一文淺析node中如何使用訊息佇列
什麼是訊息隊列?以下這篇文章帶大家了解一下訊息佇列的基本概念,介紹一下node中如何使用訊息佇列,希望對大家有幫助!

1.訊息佇列
什麼是訊息佇列
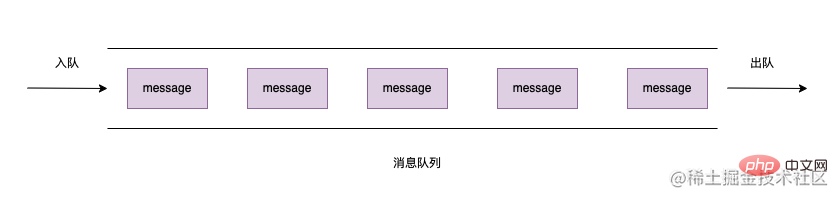
#訊息佇列就是訊息的傳送過程中保存訊息的容器,本質是一個佇列(先進先出)

訊息指的是需要傳輸的數據,可以是一些文本,字串,或是物件等資訊。
訊息佇列則是兩個應用程式間的通訊服務,訊息的產生者將資料存放到訊息佇列中就可以立即返回,不需要等待訊息的接收者應答。即:生產者保證資料插入佇列,誰來取這則訊息不需要管。訊息的接收者則只專注於接受訊息並處理。 【相關教學推薦:nodejs影片教學、程式教學】

##訊息佇列能做什麼
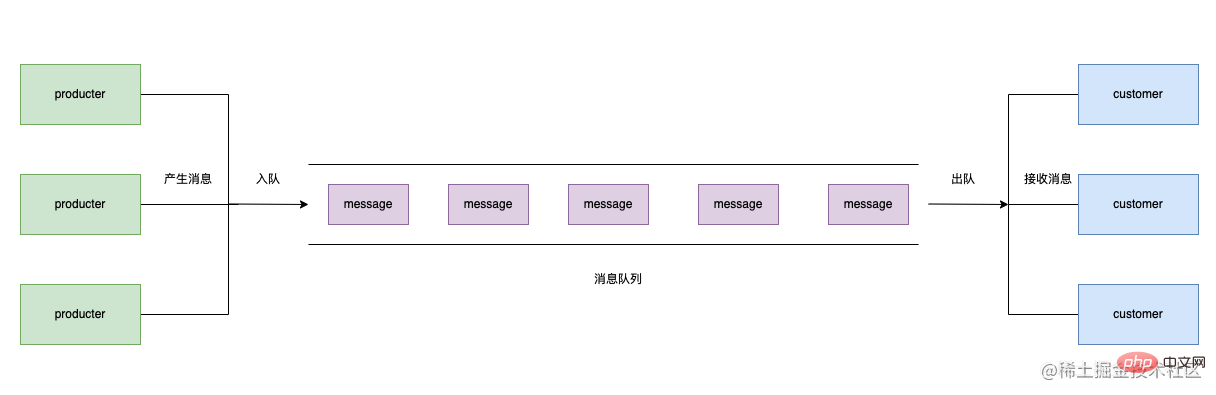
解耦 上面介紹了,訊息佇列將訊息的生產者和訊息的接收者分開,彼此都不受影響。
非同步 非同步就是為了減少請求的回應時間,訊息的生產者只需要處理簡單的邏輯,並將資料放到訊息佇列中即可返回,複雜的邏輯,例如:資料庫操作,IO操作由訊息的接收者處理。
削峰 訊息佇列應用在服務時,能將瞬時大量湧入的請求資訊儲存到訊息佇列中,並立即回傳。再由訊息的接收者根據資料處理請求。
應用場景 遊戲活動,秒殺活動,下單等會造成瞬時流量暴增的應用。
2.訊息佇列的概念
介紹完訊息佇列的基本訊息,在開發訊息佇列之前先介紹一下訊息佇列的一些基本概念~訊息的生產者(producer)與消費者(customer)
上文提到的生產者與消費者,提供的是
鏈接,通道與隊列
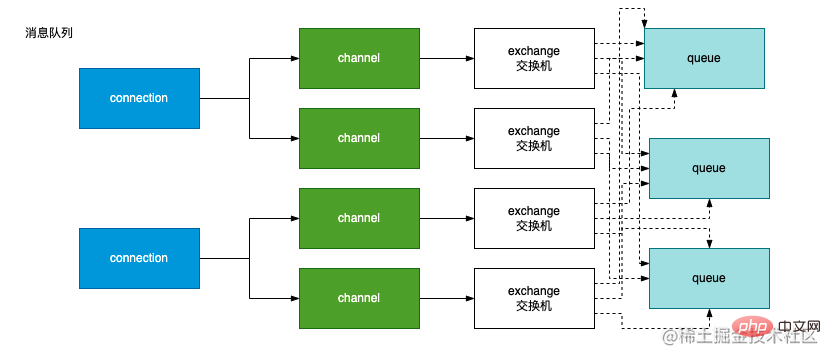
- # #連結(connection):表示服務程序與訊息佇列之間的一條連結。
- 一個服務程式可以建立多個連結
。
通道(channel):訊息佇列連結之間的一個通, - 一個連結可以有多個通道
。
隊列(queue):訊息佇列中存放資料的佇列,一個訊息佇列服務可以有多個佇列。 - 總結一下,鏈接,通道隊列之間的關係是這樣的

交換器(exchange )訊息佇列
傳送訊息時必須要有一個交換機,如果沒有指定則用的是預設的交換器。交換器的作用就是將訊息才推到對應的佇列中。訊息佇列中一共有4種交換器
- Direct: 指定佇列模式,訊息來了,只發給指定的Queue,其他Queue都收不到。
- fanout: 廣播模式,訊息來了,就會傳送給所有的佇列。
- topic: 模糊匹配模式,透過模糊匹配的方式進行對應轉送。
- header: 與Direct模式類似。
#安裝rabbitMQ
 MAC可以直接用brew指令安裝
MAC可以直接用brew指令安裝
brew install rabbitmq
安裝完成後啟動rabbitmq服務

guest
##########node專案安裝amqplib#################################################################################amqplib是node中使用消息队列的一套工具,可以让我们快速地使用消息队列
地址:https://www.npmjs.com/package/amqplib
创建生产者
/** product.js 消费者 */
const amqplib = require('amqplib');
const config = require('./config');
const { connectUrl } = config;
(async () => {
const connection = await amqplib.connect(connectUrl);
const channel = await connection.createChannel();
const exchangeName = 'testExchange';
const key = 'testQueue';
const sendMsg = 'hello rabbitmq';
// 知道交换机类型
await channel.assertExchange(exchangeName, 'fanout', {
durable: true,
});
// 指定一个队列
await channel.assertQueue(key);
for (let i = 0; i < 100; i++) {
channel.publish(exchangeName, key, Buffer.from(`${sendMsg} ${i}`));
}
await channel.close();
await connection.close();
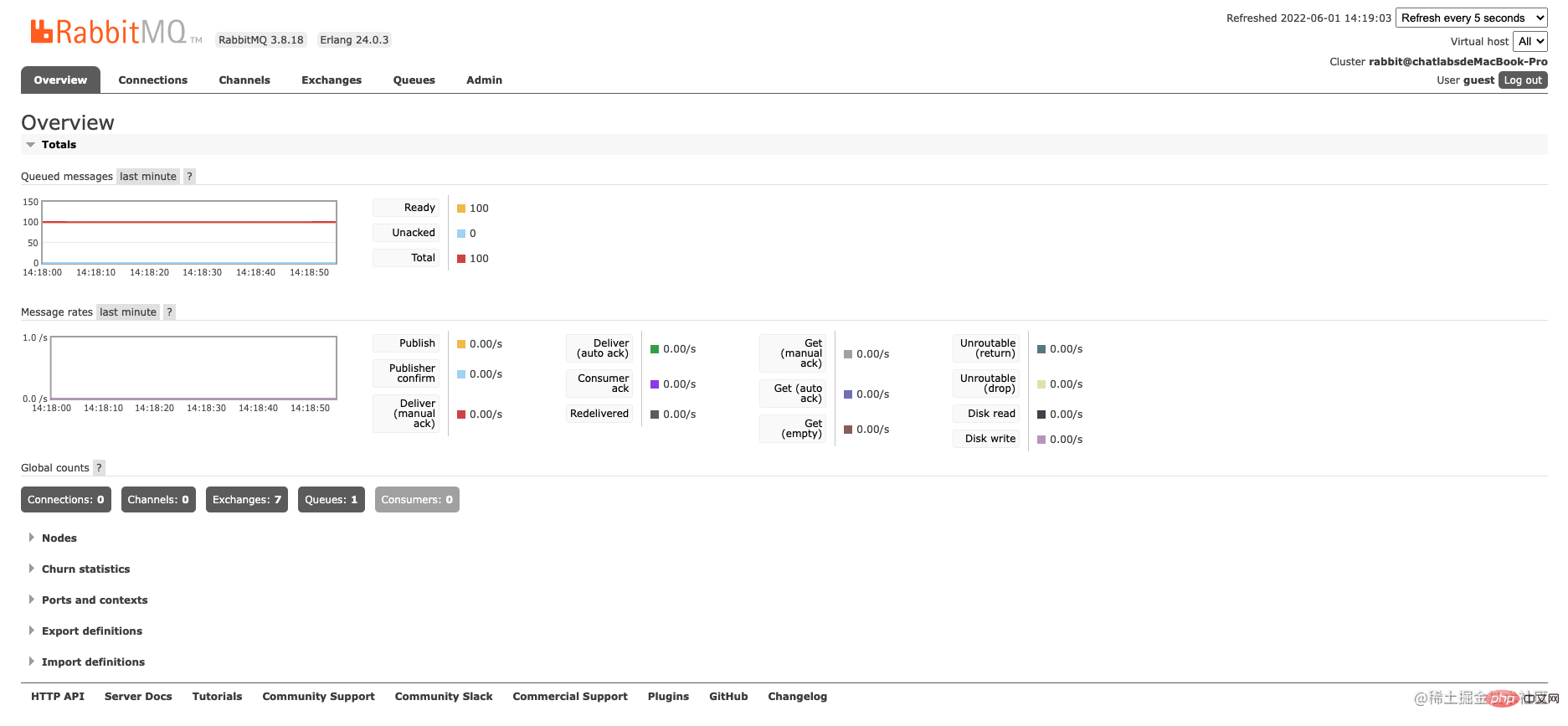
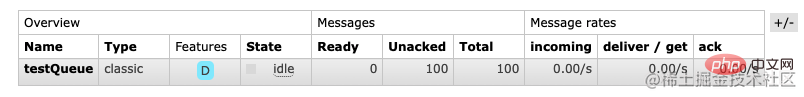
})();运行后在后台可以看到新增了一个有100条消息的队列

创建消费者
/** customer.js 消费者 */
const amqplib = require('amqplib');
const config = require('./config');
const { connectUrl } = config;
(async () => {
let connection = await amqplib.connect(connectUrl);
const exchangeName = 'testExchange';
const key = 'testQueue';
// 创建两个通道
const channel1 = await connection.createChannel();
const channel2 = await connection.createChannel();
// 指定一个交换机
await channel1.assertExchange(exchangeName, 'fanout', {
durable: true,
});
// 指定一个队列
await channel1.assertQueue(key);
await channel1.bindQueue(key, exchangeName, key);
channel1.consume(key, (msg) => {
console.log('channel 1', msg.content.toString());
});
await channel2.assertExchange(exchangeName, 'fanout', {
durable: true,
});
await channel2.assertQueue(key);
await channel2.bindQueue(key, exchangeName, key);
channel2.consume(key, (msg) => {
console.log('channel 2', msg.content.toString());
});
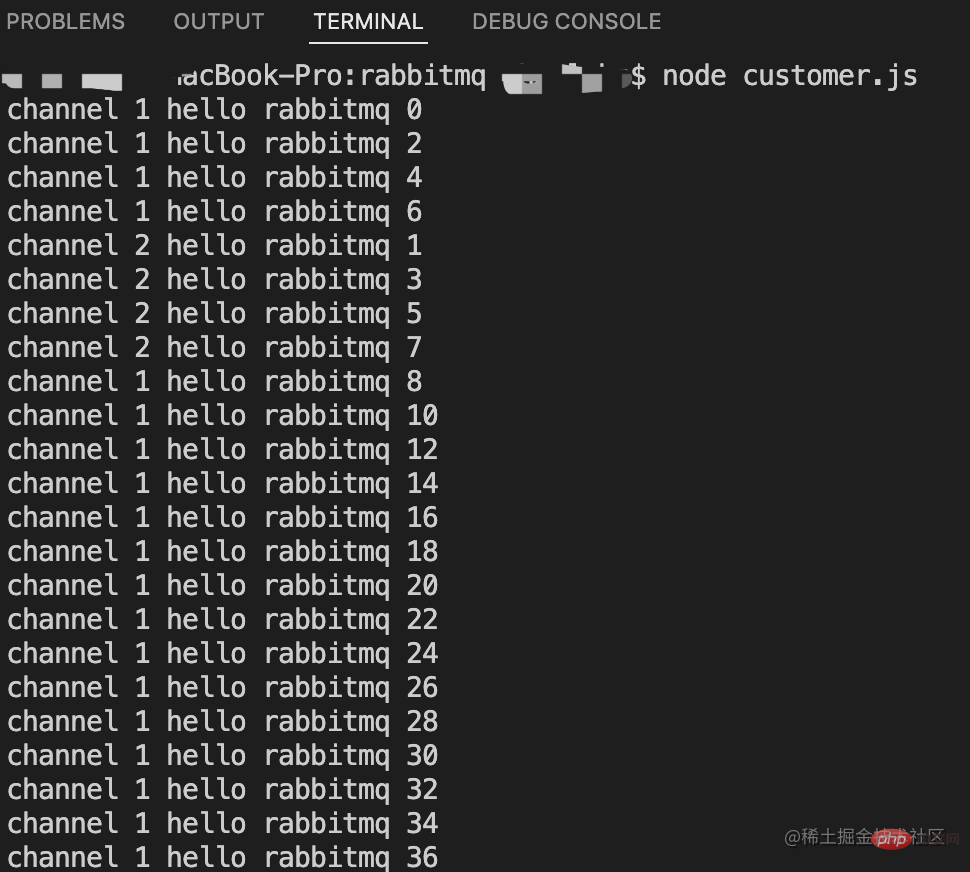
})();执行后可以看到,两个通道可以同时工作接收消息

更多node相关知识,请访问:nodejs 教程!
以上是一文淺析node中如何使用訊息佇列的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Java Websocket開發實戰:如何實作訊息佇列功能
Dec 02, 2023 pm 01:57 PM
Java Websocket開發實戰:如何實作訊息佇列功能
Dec 02, 2023 pm 01:57 PM
JavaWebsocket開發實戰:如何實現訊息佇列功能引言:隨著網路的快速發展,即時通訊變得越來越重要。在許多網路應用程式中,需要透過即時訊息傳遞來實現即時更新和通知功能。 JavaWebsocket是一種在Web應用程式中實現即時通訊的技術。本文將介紹如何利用JavaWebsocket來實作訊息佇列功能,並提供具體的程式碼範例。訊息佇列的基本概念消
 如何在FastAPI中使用訊息佇列進行非同步任務處理
Jul 30, 2023 pm 09:21 PM
如何在FastAPI中使用訊息佇列進行非同步任務處理
Jul 30, 2023 pm 09:21 PM
如何在FastAPI中使用訊息佇列進行非同步任務處理引言:在網路應用程式中,經常會遇到需要處理耗時的任務,例如傳送電子郵件、產生報表等。如果將這些任務放在同步的請求-回應流程中,會導致使用者需要等待較長時間,降低使用者體驗和伺服器的回應速度。為了解決這個問題,我們可以使用訊息佇列來進行非同步任務處理。本文將介紹如何在FastAPI框架中使用訊息佇列進行非同步任務的處
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Golang開發:使用NATS建構可靠的訊息佇列
Sep 21, 2023 am 11:21 AM
Golang開發:使用NATS建構可靠的訊息佇列
Sep 21, 2023 am 11:21 AM
Golang開發:使用NATS建立可靠的訊息佇列,需要具體程式碼範例引言:在現代分散式系統中,訊息佇列是一個重要的元件,用於處理非同步通訊、解耦系統元件和實作可靠的訊息傳遞。本文將介紹如何使用Golang程式語言和NATS(全名為"高效能可靠訊息系統")來建立一個高效、可靠的訊息佇列,並提供具體的程式碼範例。什麼是NATS? NATS是一種輕量級的、開源的訊息系統。
 C#開發中如何處理分散式事務和訊息佇列
Oct 09, 2023 am 11:36 AM
C#開發中如何處理分散式事務和訊息佇列
Oct 09, 2023 am 11:36 AM
C#開發中如何處理分散式事務和訊息佇列引言:在今天的分散式系統中,事務和訊息佇列是非常重要的元件。在處理資料一致性和系統解耦方面,分散式事務和訊息佇列起著至關重要的作用。本文將介紹如何在C#開發中處理分散式事務和訊息佇列,並給出具體的程式碼範例。一、分散式事務分散式事務是指跨多個資料庫或服務的事務。在分散式系統中,如何確保資料的一致性成為一大挑戰。下面介紹兩種
 Redis在訊息佇列中的妙用
Nov 07, 2023 pm 04:26 PM
Redis在訊息佇列中的妙用
Nov 07, 2023 pm 04:26 PM
Redis在訊息佇列中的妙用訊息佇列是一種常見的解耦架構,用於在應用程式之間傳遞非同步訊息。透過將訊息傳送到佇列中,發送者可以在不等待接收者回應的情況下繼續執行其他任務。而接收者可以在適當的時間從隊列中獲取訊息並進行處理。 Redis是一種常用的開源記憶體資料庫,具備高效能和持久性儲存的能力。在訊息佇列中,Redis的多種資料結構和優秀的效能使其成為一個理想的選擇
 深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
Kafka訊息佇列的底層實作原理概述Kafka是一個分散式、可擴展的訊息佇列系統,它可以處理大量的數據,並且具有很高的吞吐量和低延遲。 Kafka最初是由LinkedIn開發的,現在是Apache軟體基金會的頂級專案。架構Kafka是一個分散式系統,由多個伺服器組成。每個伺服器稱為一個節點,每個節點都是一個獨立的進程。節點之間透過網路連接,形成一個集群。 K






