react為樹增加節點的方法:1、引入antd的樹形控件,並透過「const treeData = [...]」實作tree形元件;2、把目前節點的key值傳遞過去,然後遍歷data數組;3、在遍歷數組增加節點時,透過嵌套數組物件的查詢演算法實現增加節點即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼給樹增加節點?
React專案引入antd的樹狀控制項實作節點增刪改
前言
使用過antd的小夥伴應該都知道,使用antd就是把它的程式碼範例貼下來,然後根據自己的需求和antd提供的API進行更改。所以這裡我也是找一個簡單antd樹形控制碼範例,不管三七二十一先貼進去看看結果怎麼樣。
import React from "react";
import { Tree } from "antd";const treeData = [
{
title: "0-0",
key: "0-0",
children: [
{
title: "0-0-0",
key: "0-0-0",
children: [
{ title: "0-0-0-0", key: "0-0-0-0" },
{ title: "0-0-0-1", key: "0-0-0-1" },
{ title: "0-0-0-2", key: "0-0-0-2" },
],
},
{
title: "0-0-1",
key: "0-0-1",
children: [
{ title: "0-0-1-0", key: "0-0-1-0" },
{ title: "0-0-1-1", key: "0-0-1-1" },
{ title: "0-0-1-2", key: "0-0-1-2" },
],
},
{
title: "0-0-2",
key: "0-0-2",
},
],
},
{
title: "0-1",
key: "0-1",
children: [
{ title: "0-1-0-0", key: "0-1-0-0" },
{ title: "0-1-0-1", key: "0-1-0-1" },
{ title: "0-1-0-2", key: "0-1-0-2" },
],
},
{
title: "0-2",
key: "0-2",
},];export default function TreeDemo() {
return (
<div>
<tree></tree>
</div>
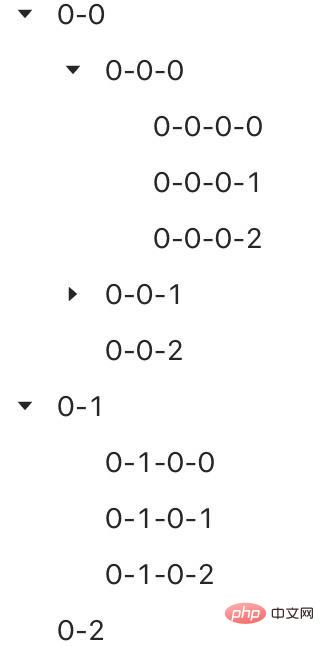
);}這裡就實作了一個簡單的tree形元件,但這個元件除了可以瀏覽之外,基本上沒什麼作用,所以還需要對它進行再度改造。
二、 改造元件程式碼結構
#一般使用antd元件的時候,最重要的就是使用antd提供的API,咱們雖然不會寫,但是會用應該還蠻容易的。在瀏覽樹狀控制項的API時發現,<tree></tree>元件有個子元件
,它就是組成整個樹狀控制項的最小單元。所以我們如果要實現增刪改的話,就要在這個 元件上下功夫。根據這個思路然後再改造成如下的樣子。
元件上下功夫。根據這個思路然後再改造成如下的樣子。
import React, { useState } from "react";import { Tree } from "antd";const { TreeNode } = Tree;const treeData = [
{
value: "0",
key: "0",
children: [
{
value: "0-1",
key: "0-1",
},
{
value: "0-2",
key: "0-2",
},
],
},];export default function TreeDemo() {
const [data, setdata] = useState(treeData);
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
item.title = <span>{item.value}</span>;
if (item.children) {
return (
<treenode>
{renderTreeNodes(item.children)}
</treenode>
);
}
return <treenode></treenode>;
});
return nodeArr;
};
return (
<div>
<tree>{renderTreeNodes(data)}</tree>
</div>
);}
的title接收的是ReactNode類型數據,所以大家可以根據這個來自己定義要展示資料的樣式,像是加上icon之類的。然後到這裡,大家應該就知道了,需求裡面不是說要有增刪改的功能嗎,正好可以藉助這個title來展示一下,勝利就在眼前,接著改造程式碼。
import React, { useState } from "react";import { Tree } from "antd";import {
EditOutlined,
PlusOutlined,
MinusOutlined,
} from "@ant-design/icons";const { TreeNode } = Tree;const treeData = [
{
value: "0",
key: "0",
children: [
{
value: "0-1",
key: "0-1",
},
{
value: "0-2",
key: "0-2",
},
],
},];export default function TreeDemo() {
const [data, setdata] = useState(treeData);
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
item.title = (
<div>
<span>{item.value}</span>
<span>
<editoutlined></editoutlined>
<plusoutlined></plusoutlined>
<minusoutlined></minusoutlined>
</span>
</div>
);
if (item.children) {
return (
<treenode>
{renderTreeNodes(item.children)}
</treenode>
);
}
return <treenode></treenode>;
});
return nodeArr;
};
return (
<div>
<tree>{renderTreeNodes(data)}</tree>
</div>
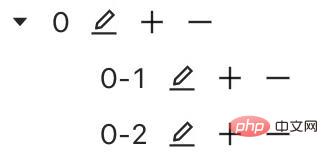
);}現在就有了三個按鈕了,具體功能還是沒有的,那就一個一個來唄。 
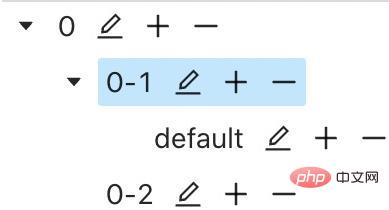
#增加節點,實作方法就是把目前節點的key值傳遞過去然後遍歷data數組,在遍歷數組增加節點的時候,涉及到嵌套數組物件的查詢演算法,這就用到了前兩週學習的數組的深度優先和廣度優先遍歷思想。
以下是根據這個想法修改的程式碼:import React, { useState } from "react";import { Tree } from "antd";import { EditOutlined, PlusOutlined, MinusOutlined } from "@ant-design/icons";const { TreeNode } = Tree;const treeData = [
{
value: "0",
key: "0",
children: [
{
value: "0-1",
key: "0-1",
},
{
value: "0-2",
key: "0-2",
},
],
},];export default function TreeDemo() {
const [data, setdata] = useState(treeData);
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
item.title = (
<div>
<span>{item.value}</span>
<span>
<editoutlined></editoutlined>
<plusoutlined>onAdd(item.key)} />
<minusoutlined></minusoutlined>
</plusoutlined></span>
</div>
);
if (item.children) {
return (
<treenode>
{renderTreeNodes(item.children)}
</treenode>
);
}
return <treenode></treenode>;
});
return nodeArr;
};
const onAdd = (key) => {
addNode(key,treeData);
//useState里数据务必为immutable (不可赋值的对象),所以必须加上slice()返回一个新的数组对象
setdata(treeData.slice())
};
const addNode = (key,data) =>
data.forEach((item) => {
if (item.key === key) {
if (item.children) {
item.children.push({
value: "default",
key: key + Math.random(100), // 这个 key 应该是唯一的
});
} else {
item.children = [];
item.children.push({
value: "default",
key: key + Math.random(100),
});
}
return;
}
if (item.children) {
addNode(key, item.children);
}
});
return (
<div>
<tree>{renderTreeNodes(data)}</tree>
</div>
);} const onEdit = (key) => {
editNode(key, treeData);
setData(treeData.slice())
};
const editNode = (key, data) =>
data.forEach((item) => {
if (item.key === key) {
item.isEditable = true;
} else {
item.isEditable = false;
}
item.value = item.defaultValue; // 当某节点处于编辑状态,并改变数据,点击编辑其他节点时,此节点变成不可编辑状态,value 需要回退到 defaultvalue
if (item.children) {
editNode(key, item.children);
}
});const treeData = [
{
value: "0",
key: "0",
isEditable: false,
children: [
{
value: "0-1",
key: "0-1",
isEditable: false,
},
{
value: "0-2",
key: "0-2",
isEditable: false,
},
],
},]; const onDelete = (key) => {
deleteNode(key, treeData);
setData(treeData.slice());
};
const deleteNode = (key, data) =>
data.forEach((item, index) => {
if (item.key === key) {
data.splice(index, 1);
return;
} else {
if (item.children) {
deleteNode(key, item.children);
}
}
});import React, { useState} from "react";import { Tree } from "antd";import {
EditOutlined,
PlusOutlined,
MinusOutlined,
CloseOutlined,
CheckOutlined,} from "@ant-design/icons";import {nanoid} from "nanoid";const { TreeNode } = Tree;const treeData = [
{
value: "0",
defaultValue: "0",
key: "0",
parentKey: '0',
isEditable: false,
children: [
{
value: "0-1",
key: "0-1",
defaultValue: "0-1",
isEditable: false,
},
{
value: "0-2",
key: "0-2",
defaultValue: "0-2",
isEditable: false,
},
],
},];const expandedKeyArr = ["0"];export default function TreeDemo() {
const [data, setData] = useState(treeData);
const [expandedKeys, setExpandedKeys] = useState(expandedKeyArr);
const onExpand = (expandedKeys) => {
//记录折叠的key值
setExpandedKeys(expandedKeys);
};
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
if (item.isEditable) {
item.title = (
onChange(e, item.key)} />
onClose(item.key, item.defaultValue)}
/>
onSave(item.key)}
/>
);
} else {
item.title = (
{item.value}
onEdit(item.key)}
/>
onAdd(item.key)}
/>
{item.parentKey === "0" ? null : (
onDelete(item.key)}
/>
)}
);
}
if (item.children) {
return (
{renderTreeNodes(item.children)}
);
}
return
{renderTreeNodes(data)}
);}以上是react怎麼給樹增加節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




