php怎麼實現類似百度搜尋功能
php實作類似百度搜尋功能的方法:1、建立HTML文件,並設定js程式碼為“$(function() {$( "#tags" ).autocomplete({...})” ;2、透過php連接資料庫,並透過「function test($keyword) {...}」方法實作輸入框搜尋功能即可。

本教學操作環境:Windows10系統、PHP8.1版、DELL G3電腦
#php怎麼實作類似百度搜尋功能?
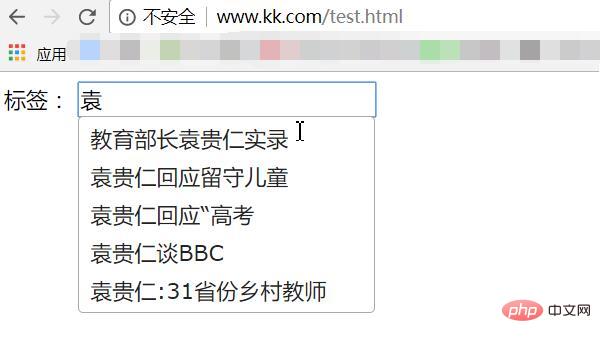
PHP實作類似百度搜尋自動完成(程式碼簡單)
一、效果圖:

#
##二、HTML程式碼<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">标签:</label>
<input id="tags" name="tags" >
</div>
</body>
</html><?php
function test($keyword)
{
//连接数据库
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查询数据
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//获取输入框的内容
//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c
$keyword = $_GET['term'];
//根据用户输入值查询相关数据
$data = test($keyword);
//输出json字符串
echo json_encode($data); //输出查询的结果(json格式输出)
?><!-- 引入jQuery UI的css文件 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js文件 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js文件 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
PHP影片教學》
以上是php怎麼實現類似百度搜尋功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 討論 CakePHP
Sep 10, 2024 pm 05:28 PM
討論 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的開源框架。它旨在使應用程式的開發、部署和維護變得更加容易。 CakePHP 基於類似 MVC 的架構,功能強大且易於掌握。模型、視圖和控制器 gu
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一個開源MVC 框架。它使應用程式的開發、部署和維護變得更加容易。 CakePHP 有許多函式庫可以減少大多數常見任務的過載。
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲









