laravel mix用於管理前端任務,它是一款前端任務自動化管理工具,可使用工作流程的模式對制定好的任務依次執行;Mix提供了簡潔流暢的API,讓開發者能夠為Laravel應用程式定義Webpack編譯任務,可以輕鬆管理前端資源。

本教學操作環境:windows7系統、Laravel6版,DELL G3電腦。
Laravel Mix 一款前端任務自動化管理工具,使用了工作流程的模式對制定好的任務依序執行。 Mix 提供了簡潔流暢的 API,讓你能為你的 Laravel 應用程式定義 Webpack 編譯任務。 Mix 支援許多常見的 CSS 與 JavaScript 預處理器,透過簡單的調用,你可以輕鬆地管理前端資源。
預設Sass 檔案在resources/assets/sass/app.scss 中(檔案的內容完全一樣的),而預設的JS 檔案在resources/assets/js/app.js(因為檔案是完全相同的,所以想要學習更多關於Vue 在5.3 中的基礎結構,可以查看Matt Stauffer 寫的5.3 的前端結構 這篇文章)。
如果你深入到app.js 中引用的bootstrap 檔案( resources/assets/js/bootstrap.js ),你會看到我們使用Axios 而不是Vue-Resource 來設置X-CSRF-TOKEN( Vue-Resource 在2016 年後將不再工作)。
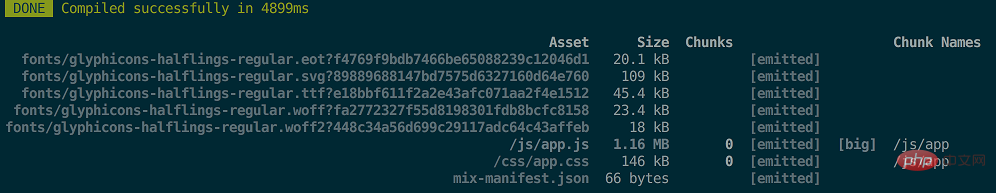
如果你在Mix 的專案上執行npm run dev,可以看到:

預設情況下,我們產生的檔案的位置與Elixir 相同:public/css/app.css 和public/js/app.js 。
正如你所見,你可以輕鬆的使用 Mix 處理 Sass 和 JS。 Sass,顯而易見,運行 Sass 文件,並將其輸出為 CSS。以 JS 方法支援 ECMAScript 2015 語法、編譯 .vue 檔案、針對生產環境壓縮程式碼以及對 JavaScript 檔案進行其他處理。
也可以用.less 方法將 Less 編譯為CSS:
mix.less('resources/assets/less/app.less', 'public/css');用combine 方法將檔案組合在一起:
mix.combine([ 'public/css/vendor/jquery-ui-one-thing.css', 'public/css/vendor/jquery-ui-another-thing.css' ], 'public/css/vendor.css');
用copy 複製檔案或目錄:
mix.copy('node_modules/jquery-ui/some-theme-thing.css', 'public/css/some-jquery-ui-theme-thing.css');
mix.copy('node_modules/jquery-ui/css', 'public/css/jquery-ui');與Elixir 不同,Source Maps 預設是關閉的,可以在webpack.mix .js 中呼叫以下方法來開啟:
mix.sourceMaps();
預設情況下Mix 會以系統通知的方式告知你編譯結果,如果不希望它們運行,可以使用disableNotifications() 方法禁用。
Mix.manifest.json 和快取清除熟悉Elixir 的人可能會注意到上面的輸出圖像有一點與Elixir 不同: Mix 正在產生一個開箱即用的清單檔案public/mix-manifest.json。當然,Elixir 也會產生清單檔案:public/build/rev-manifest.json,與 Mix 直接生產不同,它只會在確定啟用了快取清除(版本控制)的功能時產生它。
這些清單檔案是用來對應前端檔案與已經版本化處理的前端檔案副本,例如: /js/app.js 與/js/app-86ff5d31a2. js 之間的對應。有了這個檔案就可以在 HTLM 用簡單的引用指向該引用的版本化檔案。例如 <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> 。
不像Elixir,即使你不使用快取清除,Mix 都會產生這個文件,但它也只是一個導向地圖:
{
"/js/app.js": "/js/app.js",
"/css/app.css": "/css/app.css"
}對於以前使用Elixir 的用戶來說,另一個有趣的變化是:你的構建文件現在最終在正常的輸出目錄,而不是單獨的構建目錄,所以你版本化的JS 文件,將出現在public/js/app-86ff5d31a2.js 。
要在Mix 中啟用快取清除,只需在Mix 檔案中附加.version():
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();這比傳遞實際檔案名稱要簡單得多,就像在Elixir 中一樣。
如同上面提到的,你要用 mix() 來取代 elixir() 來引用你的資源,運作方式完全相同。但有一點,用Mix 的話,要刪除Laravel 模板中預設的這些引用行:
<link> ... <script></script>
用下面這種方式替換它們:
<link> ... <script></script>
記住,這個函數只是在mix-manifest.json 中尋找字串並傳回已對應的建置檔案。用來保證當你清除了快取時,它懂得去載入預設的那個檔案。
Webpack 是对许多人来说很令人兴奋的部分,因为它提供了使代码结构化的智能能力。我还没能完全弄明白 webpack 的所有功能,Mix 也没把所有功能都打包支持,例如:tree-shaking。但它确实使你的自定义代码(它可能会经常更改)与你的供应商代码(这不应该)区分,使得用户在每次推送新版本时刷新所有供应商代码的可能性更小。
要利用这个特性,你需要使用 extract() 函数,它将你定义一个给定的库或者模块集合提取到一个单独的构建文件名为 vendor.js:
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);在这种情况下,Mix 生成了三个文件:public/js/app.js 、public/js/vendor.js 和第三个 Webpack 特定文件 public/js/manifest.js。 为了运行顺利,得按照以下的顺序引入这三个文件:
<script></script> <script></script> <script></script>
如果清除了缓存,并且更改了应用自定义的代码, vendor.js 文件仍会缓存,也只有应用自定义的代码才会被清除缓存,这样你的网站会加载得更快。
如果你有兴趣添加自己的自定义 Webpack 配置,只需要传递你的 Webpack 配置:
mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});(上面这个例子只是从文档复制粘贴来的~ 你真的有兴趣就自己去了解哈~)
说点有趣的东西吧,我想这或许能在 Webpack 文件中加点什么。 如果你想只在生产环境下复制点什么,你怎么会这样做?
会这么问是因为我发现在 Node 环境对象中,我们可以用 process.env 去访问。可以检查任何值,包括系统上的任何全局环境变量。这个发现可能可以让我们去做点其他有趣的事情,比如说有条件地检查 process.env.NODE_ENV 中的值:
if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}但是在阅读源代码后,我发现 NODE_ENV 不是主要的检查。相反,是用了一个带有 inProduction 标志的配置对象去做这件事情。 这个文档里没有写,因此请谨慎使用,但你可以更新 Webpack 文件顶部的导入,然后使用该配置对象:
const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}你可以查看 package.json 并查看每个项目包含的依赖项列表。 记住,这些是由默认的 app.js 和 bootstrap.js 来引用的,你可以删除 app.js 和 package.json 中的引用,并重新运行 npm install ,当然删除引用并不会删除源文件。
Axios(一个简单且漂亮的 HTTP 客户端)
Bootstrap Sass(由默认的 app.scss 文件来引入 Bootstrap 样式)
Lodash( 比 Underscore 更好)
Laravel Mix 是一个代替 Laravel Elixir 的构建工具。 具有与 Elixir 几乎相同的API,却是基于 Webpack 而不是 Gulp。
【相关推荐:laravel视频教程】
以上是laravel mix有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


