vue實作tab三種方式:1、透過「v-show」控制tab內容切換;2、透過vue中is的特性和「keep-alive」快取實作tab切換;3、透過「router -link”實現路由切換。

本教學操作環境:Windows10系統、vue3版、DELL G3電腦
vue實作tab三種方式是什麼?
vue實作tab切換的3種方式及切換保持資料狀態
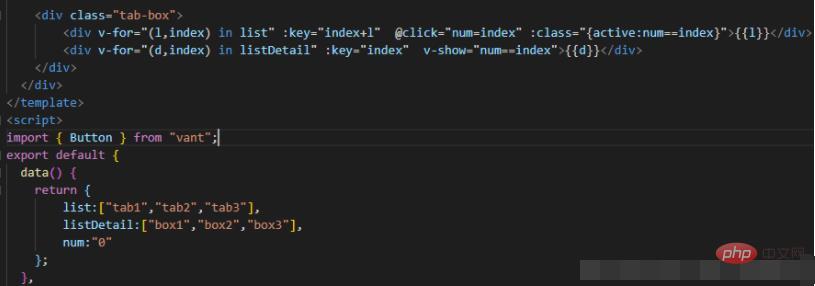
一、v-show控制內容切換
1.簡單版原理:用點擊事件改變num值作為開關,控制tab樣式和內容顯示隱藏。

2.資料渲染原理:主要利用v-for綁定的index來控制,跟上面差不多。

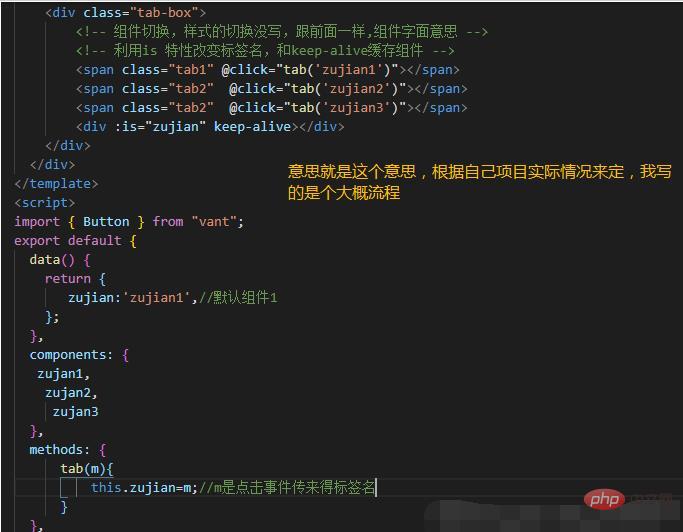
二、元件切換。
1。知識點主要是vue中is的特性,和keep-alive快取

三、路由切換。 (對網址列和資料請求友善)
透過router-link實作。


頁面做tab切換,由於元件每一次切換都會重新實例化元件,我們想要頁面不論怎麼切換都仍然保持tab裡面的內容不會刷新,減少頁面重新渲染以及減少請求
實現方法:使用
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>列表頁面跳轉詳情,列表頁面保持上一次操作狀態
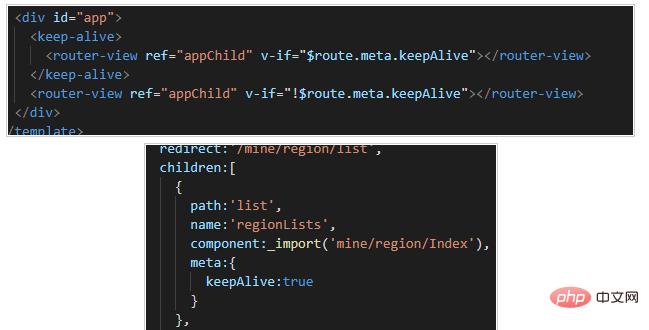
透過是否載入router-view 和路由元meta設定頁面是否需要快取來實現


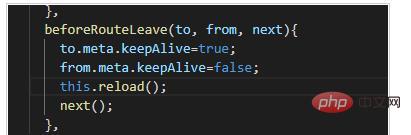
 router-view嵌套多層的話,可能要設定多層,然後透過beforeRouteLeave監聽路由離開,設定是否快取
router-view嵌套多層的話,可能要設定多層,然後透過beforeRouteLeave監聽路由離開,設定是否快取


#//從其他頁面跳轉不需要快取頁面 從詳情頁面回來則需要快取
推薦學習:《vue影片教學》
以上是vue實作tab三種方式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




