修改方法:1、用選擇器取得指定元素對象,語法“$(selector)”,會傳回一個包含指定元素的jquery物件;2、用children()取得指定元素物件下的子元素,語法「元素物件.children(filter)」;3、用attr()修改子元素的屬性值,語法「子元素.attr("屬性名稱","新值")」或「子元素.attr ({屬性1:"新值",屬性2:"新值"...})」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
在jquery中,可以使用children()和attr()函數來修改子元素的屬性值。
實作步驟:
步驟1:使用jquery選擇器取得指定元素物件
$(selector)
會傳回一個包含指定元素的jquery物件
#步驟2:使用children()函數取得指定元素物件下的直接子元素
元素对象.children(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋子元素範圍的選擇器表達式。 |
會傳回指定元素物件下的子元素
步驟3:使用attr ()函數修改子元素的屬性值
//单个属性
子元素对象.attr("属性名","新属性值");
//多个个属性
子元素对象.attr({属性1:"新值",属性2:"新值"....});#實作範例:
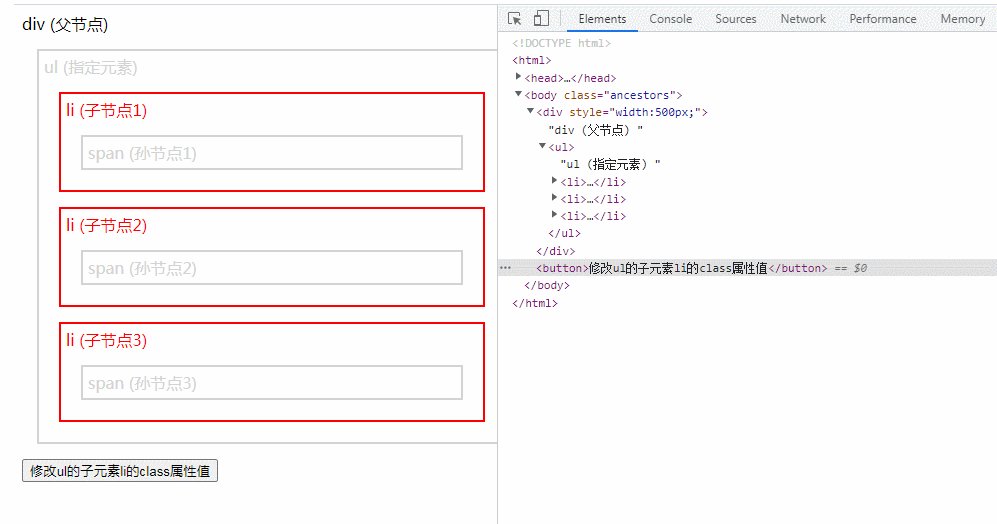
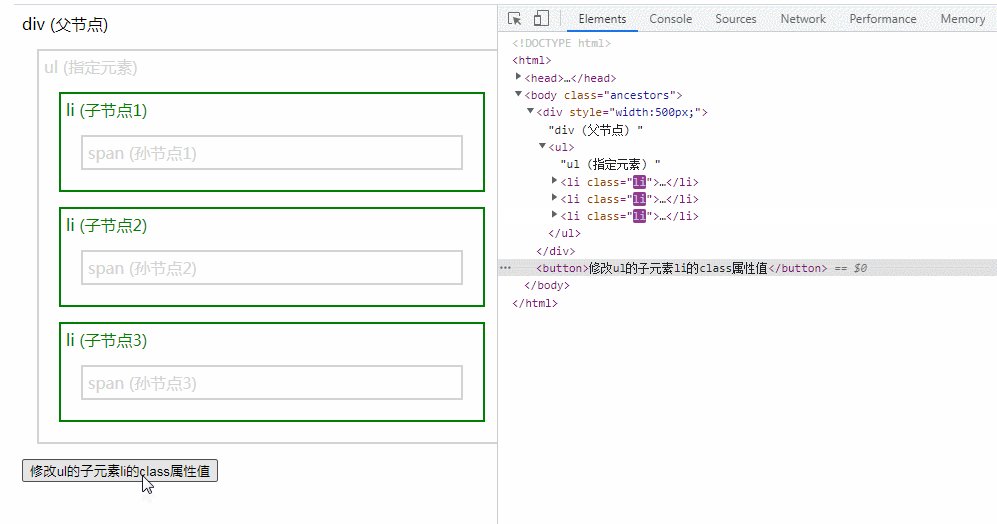
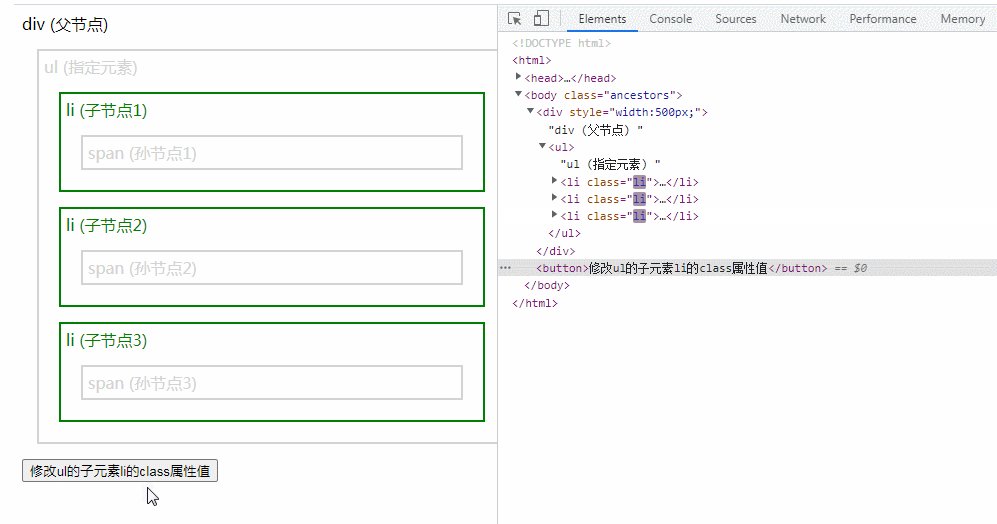
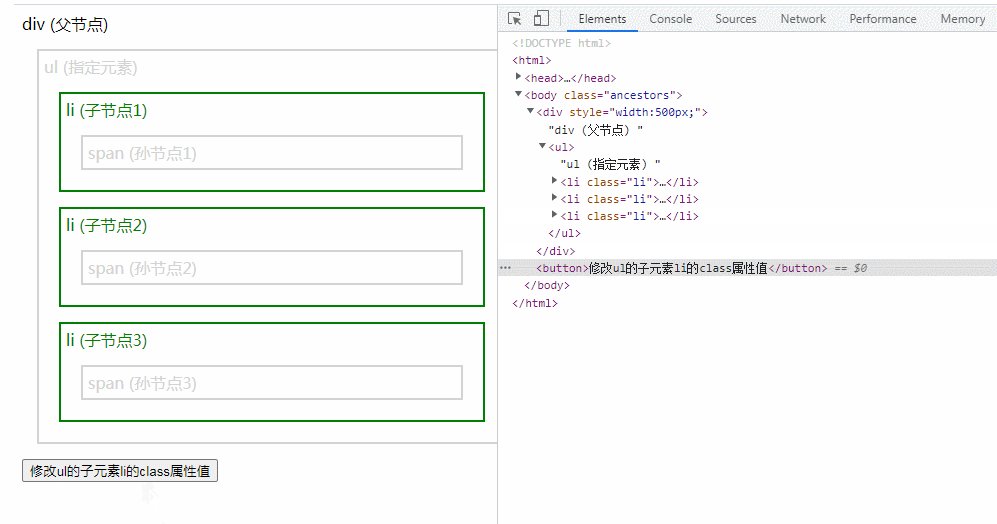
修改ul的子元素li的class屬性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
li{
color:red;
border:2px solid red;
}
.li{
color:green;
border:2px solid green;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("li").attr("class","li");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>修改ul的子元素li的class属性值</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼修改子元素的屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


