react 怎麼安裝依賴
react安裝依賴的方法:1、透過「npm install -g create-react-app」安裝react腳手架;2、新React專案;3、透過「cd d:\reactDemo\ my-new- app」進入新建的專案檔案路徑;4、透過「cnpm install --save react-router-dom」指令安裝所需依賴即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
React專案建置及依賴安裝
一、前提
首先保證node.js已安裝完成...
安裝完成後,打開cmd命令列,輸入node -v 和npm -v 來查看版本號,如果顯示則安裝完成。
二、安裝react腳手架
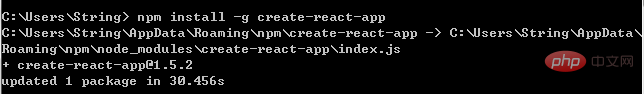
在cmd命令列中輸入: npm install -g create-react- app 等待其安裝



# 建立專案預設安裝在使用者目錄下,想更換目錄可以參考以下指令:
在cmd指令列中輸入:
在cmd指令列中輸入:
在cmd指令列中輸入:
在cmd指令列中輸入:
在cmd指令列中輸入:
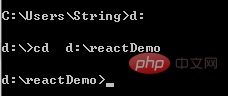
在cmd指令列中輸入: d: (選擇D磁碟)
在cmd命令列中輸入:cd d:\reactDemo (進入D磁碟中的指定資料夾)
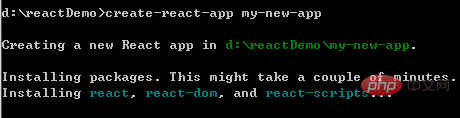
## 執行新專案指令:create-react-app my-new-app (「my-new-app」是你的專案根目錄資料夾名稱)
##
繼續等待較長時間....記得...莫慌莫慌
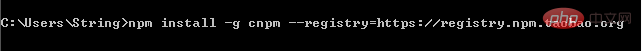
##########################四、安裝淘寶cnpm指令############### npm取得有些耗時間,這裡建議大家使用淘寶團隊的cnpm############ 在cmd指令行中輸入: npm install -g cnpm --registry=https://registry.npm.taobao.org############ ##################### ##################### ####################」 # 輸入cnpm -v輸入是否正常 沒報錯,說明已經安裝成功了############ ##################五、安裝所需要的依賴套件############### 在cmd命令列中輸入: cd d:\reactDemo\ my-new-app (進入你新建的專案檔案路徑)#### ######## ################ 續cmd如下:############ npm init (然後一路回車)### ######### cnpm install --save react react-dom ( 使用淘寶cnpm指令在該目錄下導入react和react-dom)############### save react-router-dom (使用淘寶cnpm指令 react路由,以後會用到)############ 繼續waiting......############## 繼續waiting......########### ####六、啟動專案############### 確認cmd目錄在你的專案根目錄路徑下:d:\reactDemo\ my-new-app##### ####### 啟動專案:npm start 啟動後會自動彈出localhost:3000的網頁視窗############ 想關閉專案的話,直接關閉CMD視窗就可以,或使用Ctrl C ,輸入Y後退出######### 推薦學習:《###react影片教學###》###
以上是react 怎麼安裝依賴的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位並解決前端bug引言:在開發React應用程式時,經常會遇到各種各樣的bug,這些bug可能會使應用程式崩潰或導致不正確的行為。因此,掌握調試技巧是每個React開發者必備的能力。本文將介紹一些定位和解決前端bug的實用技巧,並提供具體的程式碼範例,幫助讀者快速定位和解決React應用程式中的bug。一、調試工具的選擇:在Re
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery建立快速的資料分析應用引言:在當今資訊爆炸的時代,資料分析已經成為了各產業中不可或缺的環節。而其中,建構快速、有效率的資料分析應用則成為了許多企業和個人追求的目標。本文將介紹如何利用React和GoogleBigQuery結合來建立快速的資料分析應用,並提供詳細的程式碼範例。一、概述React是用來構建
 如何利用React和Docker打包部署前端應用
Sep 26, 2023 pm 03:14 PM
如何利用React和Docker打包部署前端應用
Sep 26, 2023 pm 03:14 PM
如何利用React和Docker打包和部署前端應用前端應用的打包和部署是專案開發中非常重要的一環。隨著現代前端框架的快速發展,React成為了許多前端開發人員的首選。而Docker作為一種容器化解決方案,可以大幅簡化應用的部署過程。本文將介紹如何利用React和Docker打包和部署前端應用,並提供具體的程式碼範例。一、準備工作在開始前,我們需要先安裝






