vue 檔上傳報錯怎麼辦
vue檔案上傳報錯的解決方法:1、透過“vue init webpack demo”建立一個vue工程;2、新增一個上傳檔案的元素;3、在method中加入了“upload(data)”方法;4、使用FromData把需要的參數加進去,用axios提交請求即可。

本教學操作環境:Windows10系統、vue3版、DELL G3電腦
vue 檔案上傳報錯怎麼辦?
Vue 上傳檔案失敗的解決方案
#在一個專案中開發前端的同事使用Vue開發了一個上傳檔案的模組,但是無論如何就是無法提交這種POST請求給後台服務,
具體的現象就是,前端介面上傳檔案時,
Content-Type總是application/x-www-form-urlencoded ,然後SpringBoot的後台服務就報錯:Current is not a multipart request.表示這個請求錯誤。
其實post上傳檔案時應該是Content-Type: multipart/form-data,但是前端在內網裡面,而且是經過封裝的。經過分析測試,普通的html上傳個檔案都沒有問題,問題肯定出在VUE提交請求的環節上面。因為真正的開發環境處於公司內部網路環境,並且與外界隔絕,因此決定在我的電腦裡模擬出這個場景方便解決問題。
為了實現這個模擬的環境,需要安裝一個Vue開發環境,和一個Python 開發環境,這兩種開發的安裝方法不是文章的重點,因此略過。
整體的想法:
用Vue開發一個簡單的前端介面實作檔案上傳功能,然後用Python開發一個Web 後端服務。
第1步:用Vue建立一個WEB頁面
建立一個vue工程:
vue init webpack demo
要用axios提交請求,不用安裝也可以,使用 直接引入即可
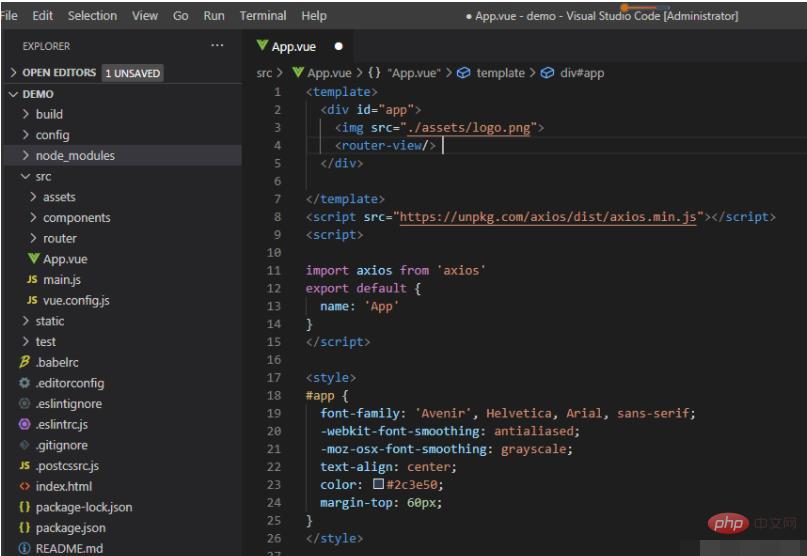
用VSCode開啟剛建立的vue工程

新增一個上傳檔案的元素:
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue 檔上傳報錯怎麼辦" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>重點
然後加入控制腳本:
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue 檔上傳報錯怎麼辦" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}</script>在method中加入了upload(data)方法
使用FromData把需要的參數加進去,用axios提交請求即可。
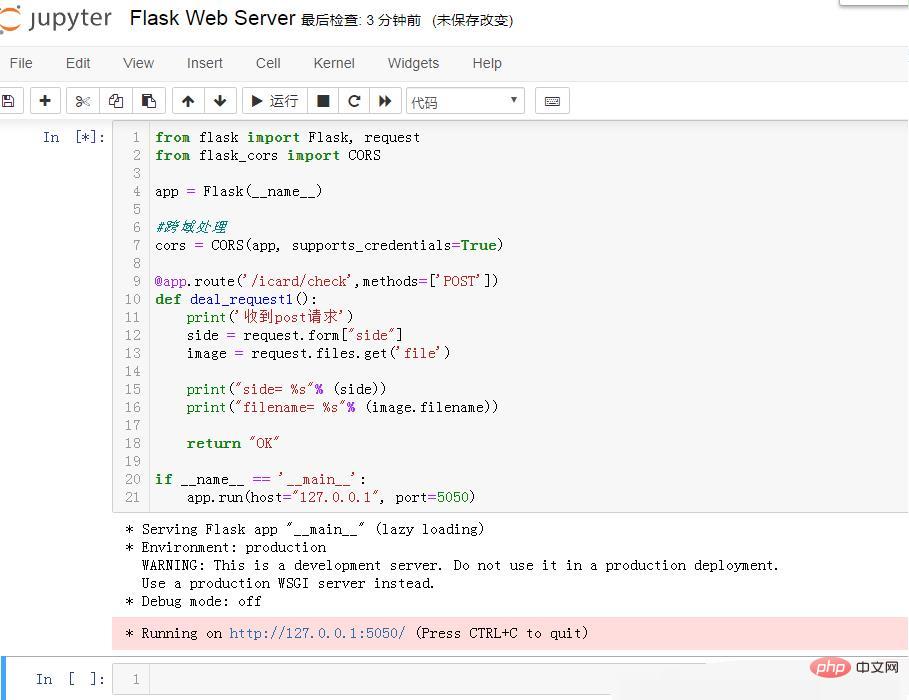
第2步:用Python 開發一個簡單的Web 服務
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)Python 的 Flask簡直太犀利了,創建一個簡單的WEB服務如此的簡單。
其基本想法就是在本地的5050連接埠建立一個服務,當有HTTP請求http://127.0.0.1:5050/idcard/check這個URL時,接收參數並且列印輸出收到的參數。
在jupyter裡面啟動後如下:

啟動後提示:Running on http://127.0.0.1:5050/ (Press CTRL C to quit )
#OK,簡單的WEB服務就啟動好了,接下來啟動vue,
在VSCodel裡面打開命令列終端,輸入npm run dev 啟動,
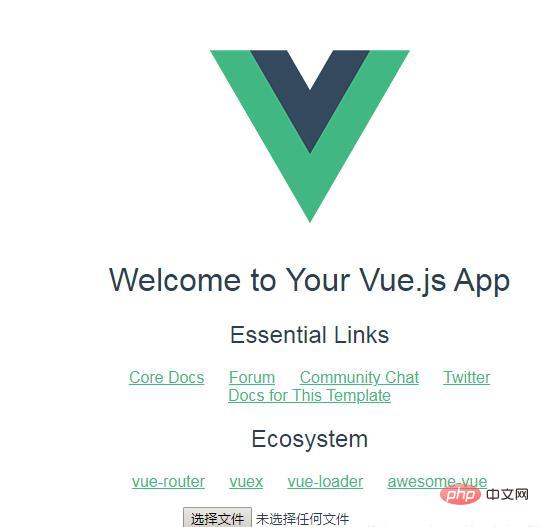
然後在瀏覽器開啟 https://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

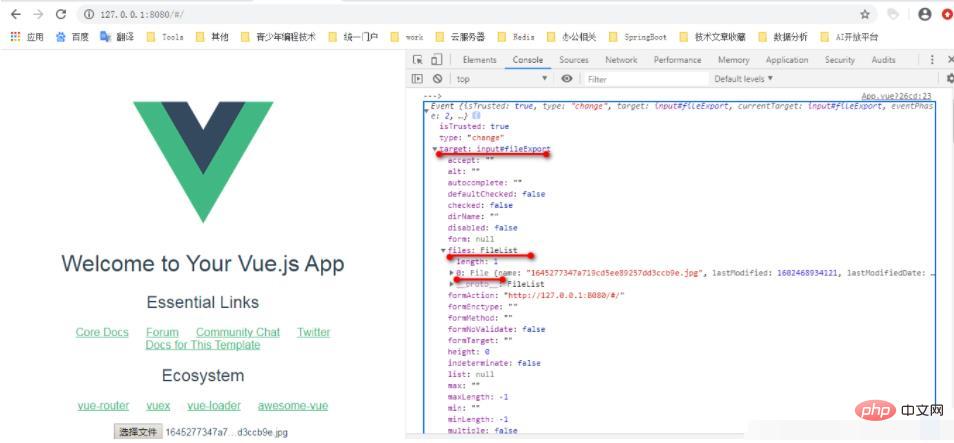
#因為是vue的初始工程所以打開後這樣,重點是最後一行可以選擇文件,此時先打開瀏覽器的調試工具,然後選擇一個文件,看看瀏覽器調試工具裡的信息,重頭戲來了
#因為在vue代碼中加了一個日誌輸出:console.log('--->',data)
因此可以在瀏覽器看到日誌資訊
重要的地方花了紅線,可以看到這裡輸出的event裡面的數據,
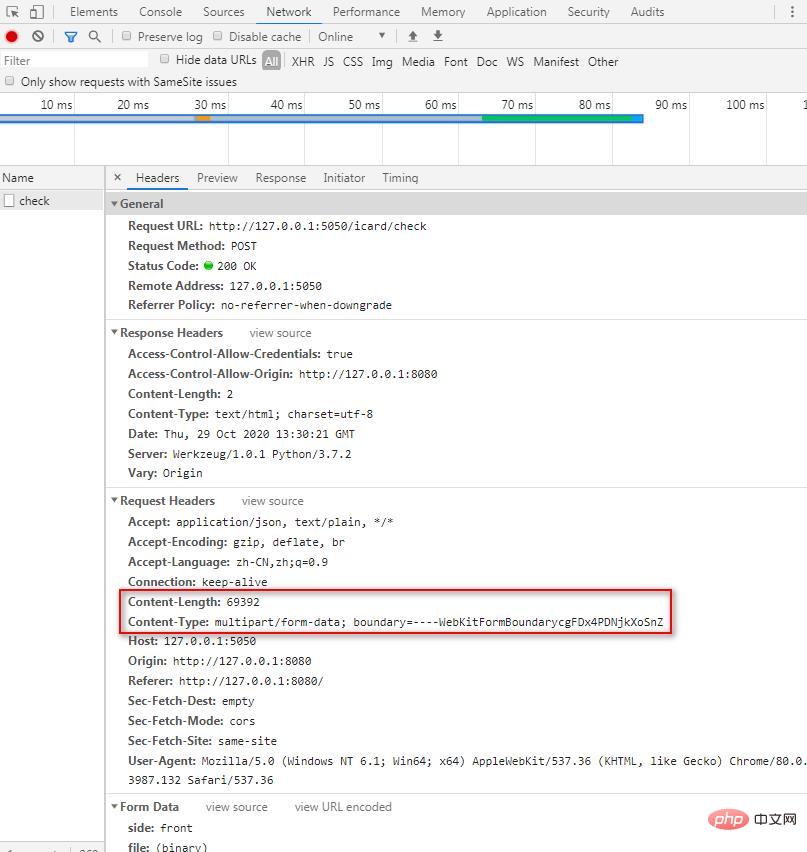
根據event.target.file[0]可以得到需要上傳的檔案對象,再看看Network裡面的狀況:

在Request Header裡面有兩行重要的訊息:
Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
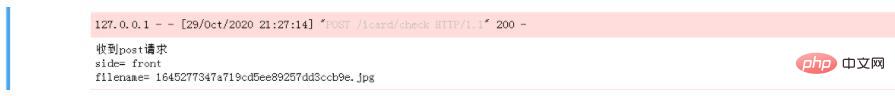
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
以上是vue 檔上傳報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






