react實作路由跳轉前確認功能的方法:1、透過「import { Modal } from 'antd';」方法引入「antd」;2、使用Antd的「Modal.confirm」實作彈框;3、設定Form表單內容即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼實現路由跳轉前確認?
react-router 跳轉前確認Prompt使用
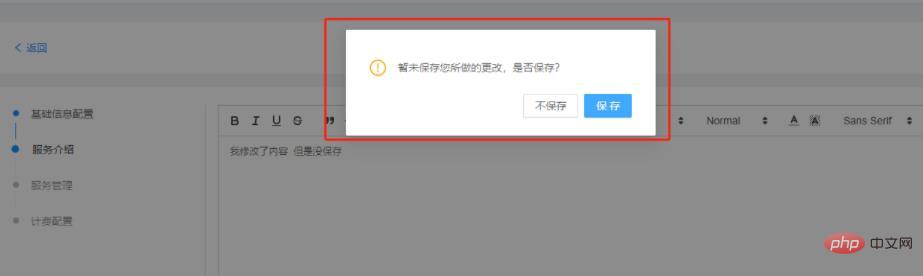
#頁面切換的時候,會遇到這樣的需求:切換時需判斷內容區域編輯後是否儲存了, 若沒儲存,則彈出提示框,提示儲存。

官網範例
react router中的Prompt可以實現這樣的功能。
Prompt示例:https://reactrouter.com/web/example/preventing-transitions Prompt文档:https://reactrouter.com/core/api/Prompt
/** when:是否启用 */
/** message:string | func */
// 示例1
<Prompt
when={formIsHalfFilledOut}
message="Are you sure you want to leave?"
/>
// 示例2
<Prompt
message={(location, action) => {
if (action === 'POP') {
console.log("Backing up...")
}
return location.pathname.startsWith("/app")
? true
: `Are you sure you want to go to ${location.pathname}?`
}}
/>實作
我們專案的技術堆疊umi antd react
彈框用的Antd的Modal.confirm
import React, { useEffect, useState } from 'react';
import { Modal } from 'antd';
import { useBoolean } from '@umijs/hooks';
// umi里封装了该组件
// 或者 import { Prompt } from "react-router-dom";
import { useParams, history, Prompt } from 'umi';
import {
ExclamationCircleOutlined
} from '@ant-design/icons';
import { isEqual } from '@/utils/utils';
import { FormInstance } from 'antd/lib/form';
export default function BaseInfo() {
const { id } = useParams<{ id: string }>();
// 保留原始数据
const [orginData, setOrigin] = useState({});
// 修改后的数据
const [modifyData, setModify] = useState({});
// 是否启用Prompt
const { state, setTrue, setFalse } = useBoolean(false);
// 还原信息 useLoading是自己封装的hooks
const [isFetching, fetchInfo] = useLoading(getServiceGroupDetail);
useEffect(() => {
(async () => {
try {
if (id !== '0') {
const info = await fetchInfo(id);
setOrigin({
...info
});
setModify({
...info
});
}
} catch (e) {
console.error(e);
}
})();
}, [id]);
useEffect(() => {
if (isEqual(orginData, modifyData)) {
setFalse();
} else {
setTrue();
}
}, [orginData, modifyData]);
const nextStep = (pathname?: string) => {
setFalse();
pathname &&
setTimeout(() => {
history.push(pathname);
});
};
return (
{/* 这里原来放的Form表单内容 */}
{routerWillLeave(state, form, nextStep)}
);
}
function routerWillLeave(
isPrompt: boolean | undefined,
formInstance: FormInstance, // 保存,我这个页面是Form表单
nextStep: (pathname?: string) => void
) {
return (
<div>
<Prompt
when={isPrompt}
message={(location) => {
if (!isPrompt) {
return true;
}
Modal.confirm({
icon: <ExclamationCircleOutlined />,
content: '暂未保存您所做的更改,是否保存?',
okText: '保存',
cancelText: '不保存',
onOk() {
formInstance?.submit();
nextStep(location.pathname);
},
onCancel() {
nextStep(location.pathname);
}
});
return false;
}}
/>
</div>
);
}推薦學習:《react影片教學》
以上是react怎麼實現路由跳轉前確認的詳細內容。更多資訊請關注PHP中文網其他相關文章!




