣列裡,然後繼續處理下一個,遞歸進行這個流程,直到陣列為空即可。
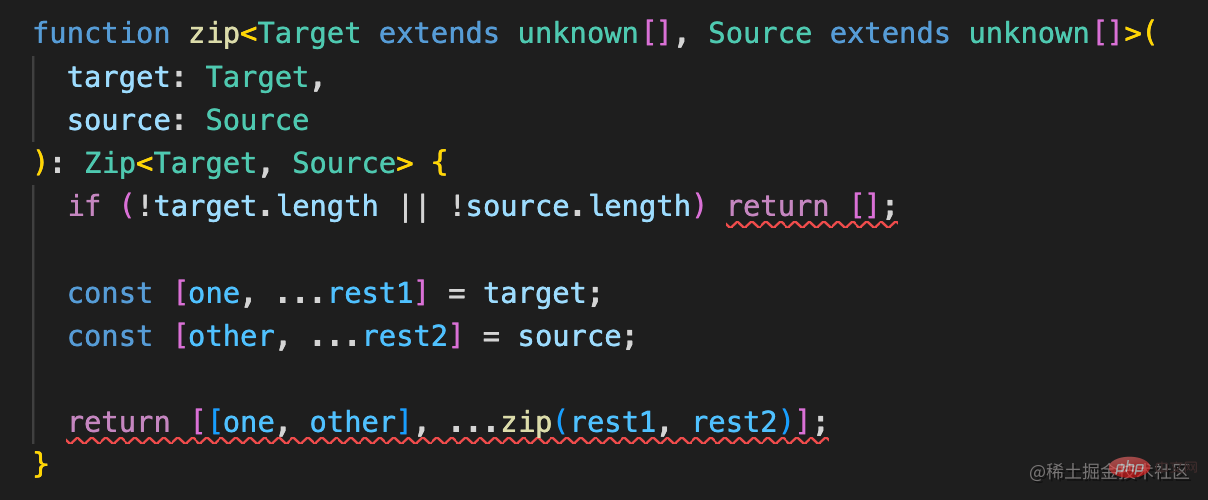
function zip(target, source) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
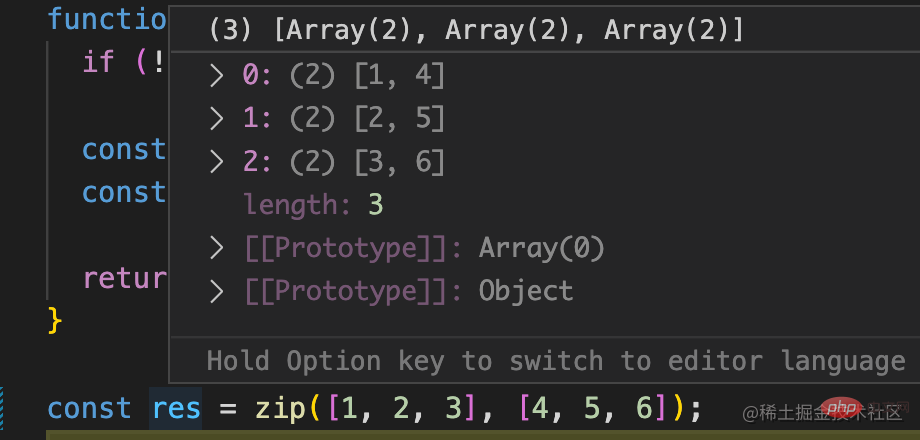
}結果是對的:

第一層還是比較簡單的,然後我們來看第二層要求:
#給這個zip 函數定義ts 類型(兩種寫法)
函數的定義有兩種形式:
#直接透過function 宣告函數:
function func() {}和宣告匿名函數接著賦值給變數:
const func = () => {}而參數和傳回值的型別都是數組,只是具體型別不知道,可以寫unknown[]。
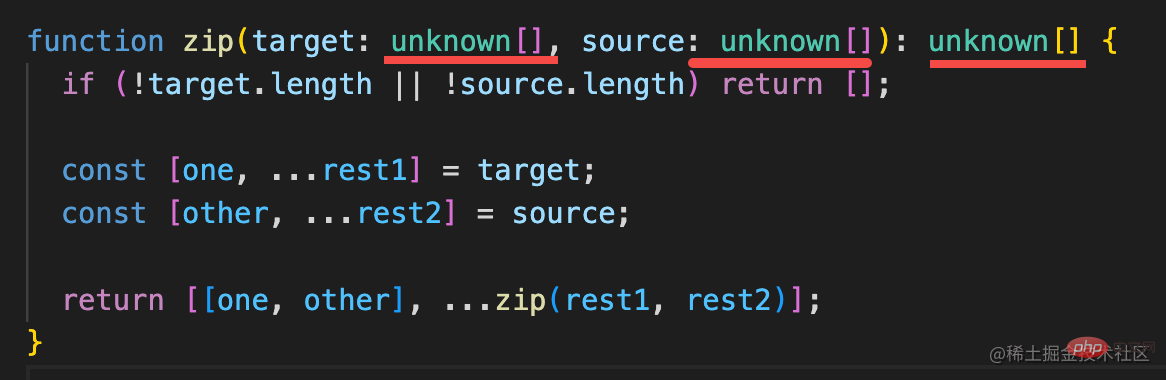
所以兩個函數類型的定義就是這樣的:


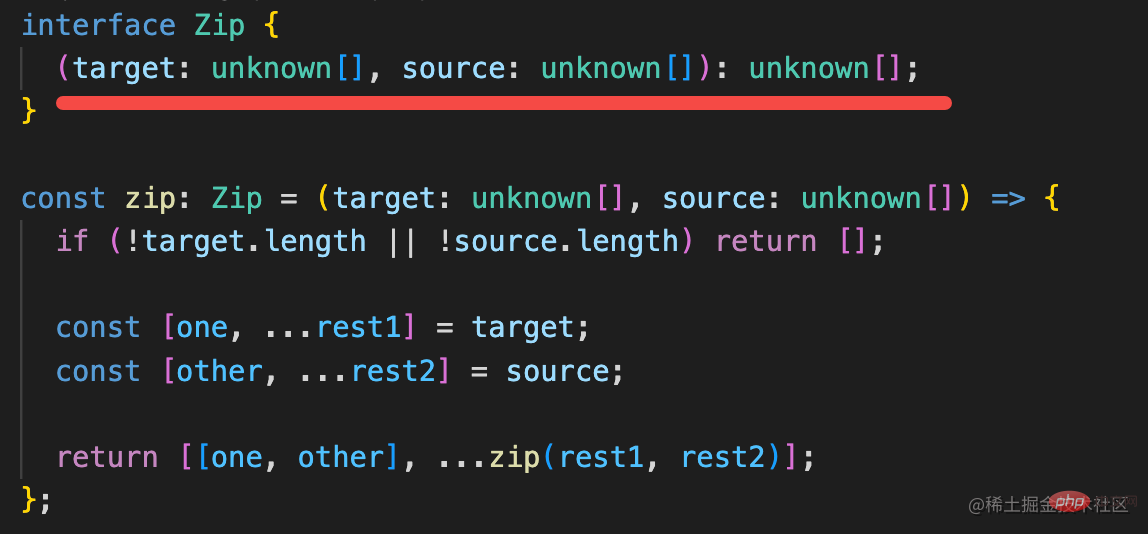
#也是直接function 宣告函數類型和interface 聲明函數類型接著加到變數類型上兩種。
因為具體元素類型不知道,所以用 unknown。
這裡可能會問any 和unknown 的差別:
any 和unknown 都可以接收任何型別:

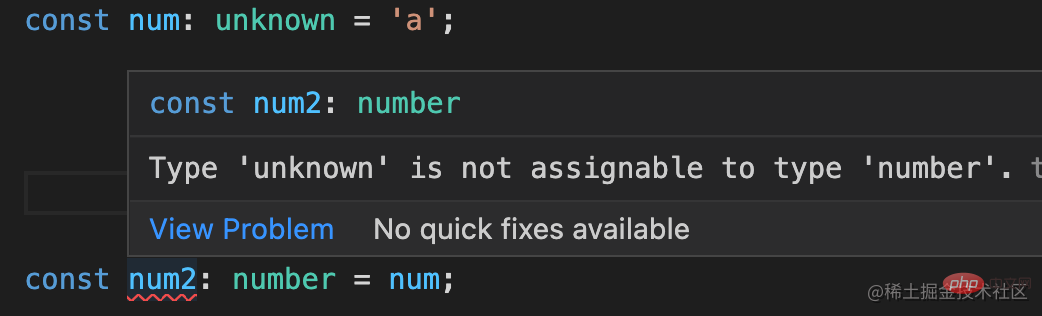
但是any 也可以賦值給任何類型,但unknown 不行。


這裡只是用來接收其他類型, 所以 unknown 比any 更合適一些,更安全。
這一層也是比較基礎的ts 語法,第三層就上了難度了:
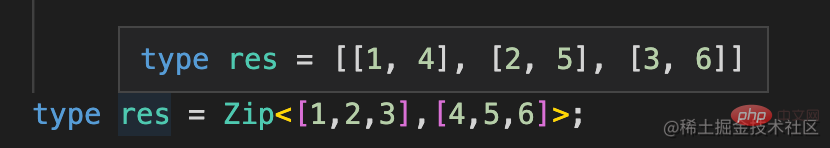
用型別程式實作精確的型別提示,例如參數傳入[1, 2,3], [4,5,6],那回傳值的型別要提示出[[1,4], [2,5],[3,6]]
這裡要求回傳值類型是精確的,我們就要根據參數的類型來動態產生回傳值類型。
也就是這樣:

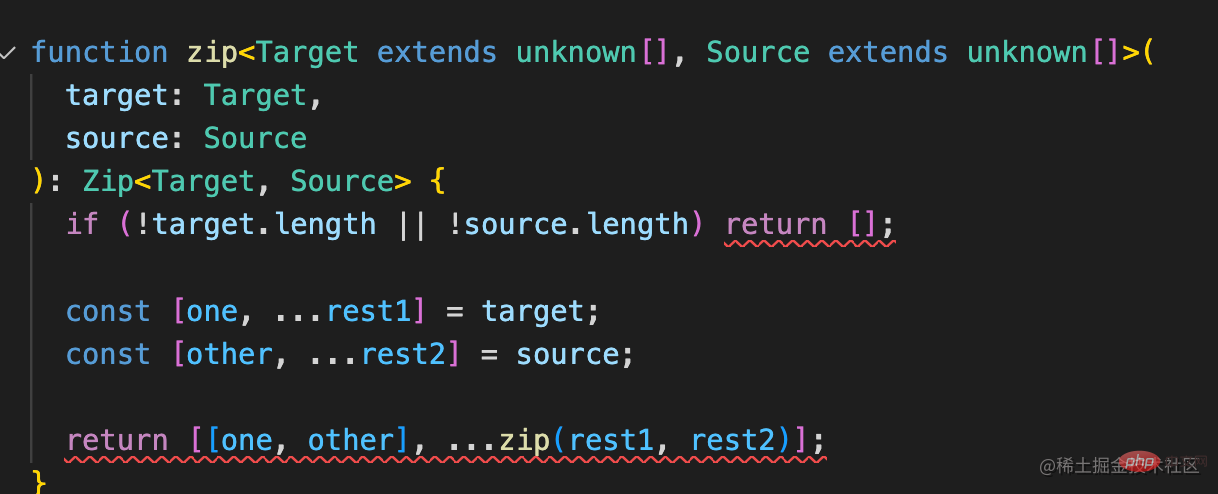
宣告兩個型別參數 Target、Source,約束為 unknown[],也就是元素型別任意的陣列型別。
這兩個類型參數分別是傳入的兩個參數的型別。
傳回值透過 Zip 計算得出。
接著要實現 Zip 的高階類型:
傳入的型別參數分別是兩個陣列類型,我們同樣要從中提取每個元素合併在一起。
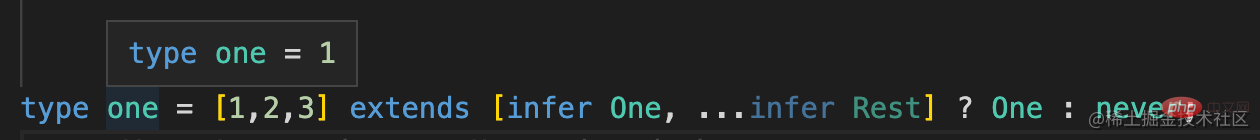
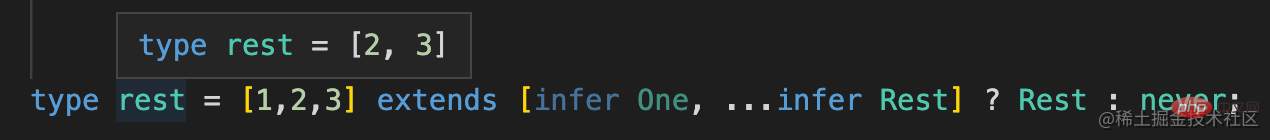
提取元素可以用模式匹配的方式:


所以這個類型就可以這樣定義:
type Zip<One extends unknown[], Other extends unknown[]> =
One extends [infer OneFirst,...infer Rest1]
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];分別擷取兩個陣列的第一個元素,建構成新陣列。然後對剩下的數組遞歸進行這樣的處理,直到數組為空。
這樣就實現了我們想要的高階類型:

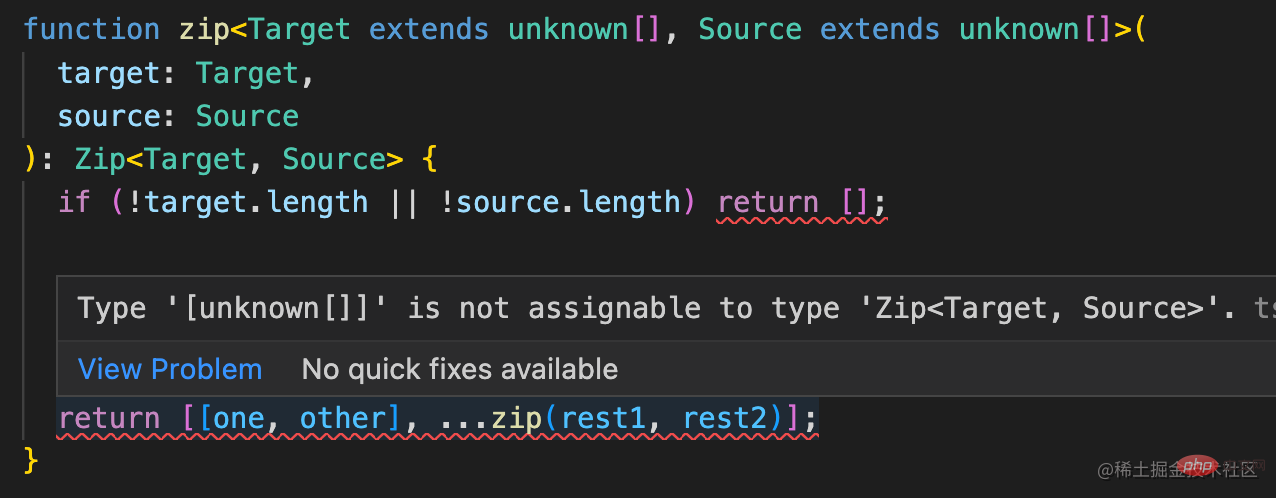
但你把它加到函數上會錯誤是回傳值:

因為宣告函數的時候都不知道參數是啥,自然計算不出Zip

#那該怎麼辦?
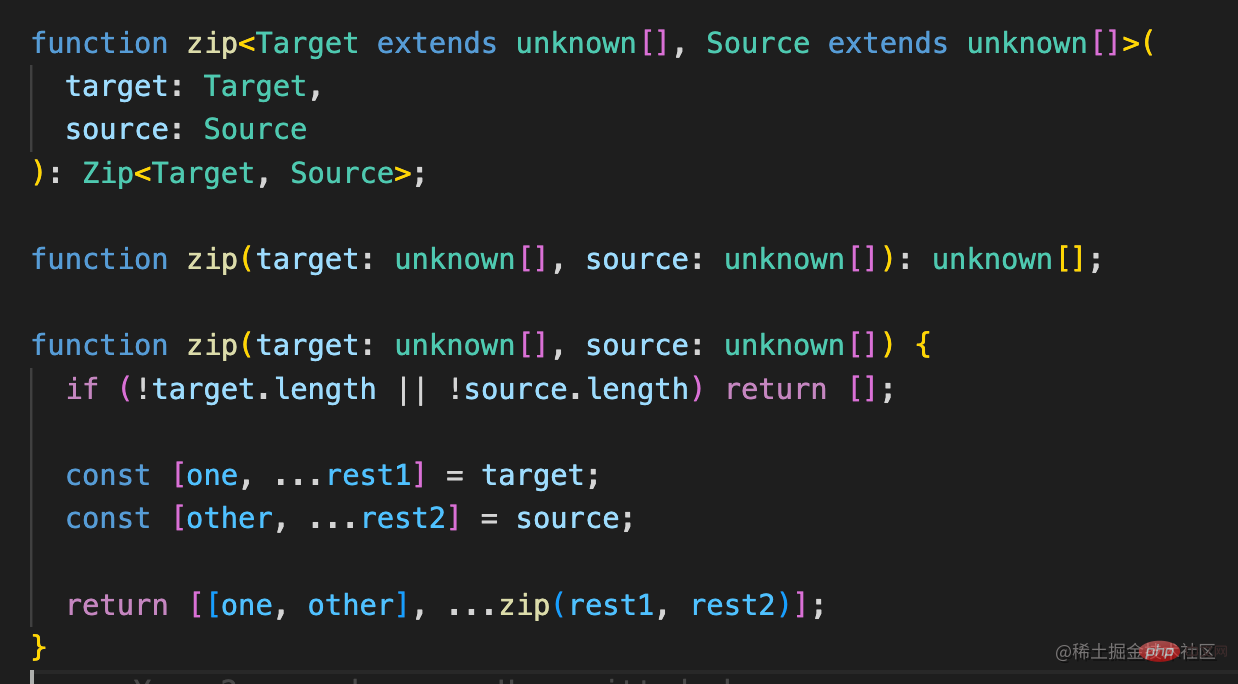
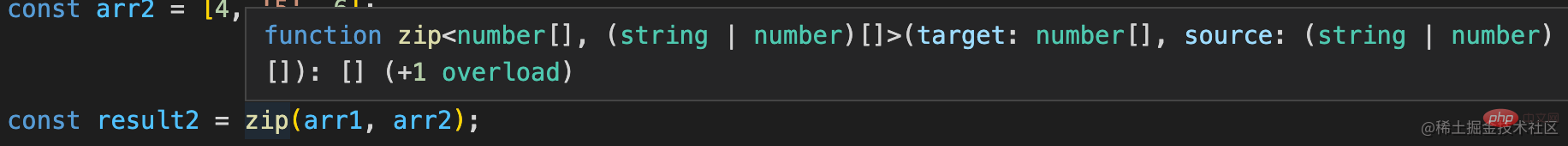
可以用函數重載解決:

ts 支援函數重載,可以寫多個同名函數的類型的類型定義,最後寫函數的實現,這樣用到這個函數的時候會根據參數的型別來匹配函數型別。
我們用了類型程式設計的那個函數透過這種方式寫就不會報錯了。
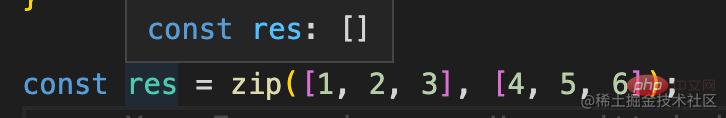
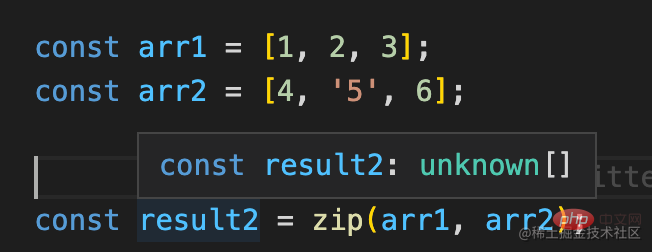
我們使用下來看看:

咋回傳值的型別不對呢?

其實這時候匹配的函數型別是對的,只不過推導出的不是字面量類型。
這時候可以加個 as const。

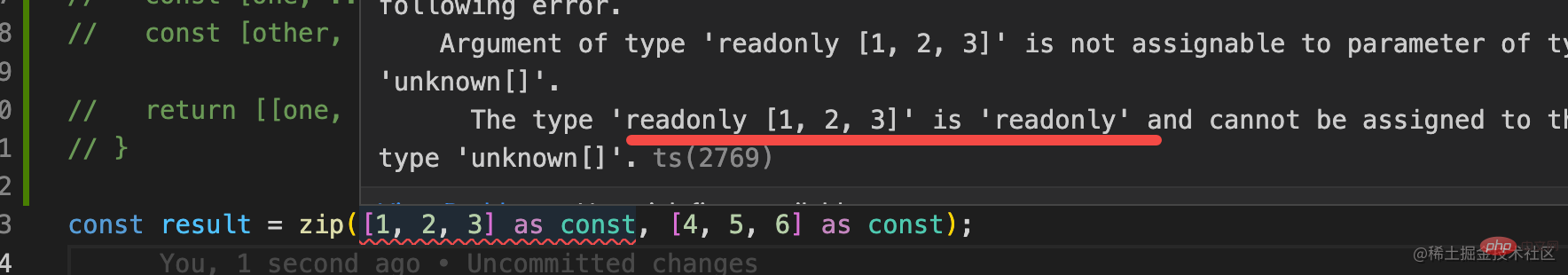
但加上as const 會推導出readonly [1,2,3]

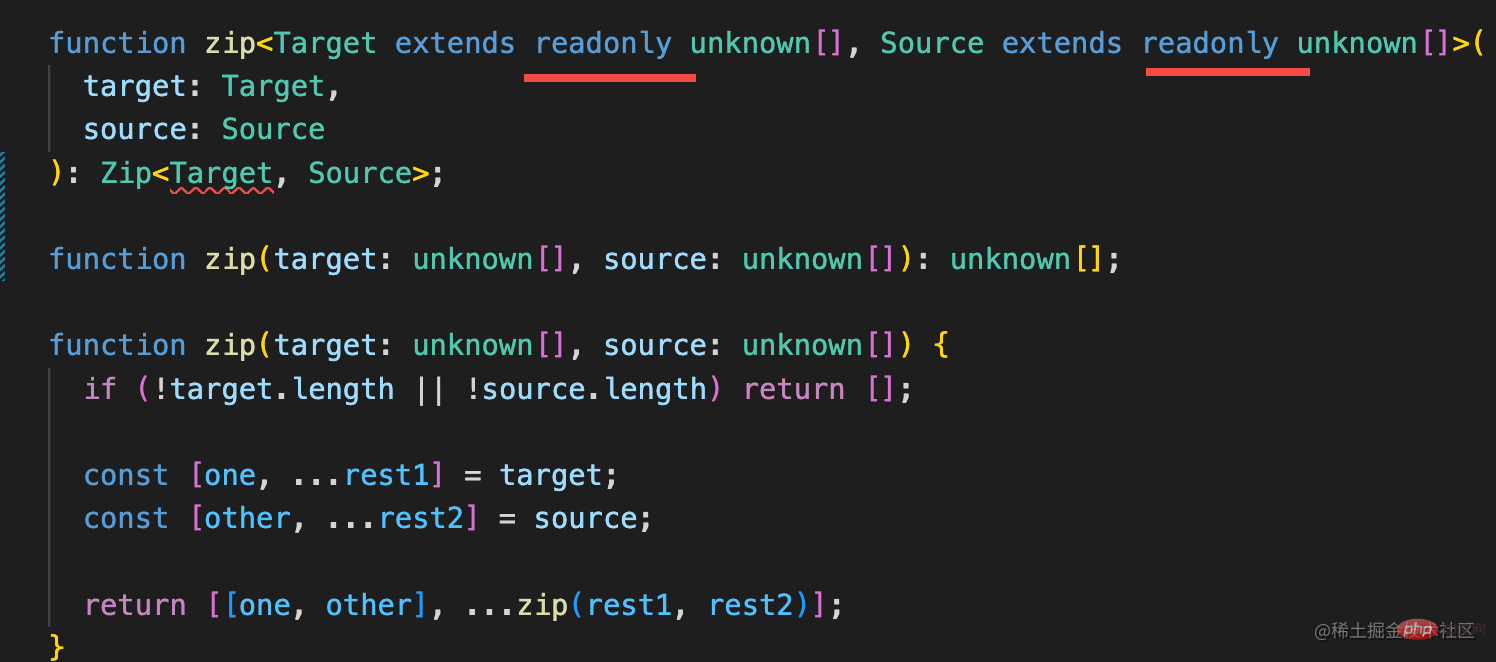
這樣型別就不符合了,所以要在型別參數的宣告上也加上readonly:

但這樣Zip 函數的型別又不匹配了。
難道要把所有用到這個類型的地方都加上 readonly 麼?
不用,我們 readonly 的修飾去掉不就行了?
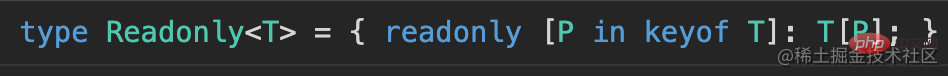
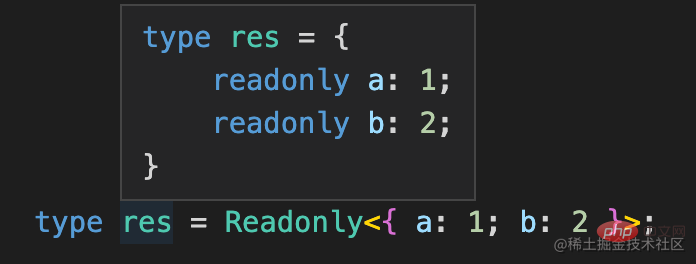
Typescript 有內建的高階類型readonly:

#可以把索引類型的每個索引都加上readonly 修飾:

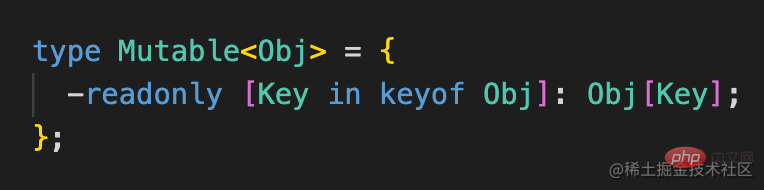
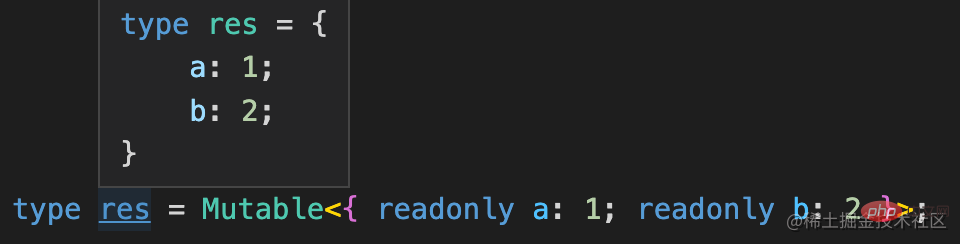
但沒有提供去掉readonly 修飾的高階類型,我們可以自己實作:

用對映類型的語法建構個新索引類型,加上個-readonly 就是去掉readonly 修飾的意思。

有的同學可能問了,陣列型別也是索引型別?
是,索引類型是聚合多個元素的類型,所以物件、陣列、class 都是。
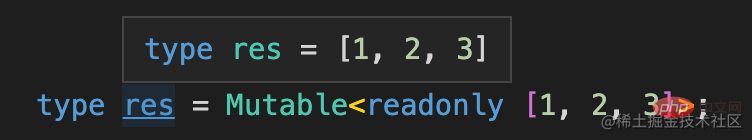
所以我們把它用在數組上自然也是可以的:

#(準確來說叫元組,元組是元素個數固定的陣列)
那我們只要在傳入Zip 之前,用Mutable 去掉readonly 就可以了:

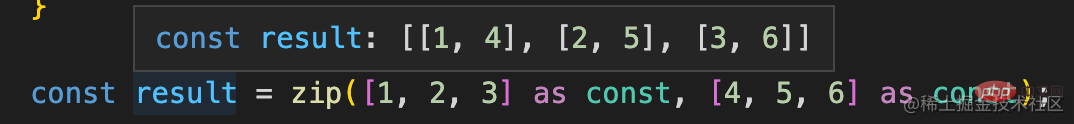
再來試試看:



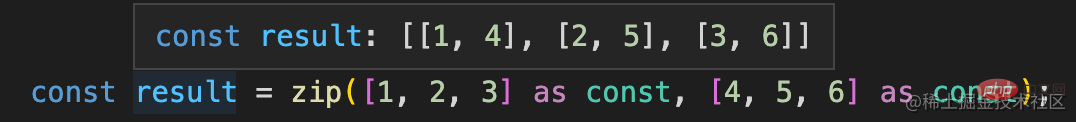
##大功告成!現在傳回值的類型就對了。 

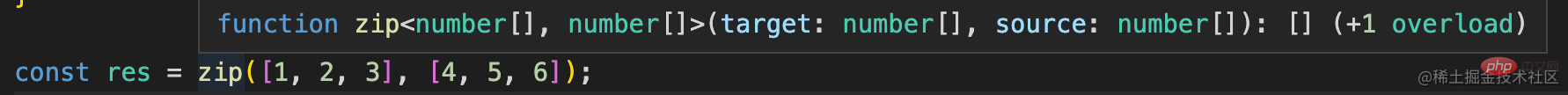
 如果推導不出字面量類型,應該要匹配這個呀:
如果推導不出字面量類型,應該要匹配這個呀:
 但實際上它匹配的還是第一個:
但實際上它匹配的還是第一個:
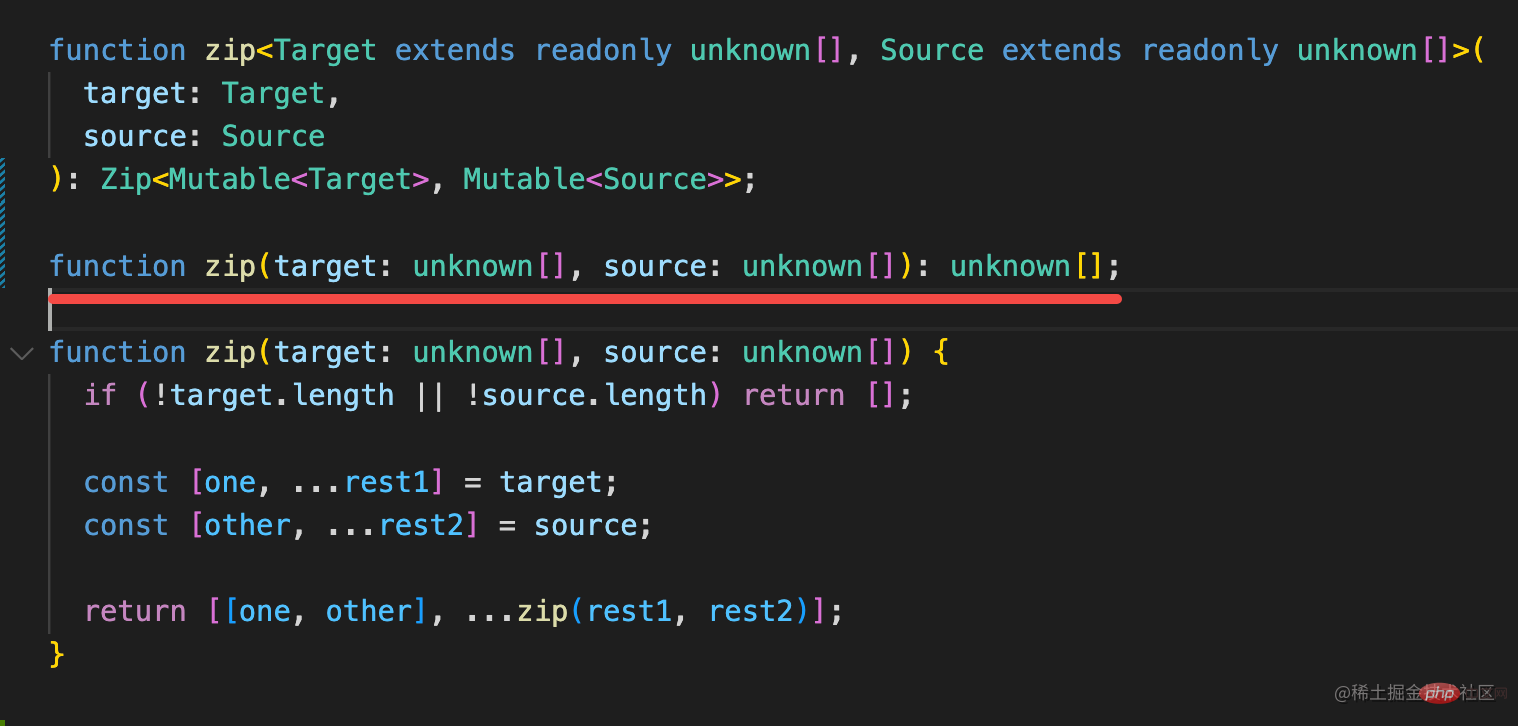
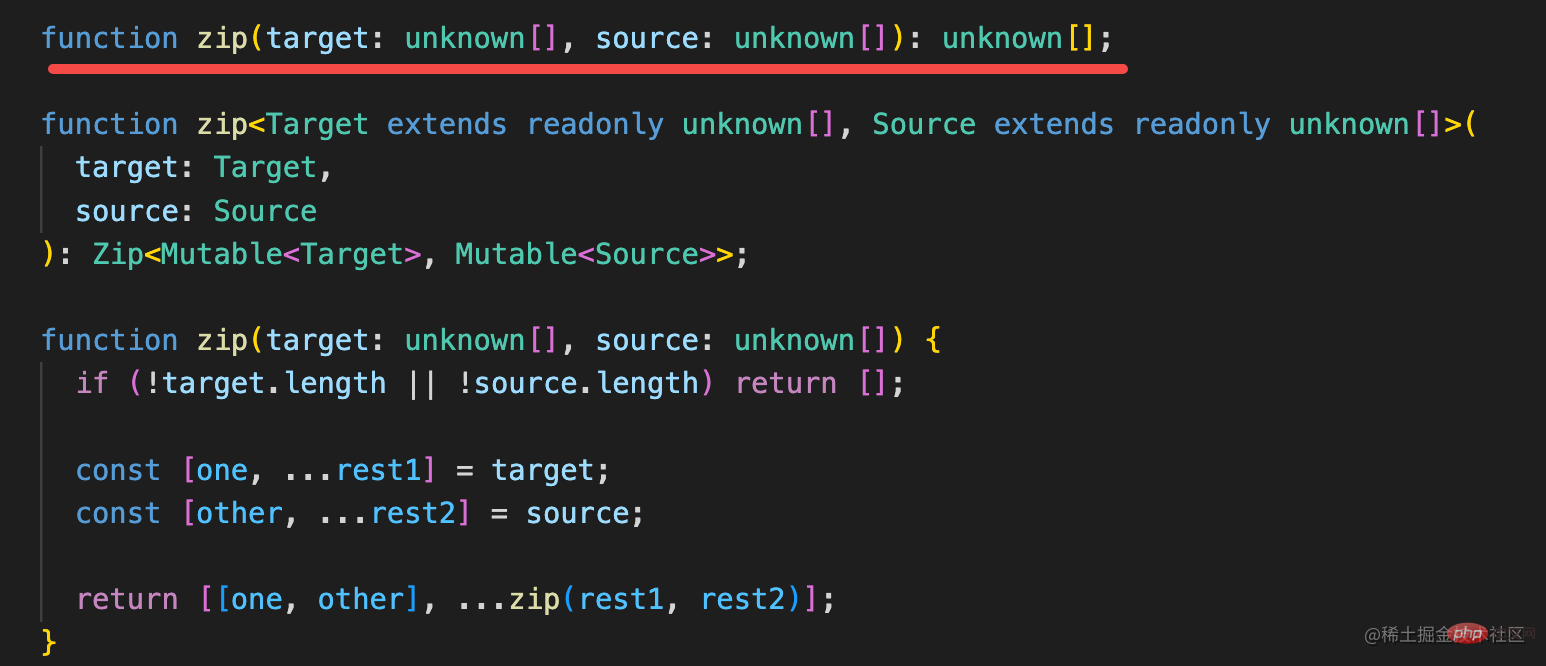
#這時候其實只要調換下兩個函數型別的順序就可以了:

這時字面量參數的情況依然也是對的:
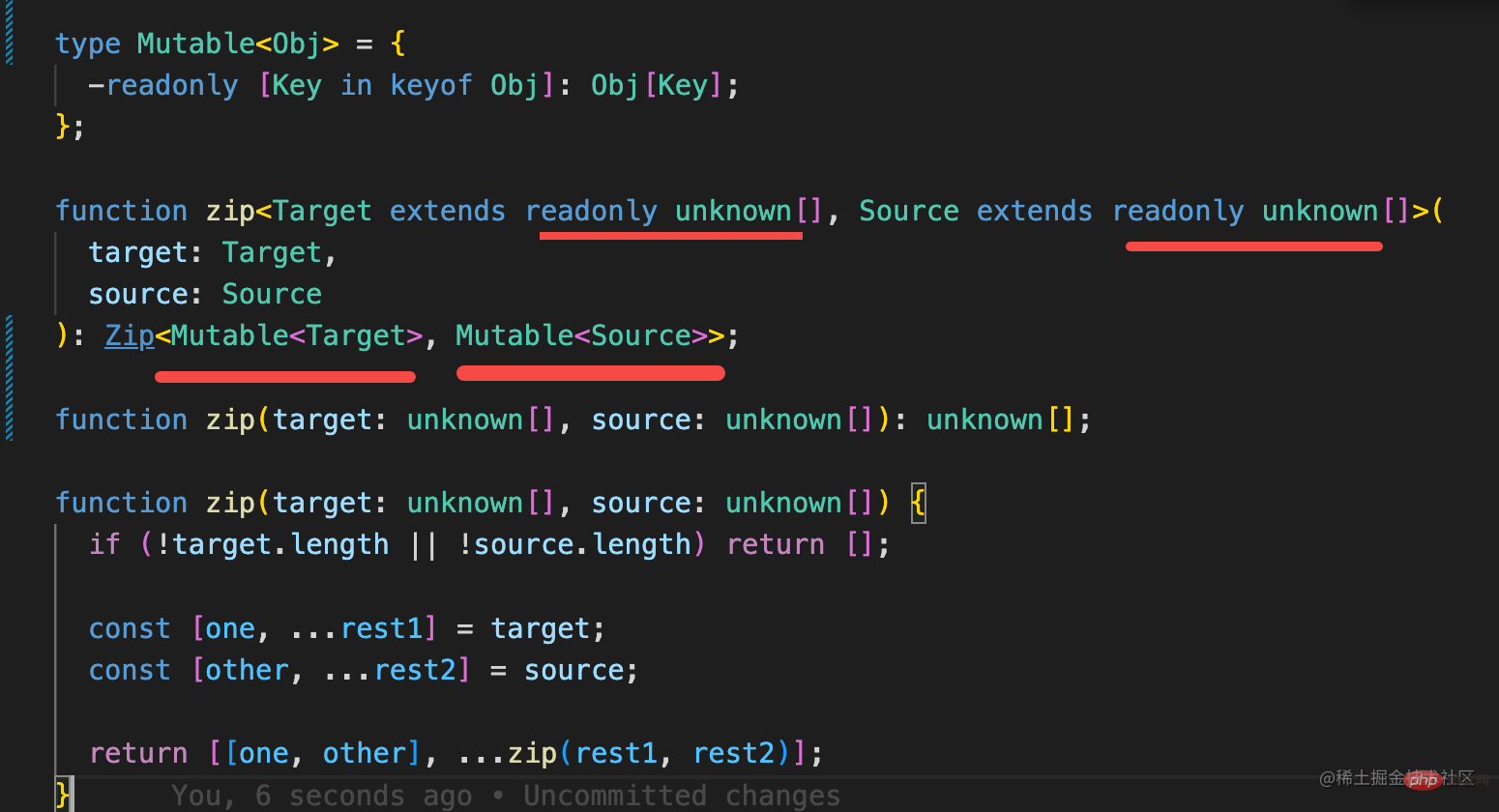
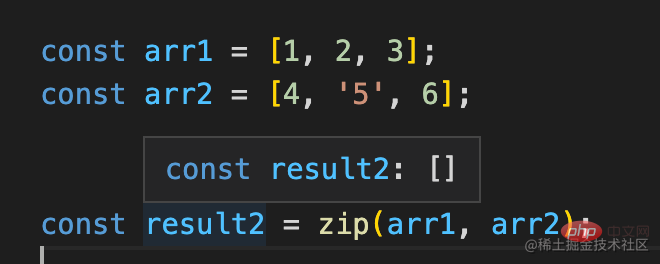
為什麼呢? ######因為###重載函數的型別是從上到下依序匹配,只要匹配到一個就應用。 #########非字面量的情況,型別是 number[],能符合 unknown[] 的那個型別,所以那個函數型別生效了。 ###############而字面量的情況,推導出的是readonly [1,2,3],帶有readonly 所以不匹配unknown[],繼續往下匹配,就匹配到了帶有類型參數的那個函數類型。 ######這樣兩種情況就都應用了合適的函數型別。 ######全部程式碼是這樣的:###type Zip<One extends unknown[], Other extends unknown[]> = One extends [
infer OneFirst,
...infer Rest1
]
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];
type Mutable<Obj> = {
-readonly [Key in keyof Obj]: Obj[Key];
};
function zip(target: unknown[], source: unknown[]): unknown[];
function zip<Target extends readonly unknown[], Source extends readonly unknown[]>(
target: Target,
source: Source
): Zip<Mutable<Target>, Mutable<Source>>;
function zip(target: unknown[], source: unknown[]) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
}
const result = zip([1, 2, 3] as const, [4, 5, 6] as const);
const arr1 = [1, 2, 3];
const arr2 = [4, '5', 6];
const result2 = zip(arr1, arr2);总结
今天我们做了一道综合的 ts 面试题,一共有三层:
第一层实现 js 的逻辑,用递归或者循环都能实现。
第二层给函数加上类型,用 function 声明类型和 interface 声明函数类型两种方式,参数和返回值都是 unknown[]。
第三层是用类型编程实现精准的类型提示,这一层需要拿到参数的类型,通过提取元素的类型并构造出新的数组类型返回。还要通过函数重载的方式来声明类型,并且要注意重载类型的声明顺序。
as const 能够让字面量推导出字面量类型,但会带有 readonly 修饰,可以自己写映射类型来去掉这个修饰。
其实这也是我们学习 ts 的顺序,我们先要能把 js 逻辑写出来,然后知道怎么给函数、class 等加 ts 类型,之后学习类型编程,知道怎么动态生成类型。
其中类型编程是 ts 最难的部分,也是最强大的部分。攻克了这一层,ts 就可以说学的差不多了。
【相关推荐:javascript学习教程
以上是分享一個不錯的TS面試題(含3層),看看能答到第幾層!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的






