html5的video標籤不能播放怎麼辦
html5的video標籤不能播放的解決方法:1、使用視訊截圖做一個播放按鈕,佔位影片原有位置;2、監聽佔位按鈕的click事件,使用「video.play() 」;3、把佔位圖和loading隱藏即可。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
html5的video標籤不能播放怎麼辦?
IOS-HTML5-Video標籤不能播放
#h5的video標籤在UIwebview中無法播放,Safari可以,
某些手機可以某些手機不行
和video.js實現一致,不嫌棄再引一個相容包,想有更好體驗的
建議使用https://videojs.com/
想自己體驗一把原理,可以在文章最後拷貝demo程式碼運行
傳統的方法在HTML中寫video標籤就可以點擊播放啦
<video src="xxx.mp4" controls poster="url?vframe/jpg/offset/5" preload="load"></video> // ?vframe/jpg/offset/5 这个是七牛接口,取截图用的,5就是第5秒截图
BUT,這麼寫在IOS 10.3.2/3 11.x.x. iphone 6/6p 7等等幾個測試機就不行,但是在個人手機上又可以,有的手機可以有的手機不行。
修改後:
步驟1:使用影片截圖再做一個播放按鈕,佔位影片原有位置
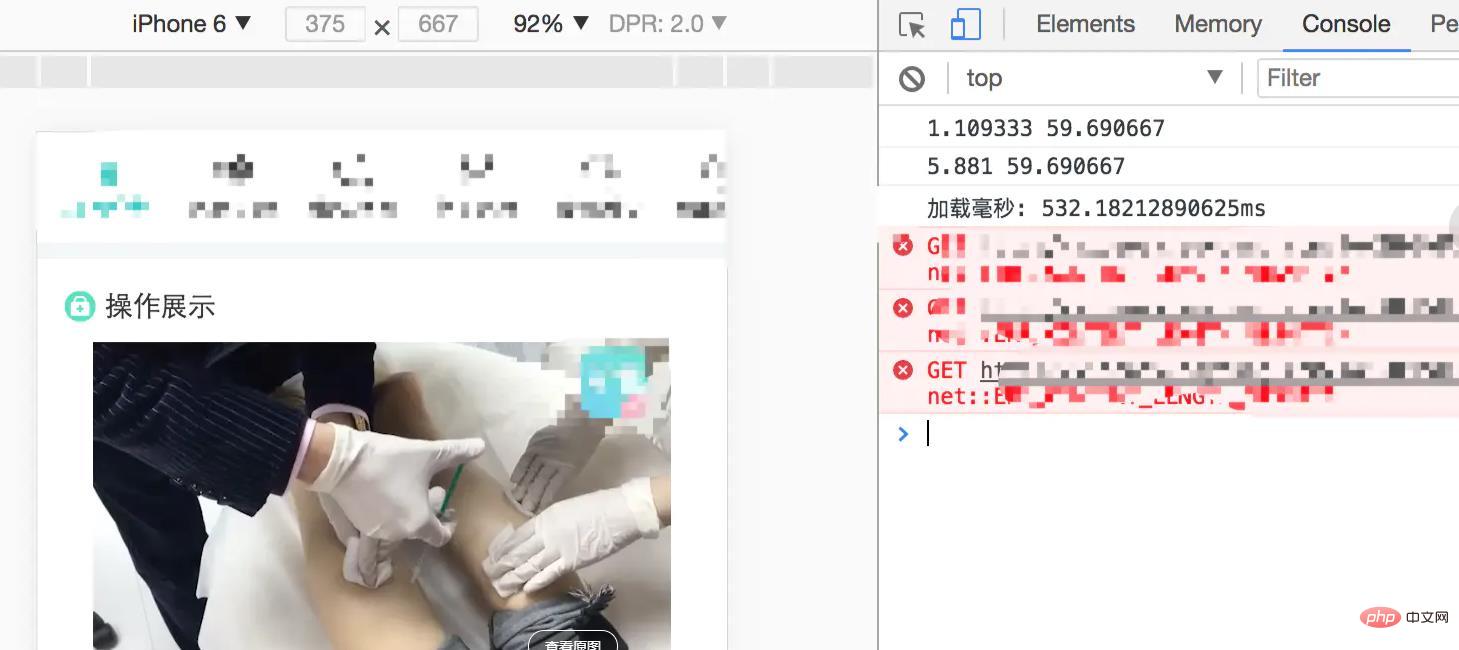
步驟2: 監聽佔位按鈕的click事件,使用video.play(),就可以看到影片有請求在載入了
步驟3: 在載入中的影片都有一個promise可以拿到,then以後把佔位圖片和loading隱藏就可以了
tips:
#不同手機/系統會有不同的請求範圍,通常都是分割成3 -5個206請求。
console.time("載入毫秒");可以看到載入時間,基本和Charles抓包看到的一致。
不同手機/系統也會有不同的then表現有的是一點就給返回,有的是需要等視頻全部加載完才返回
視訊DOM的屬性可以拿到目前載入了多少,總量是多少,除一下就是百分比,具體屬性可以看> https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/ video
線上網址:http://m.soyoung.com/item/detail?type=0&sys=3&item_id=263&cityId=0
demo程式碼(方便有些朋友,私訊想直接拿走demo啦~)
<!DOCTYPE html>
<html data-dpr="1" style="font-size: 55px;">
<head>
<meta charset="utf-8"/><meta http-equiv="x-ua-compatible" content="IE=edge,chrome=1"/>
<title>视频DEMO</title>
</head>
<body style="font-size: 24px;">
<style>
html,body,video{
margin: 0;
padding: 0;
}
.pub-swipe .media {
position: relative;
font-size: 0;
margin-bottom: 0.4rem;
}
.pub-swipe .media img,
.pub-swipe .media video {
display: block;
margin: 0 auto;
width: 100%;
min-height: 4.667rem;
}
.pub-swipe .desc,
.pub-swipe .media img {
margin-bottom: 0.267rem;
}
.pub-swipe .media video {
width: 100%;
height: 4.667rem;
}
.pub-swipe .media img.video-go {
width: 2.707rem;
height: 2.707rem;
min-height: 0;
position: absolute;
left: 50%;
margin-left: -.853rem;
top: 1.3rem;
z-index: 5;
}
.hide {
display: none !important;
}
</style>
<div class="pub-swipe">
<p class="media">
<i class="video-i" data-src="http://videosy.soyoung.com/item-263.MP4">
<img src="/static/imghw/default1.png" data-src="http://videosy.soyoung.com/item-263.MP4?vframe/jpg/offset/5" class="lazy" / alt="html5的video標籤不能播放怎麼辦" >
<img class="video-go lazy" src="/static/imghw/default1.png" data-src="https://mstatic.soyoung.com/m/static/img/product/video_go.png" / alt="html5的video標籤不能播放怎麼辦" >
</i>
</p>
</div>
<script>
/**
* 视频加载兼容处理
*/
var isIPhone = window.navigator.appVersion.match(/iphone/gi);
var creat_video = function () {
var _video = document.getElementsByClassName('video-i');
if (_video.length > 0) {
for (var i = 0; i < _video.length; i++) {
var _that = _video[i];
_that.addEventListener('click', function (e) {
var _this = e.currentTarget,
_videoUrl = _this.getAttribute('data-src'),
_img = _this.children[0].getAttribute('src'),
_dom = document.createElement('video'),
_autoPlayAllowed = true,
_loading = document.createElement('div'),
_p,
_process = document.createElement('i');
_noSound = document.createElement('em');
if (_this.getAttribute('data-video')) {
var _video = _this.parentNode.querySelectorAll('video');
var _noSound = _this.parentNode.querySelectorAll('.no-sound');
if (_video.length > 0) {
_dom = _video[0];
// if (_dom.ended) {
if (isIPhone) {
//修改Ios11状态不准,视频无法播放的问题
if (_dom.src.indexOf('random') > -1) {
_dom.src = _dom.src.split('random=')[0] + 'random=' + _dom.src.split('random=')[1] + 1;
} else {
_dom.src = _dom.src + '?random=' + Math.floor(Math.random() * (100 - 10 + 1) + 10);
}
}
_noSound[0].classList.remove('hide');
_dom.play();
_this.classList.add('hide');
_dom.classList.remove('hide');
// }
}
return;
}
_this.setAttribute('data-video', '1');
_process.setAttribute('class', 'vjs-process');
_process.innerHTML = '加载中...';
_loading.setAttribute('class', 'vjs-loading-spinner');
_dom.setAttribute('src', _videoUrl);
_dom.setAttribute('controls', 'controls');
_dom.setAttribute('autoPlay', 'false');
// _dom.setAttribute('x5-video-player-type', 'h5');
_this.parentNode.appendChild(_loading);
_this.parentNode.appendChild(_process);
_this.parentNode.classList.add('vjs-waiting');
_noSound.setAttribute('class', 'no-sound');
_noSound.innerHTML = '无声';
// _dom.setAttribute('webkit-playsinline', 'webkit-playsinline');
// _dom.setAttribute('playsinline', 'playsinline');
_dom.setAttribute('poster', _img);
_p = _dom.play();
console.time("加载毫秒");
var _dom_buffered_promise = function () {
var _end = _dom.buffered.end(0);
var _duration = _dom.duration;
var _a = Math.round(_end / _duration * 100);
_process.innerHTML = _a + '%';
console.log(_end + ' ' + _duration)
if (_a < 10) {
setTimeout(_dom_buffered, 200);
} else {
_dom_buffered();
}
};
var _dom_buffered = function () {
_this.parentNode.classList.remove('vjs-waiting');
_this.classList.add('hide');
_process.classList.add('hide');
_this.parentNode.appendChild(_dom);
_this.parentNode.appendChild(_noSound);
_dom.addEventListener('ended', function () {
_dom.classList.add('hide');
_this.classList.remove('hide');
_noSound.classList.add('hide');
});
_dom.currentTime = 0;
console.timeEnd("加载毫秒");
};
if (_p instanceof Promise) {
_p.catch(function (error) {
console.log(error.message);
if (error.name === 'NotAllowedError') {
_autoPlayAllowed = false;
}
}).then(function (e) {
if (_autoPlayAllowed) {
_dom_buffered_promise();
}
});
} else {
//ios8-9拿不到promise需要给个延时处理
setTimeout(function () {
_dom_buffered();
}, 4000);
}
});
}
}
};
new creat_video();
</script>
</body>
</html>
#推薦學習:《HTML5影片教學》
以上是html5的video標籤不能播放怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














