一文淺析Vue中單一檔案元件

單一檔案元件在實際開發中是經常使用的,那麼如何建立一個單一檔案元件呢?那麼本篇就來簡單入一下單一文件元件。
一,建立單一檔案元件
1.切換到你想要建立該檔案的目錄下,我這裡切換的是desktop這個目錄,當然,也可以根據自己需要來進行切換該指令為 cd 目錄/檔案名稱

#2.開啟cmd,輸入npm config set registry https://www.php.cn/link/591d4b6b2ae94b362529d9dcbe8ea63f 切換/設定到淘寶鏡像。 【相關推薦:vuejs影片教學、web前端開發】
#安裝全域vue鷹架(簡單方便在哪裡都可以使用)npm install -g @vue/cli

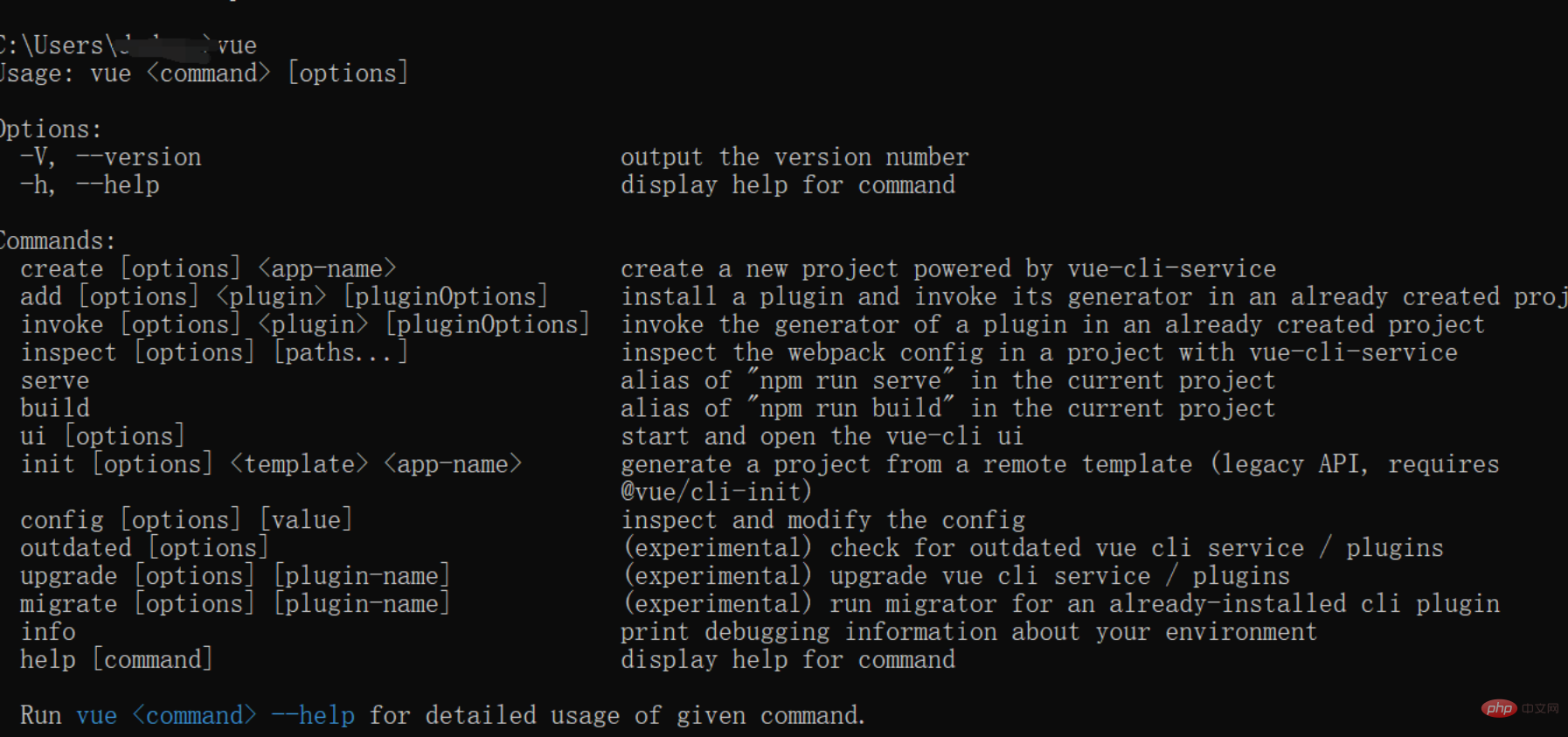
#看到以下內容表示安裝成功

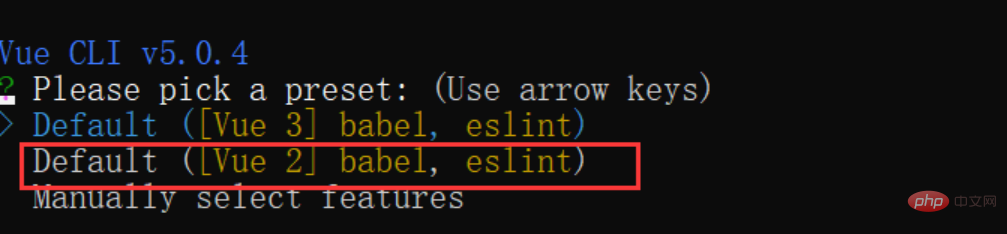
3.使用vue create 項目名稱建立項目,成功後會有一個vue版本的選擇(按鍵盤的下箭頭即可切換),這裡我們選的是Vue2

指令執行後,如果有下圖所示,則表示建立成功(很貼心,下面第一行藍色的程式碼就是切換到建立成功的目錄上面,第二行則是執行該vue專案)

4.創建成功後該專案自帶一個下圖所示專案(到此為止一個基於腳手架的vue專案就完成了)

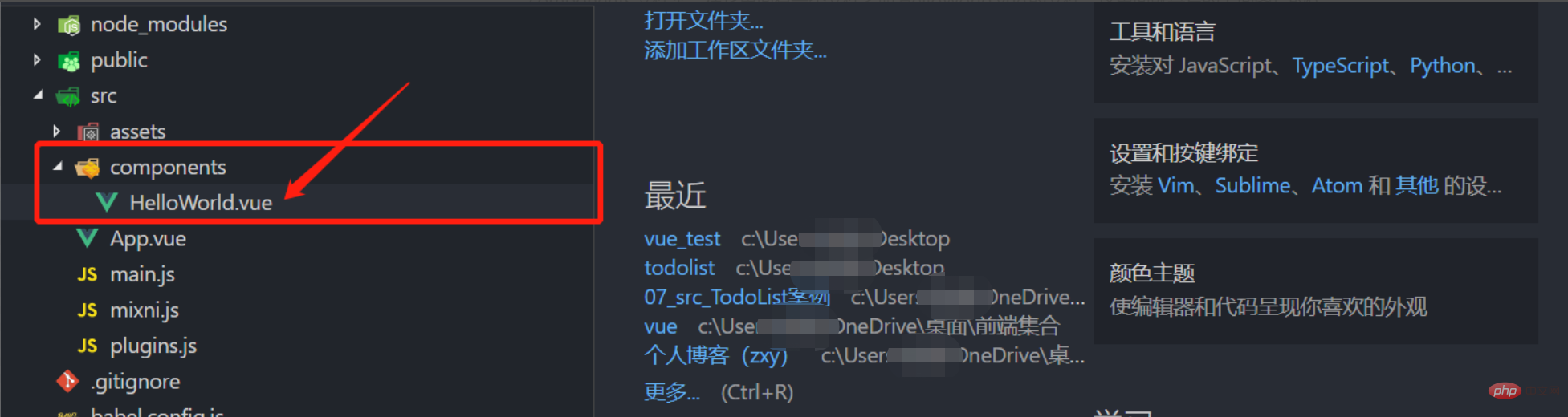
5.可以直接搜尋剛才所建立的文件,然後直接拖入vscode(有下面這些文件)我們可以找到src下面的components資料夾,在它裡面有一個文件名叫HelloWorld.vue的文件,這裡面就是寫的上面圖片的代碼


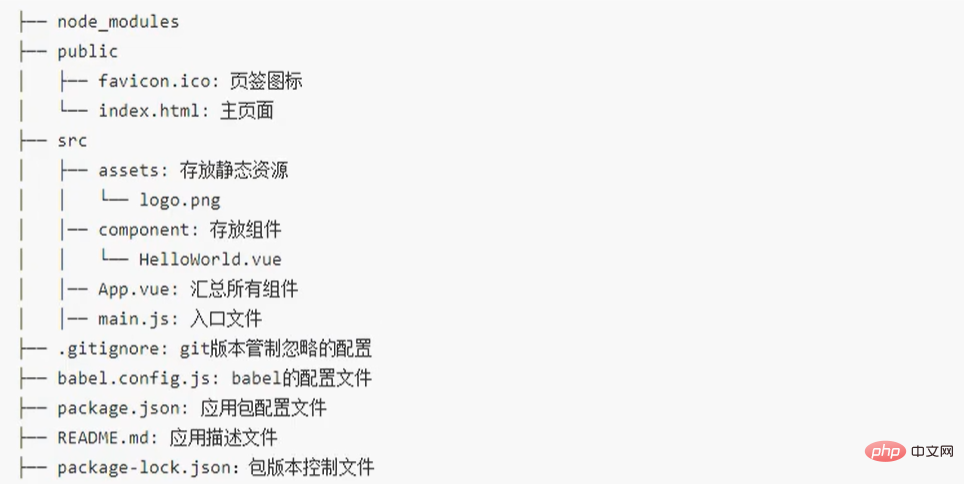
#下面簡單的把該項目內的文件匯總了一下,文件創建完了,咱不能不知道這是乾嘛的吧,

#好奇的小伙伴會發現一個問題,就是在node_module下面有個vue文件,該文件內又包含著各種版本的vue,列如:vue.js ,vue.runtime.js等一大堆vue版本,下面來瞅瞅本本的區別
二,關於不同版本的Vue
##################### ####vue.js######與######vue.runtime.xxx.js######的差異######(1) .vue.js是完整版的Vue,包含:核心功能模板解析器。 ######(2) . vue.runtime. xxx. js是運行版的Vue,只包含核心功能,沒有範本解析器。 ######因為vue.runtime.xxx. js沒有模板解析器,所以不能使用template配置項,需要使用###
render函數接收到的createElement函數去指定具體內容。

三,vue. config. js設定檔
使用vue inspect > output. js可以檢視到Vue鷹架的預設配置。
使用vue.config. js可以對鷹架進行個人化自訂(以下是vue.config.js的設定,可供參考)
 ##
##
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})四,ref屬性
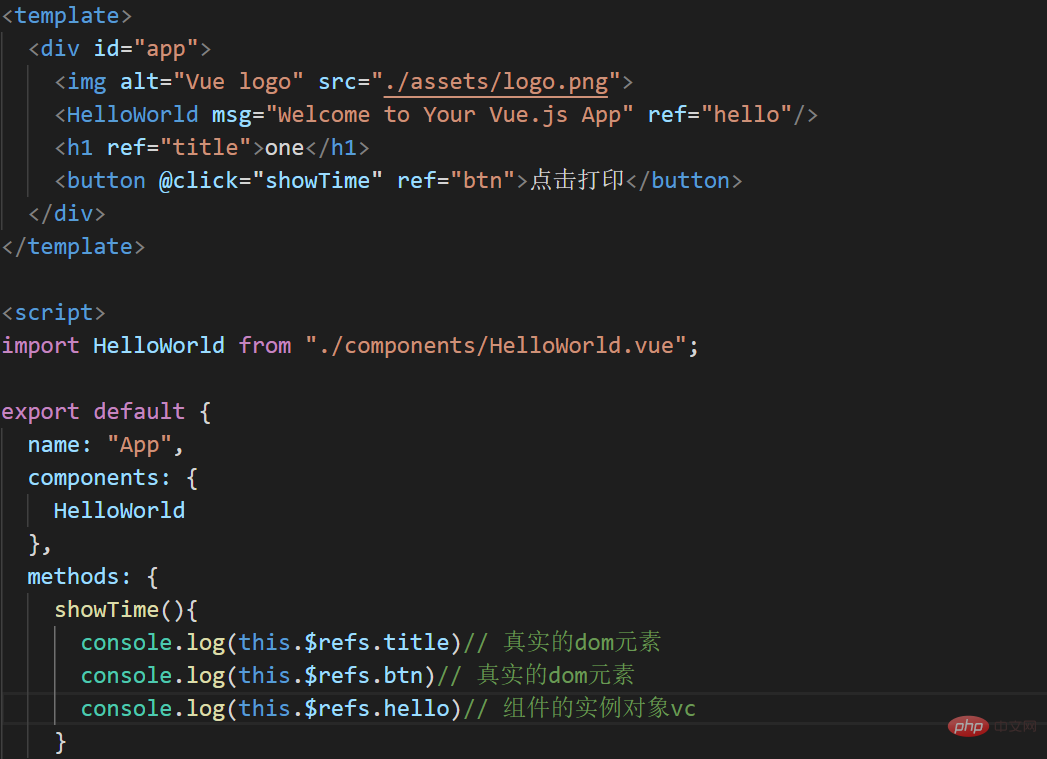
1.被用來給元素或子元件註冊引用訊息,也可以說是用來代替id的2.應用在htm1標籤上取得的是真實DOM元素,應用在元件標籤上是元件實例物件##(VueComponent )
- 使用方式:打標誌:
this.$refs. xxx
.....
或
##五,設定項目props功能:
讓元件接收外部傳過來的資料(1)傳遞資料:
props: ["name"]
props: {
name:string,
age:Number
} props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
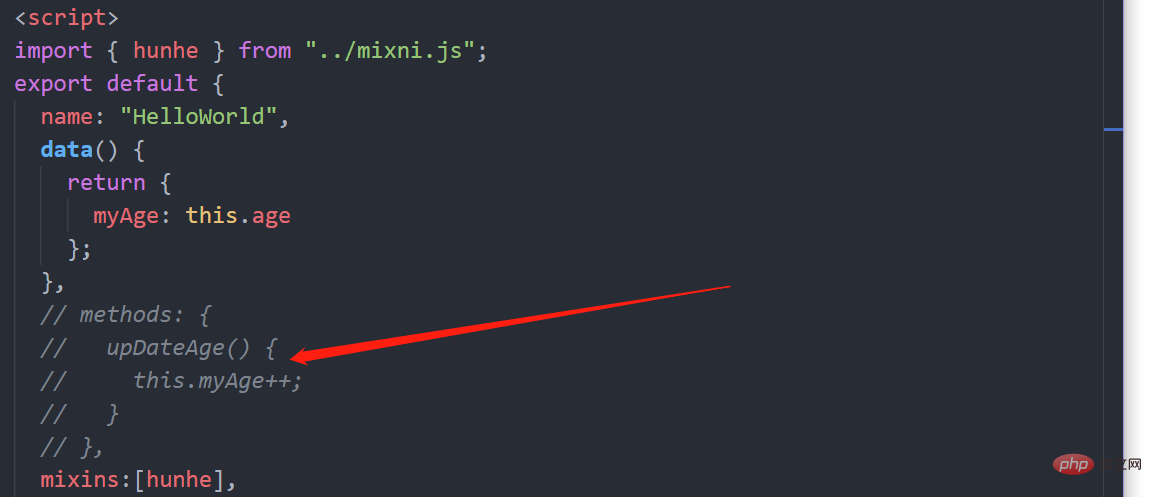
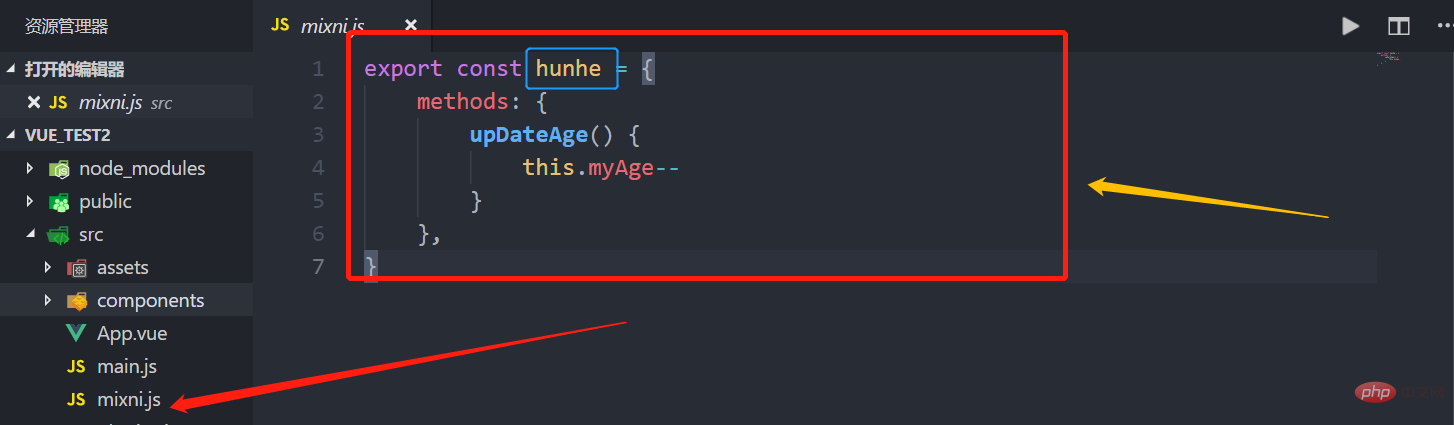
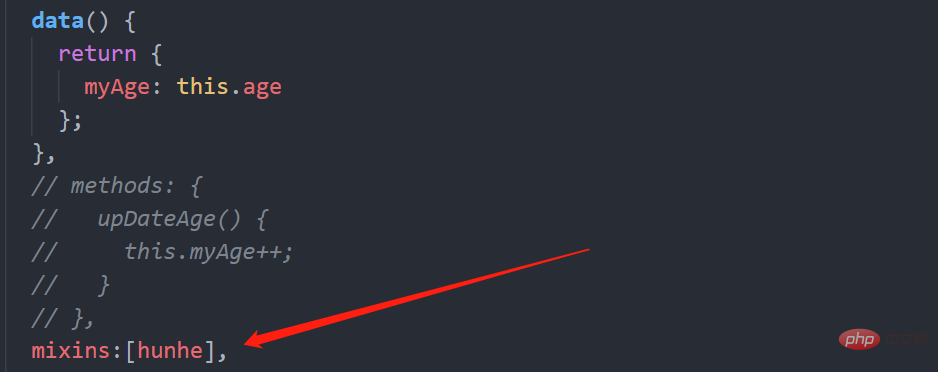
 六,mixin(混入)
六,mixin(混入)

功能
##:可以把多個元件共用的配置提取成一個混入物件
使用方式:

第二步驟使用混入
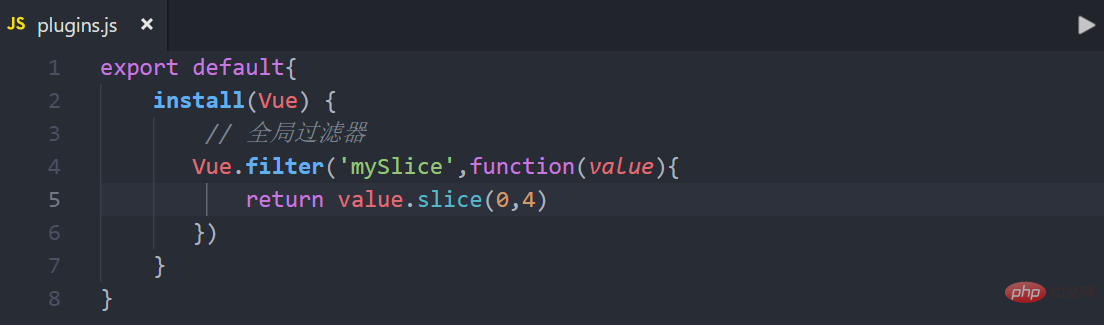
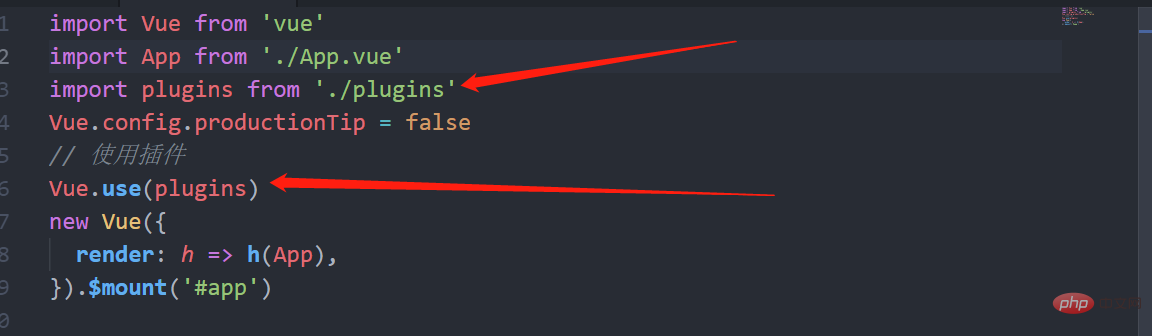
七,外掛程式
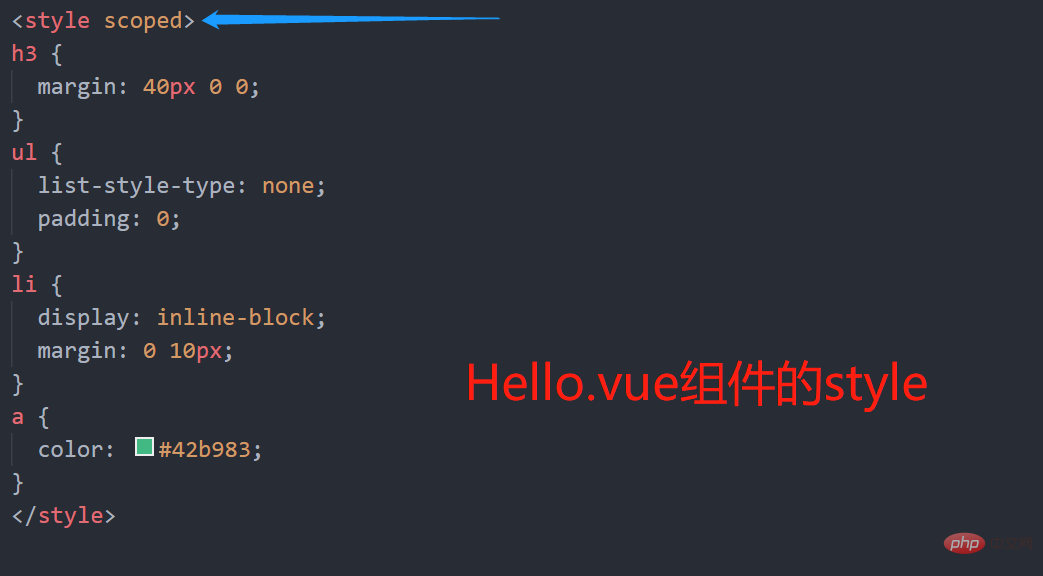
# #####功能:用於增強Vue######本質:包含insta1l方法的一個對象,install的第一個參數是Vue, 第二個以後的參數是插件使用者傳遞的據。 ######1.定義外掛程式:install = function (Vue, options) {// 新增全域過濾器Vue.filter(....),這裡也可以加入其他的,像是自訂指令等## #############2.使用外掛程式: Vue.use()##################八,scoped###### ###scoped樣式作用:讓樣式在局部生效,防止衝突。 ######寫法: ######一般scoped只寫在子組件內,app內不需要寫,因為在app內大部分都是基礎樣式,每個組件都能用到的,如果加了scoped,那麼只對本組件生效,其他的組件就無法使用###

以上是一文淺析Vue中單一檔案元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






