html5怎麼實現推流
html5
推流
html5實作推流的方法:1、透過「npm insatll node-media-server --save」安裝「node-media-server」;2、初始化「new nodeMediaServer(config)」;3、執行「node app.js」;4、在HTML5端使用「if(flvjs.isSupported()) {...}」方法即可。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
html5怎麼實作推流?
Node OBS HTML5 實作推流直播
Node端:
1.安裝node-media-server
npm insatll node-media-server --save
登入後複製
2.初始化
const nodeMediaServer = require("node-media-server")
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 60,
ping_timeout: 30
},
http: {
port: 8000,
allow_origin: '*'
}
}
var nms = new nodeMediaServer(config)
nms.run();登入後複製
3.運行
node app.js
登入後複製
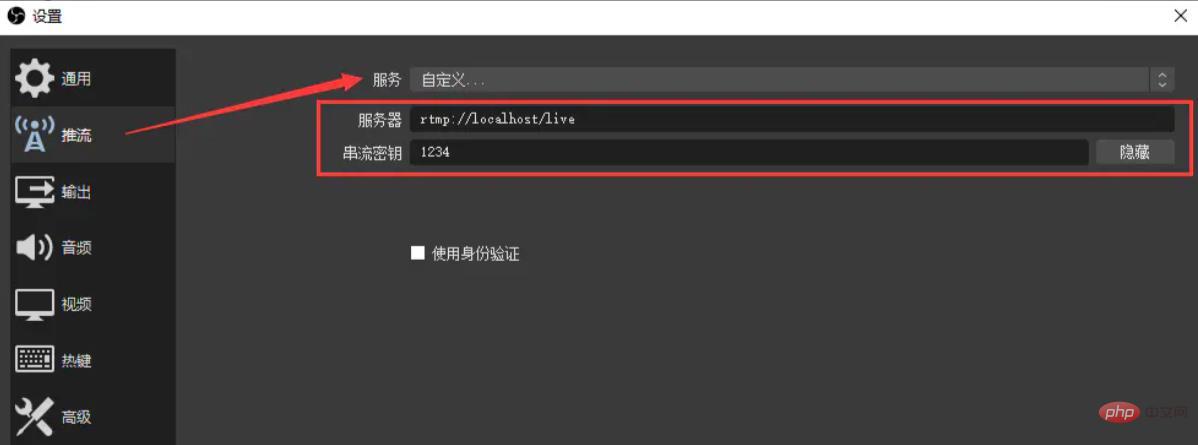
OBS:

HTML5端:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>直播</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.min.js"></script>
<video id="videoElement" width="100%" controls></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://localhost:8000/live/1234.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>登入後複製
#推薦學習:《HTML5影片教學》
以上是html5怎麼實現推流的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














