react路由跳轉不刷新怎麼辦
react路由跳轉不刷新的解決方法:1、在路由元件最上層元素上加一個key增加路由的辨識度;2、使用withRouter關聯元件,程式碼如「render() {return (
); }}export default withRouter(routers);」。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react路由跳轉不刷新怎麼辦?
react 跳轉後路由變了頁面沒有刷新
問題
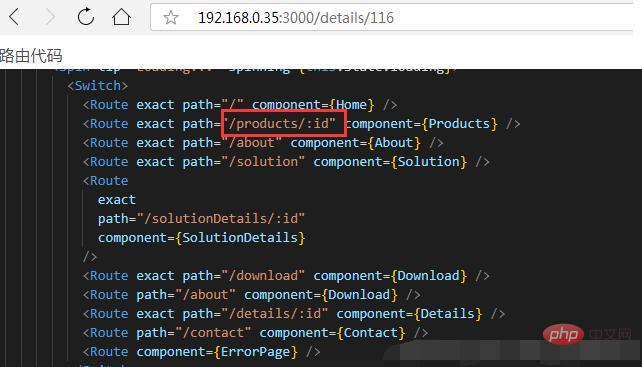
這樣的問題貌似原因還挺多的,我的問題是帶參數的url不能刷新,router 5.0版本,使用withRouter關聯元件進行頁面跳轉
如下所示
解決方案
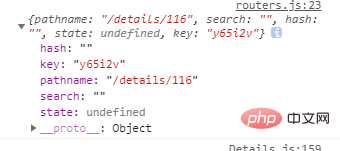
在路由元件上最上層元素上加一個key增加路由的辨識度,因為普通的跳轉是根據path來辨識的,但是path帶上參數時,路由無法精確辨識。不過,在跳頁的時候,每個位址都會在localtion物件裡新增一個key。如下列印
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
我們將這個key綁定在路由頂層元素上就能精確定位路由了
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}然鵝,可能你發現this.props為{ } 空物件
那可能是因為你沒有使用withRouter關聯元件,關聯一下就好了。注意一點,app.js無法關聯,withrouter只能關聯路由元件或app.js的子元件
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers);以上是react路由跳轉不刷新怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React和ApacheKafka來建立即時資料處理應用介紹:隨著大數據與即時資料處理的興起,建構即時資料處理應用成為了許多開發者的追求。 React作為一個流行的前端框架,與ApacheKafka作為一個高效能的分散式訊息系統的結合,可以幫助我們建立即時資料處理應用。本文將介紹如何利用React和ApacheKafka建構即時資料處理應用,並
 Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一個基於企業服務匯流排(ESB)的整合框架,它可以輕鬆地將不同的應用程式、服務和資料來源整合在一起,從而實現複雜的業務流程自動化。 ApacheCamel使用基於路由的設定方式,可以輕鬆定義和管理整合流程。 ApacheCamel的主要特點包括:靈活性:ApacheCamel可以輕鬆地與各種應用程式、服務和資料來源整合。它支援多種協議,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以處理大量的訊息。它使用非同步訊息傳遞機制,可以提高效能。可擴
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。






