es6中reduce()怎麼用
在es6中,reduce()函數用於對數組中的每個元素從左到右依次執行一個由用戶提供的回調函數,並將其累積結果匯總為單個返回值;語法“ arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])」。 reduce()函數不會改變原始數組。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6 reduce()介紹
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
第一個參數: callback函數
#執行數組中每個值(如果沒有提供第二個參數initialValue ,則第一個值除外)的函數,包含四個參數:
accumulator:累計回呼的傳回值; 它是上次呼叫回呼時傳回的累積值,或initialValue(見於下方)。
currentValue:陣列中正在處理的元素。
currentIndex可選 :陣列中正在處理的目前元素的索引。如果提供了initialValue,則起始索引號為0,否則從索引1起始。
array可選:呼叫reduce()的原始數組
第二個參數: initialValue可選
作為第一次呼叫callback函數時的第一個參數的值。如果沒有提供初始值,則將使用陣列中的第一個元素。注意: 在沒有初始值的空數組上呼叫 reduce 將會報錯。
這樣看起來會有點蒙,其實就是兩種情況:一種情況是給了第二個參數initialValue初始值;一種是沒提供初始值。
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce是數組原型物件上的一個方法,可以幫助我們操作數組。它將另一個函數作為其參數,可以稱為reducer。
reducer 有兩個參數。第一個參數 param1 是最後一次 reducer 運行的結果。如果這是第一次運行 reducer,則 param1 的預設值是數組第一個元素的值。
reduce 方法循環遍歷數組中的每個元素,就像在 for 迴圈中一樣。並將循環中的目前值作為參數2。
遍歷完數組,reduce會傳回最後一個reducer計算的結果。
我們來看一個詳細的例子。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)怎麼用)
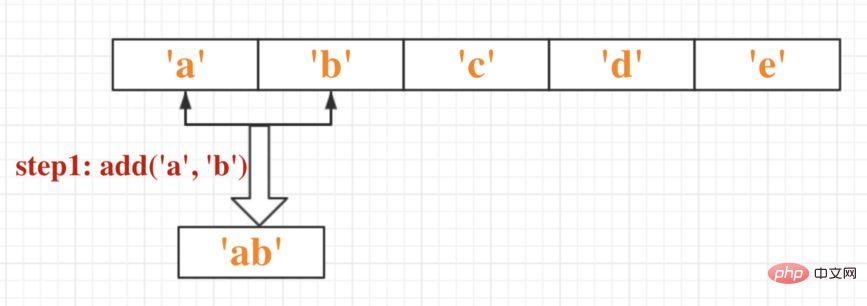
接下來,我們來探索一下上面的程式碼是如何執行的。
在這段程式碼中,reducer 是 add 。
首先,因為我們是第一次執行add,所以數組中的第一個元素'a'會被當作add的第一個參數,然後循環會從數組的第二個元素' b'開始。這次,'b' 是 add 的第二個參數。

第一次計算後,我們得到結果'ab'。此結果將被快取並在下一次新增計算中用作 param1。同時,數組中的第三個參數'c'將用作add的param2。
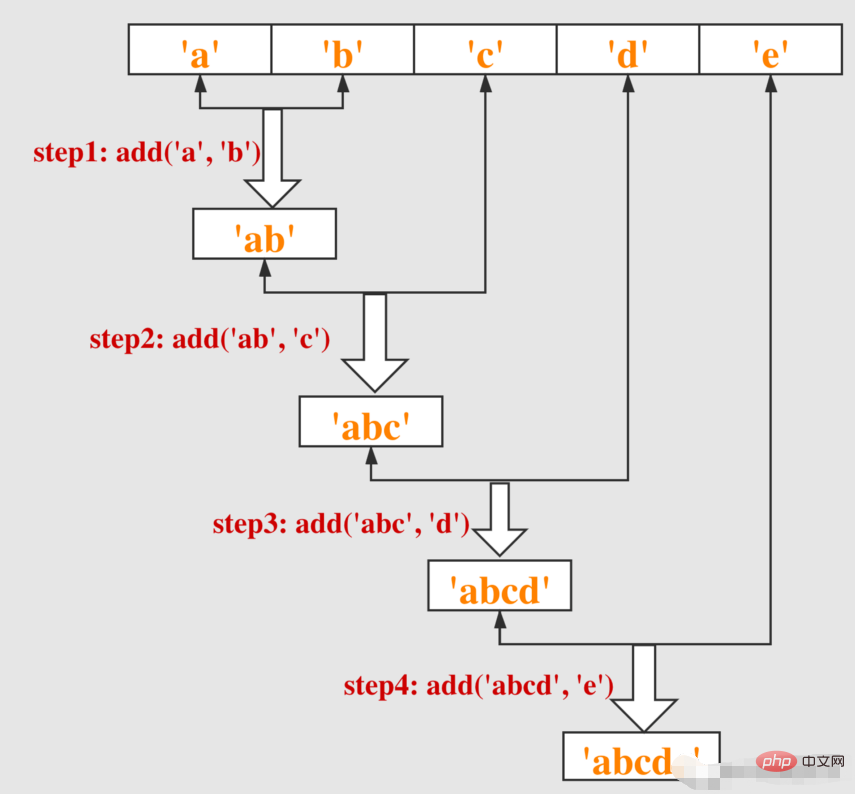
怎麼用)
同樣,reduce 會繼續遍歷數組中的元素,運行 'abc' 和 'd' 作為 add 的參數。
怎麼用)
最後,遍歷陣列中最後一個元素後,傳回計算結果。

現在我們有了結果:'abcde'。
所以,我們可以看到reduce也是一種遍歷陣列的方式!它依序取數組中每個元素的值並執行reducer函數。
但我們可以看到,上面的循環並沒有那種和諧的美感。因為我們把陣列的第一個元素,也就是'a'當作初始的param1,然後從陣列的第二個元素循環得到param2。
實際上,我們可以將reduce中的第二個參數指定為reducer函數的param1的初始值,這樣param2就會從陣列的第一個元素開始循環取得。
程式碼如下:
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')怎麼用)
这一次,我们第一次调用reducer时将's'作为param1,然后从第一个元素开始依次遍历数组。
怎麼用)
所以我们可以使用这个语法来重写我们的第一个代码片段。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')接下来,我们将进入实际编程章节,体验reduce的强大威力。
1、累加和累积乘法
如果我们想得到数组中所有元素的总和,你会怎么做?
一般来说,你可能会这样写:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}当然,你可能还有其他的写法,但是只要使用for循环,代码就会显得多余。
那我们看看上面的累加函数是做什么的:
- 将初始总和设置为零
- 取出数组中的第一个元素并求和
- 在 sum 中缓存上一步的结果
- 依次取出数组中的其他元素,进行上述操作
- 返回最终结果
我们可以看到,当我们用文字描述上述步骤时,很明显它符合reduce的使用。所以我们可以使用reduce来重写上面的代码:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}如果你习惯使用箭头函数,上面的代码看起来会更简洁:
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}一行代码搞定!
怎麼用)
当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));
怎麼用)
3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:
怎麼用)
怎麼用)
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})怎麼用)
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}怎麼用)
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
以上是es6中reduce()怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS規範的模組化語法;而es6規範的模組化語法是import。 require是運行時加載,import是編譯時加載;require可以寫在程式碼的任意位置,import只能寫在文件的最頂端且不可在條件語句或函數作用域中使用;require運行時才引入模組的屬性所以效能相對較低,import編譯時引入模組的屬性所所以效能稍高。
 es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
在es6中,可以利用array物件的length屬性來判斷數組裡總共有多少項,即取得數組中元素的個數;該屬性可傳回數組中元素的數組,只需要使用「array.length」語句即可傳回表示數組物件的元素個數的數值,也就是長度值。






