在html/css中,tt是用來定義打字機文字的網頁標籤,語法「文字」;tt標籤標記的文字呈現類似打字機或等寬的效果。註html5已經不支援tt標籤了,雖然有些瀏覽器仍然支援它,但請盡量不要使用該特性,並更新現有的程式碼,該特性隨時可能無法正常運作。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html/css中的tt是什麼
#在html/css中,tt是用來定義打字機文字的網頁標籤, 標籤標記的文字呈現類似打字機或等寬的效果。
格式:
<tt>文本</tt>
註:html5已經不支援標籤。
已棄用: 不再建議使用此特性。雖然一些瀏覽器仍然支援它,但也許已從相關的 web 標準中移除,也許正準備移除或出於相容性而保留。請盡量不要使用該特性,並更新現有的程式碼;請參閱本頁面底部的相容性表格以指導你作出決定。請注意,該特性隨時可能無法正常運作。
標籤的標準屬性
| #屬性 | 值 | 描述 |
|---|---|---|
| class | classname | #規定元素的類別名稱 |
| dir | rtl # ltr | 規定元素中內容的文字方向 |
| id | #id | ##規定元素的唯一id|
| language_code | #規定元素中內容的語言代碼||
| style_definition | 規定元素的行內樣式 | |
| text | 規定元素的額外資訊 | |
| #language_code | 規定XHTML文件元素中內容的語言代碼 |
在HTML 4.01 中, 標籤支援下列事件屬性: 以上是html/css中的tt是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html< tt>标签笔记</title>
</head>
<body>
<table border="1">
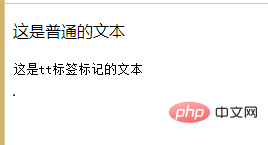
<p>这是普通的文本</p>
<p><tt>这是tt标签标记的文本</tt></p>
</body>
</html>
 ##擴展知識:事件屬性
##擴展知識:事件屬性
值
#更多程式相關知識,請造訪:###程式學習#### ! ! ###
描述
onclick
#script
當滑鼠被點擊時執行腳本
ondblclick
script
#當滑鼠被雙擊時執行腳本
onmousedown
script
當滑鼠按鈕被按下時執行腳本
onmousemove
script
當滑鼠指標移動時執行腳本
onmouseout
script
onmouseout
script
當滑鼠指標移出某元素時執行腳本
onmouseover
#script
當滑鼠指標停留於某元素之上時執行腳本
onmouseup
script
當滑鼠按鈕被放開時執行腳本
onkeydown
script
當鍵盤被按下時執行腳本
onkeypress
script
當鍵盤被按下後又放開時執行腳本
當鍵盤被鬆開時執行腳本
onkeyup
script





